Team:ETH Zurich/Tools/Automated Wiki
From 2008.igem.org
m |
m (→Parsing Sites) |
||
| Line 59: | Line 59: | ||
=== Parsing Sites === | === Parsing Sites === | ||
In the state we stopped developing the Automated Wiki, this part is mainly responsible to add the layout to the text.<br> | In the state we stopped developing the Automated Wiki, this part is mainly responsible to add the layout to the text.<br> | ||
| - | To achive this a layout in form of a regular html page is read out of the database containing various parsing tags.<br> | + | To achive this, a layout in form of a regular html page is read out of the database containing various parsing tags.<br> |
For every parsing tag the programm then enters the correct page content.<br> | For every parsing tag the programm then enters the correct page content.<br> | ||
Like this e.g. the menu or an layout image that is placed on every page can be edited in one place and then updated on every page containing it easily.<br> | Like this e.g. the menu or an layout image that is placed on every page can be edited in one place and then updated on every page containing it easily.<br> | ||
The plan was also to parse the Text for Key Words like e.g Papers etc. and automaticly make the correct wiki links. | The plan was also to parse the Text for Key Words like e.g Papers etc. and automaticly make the correct wiki links. | ||
| + | |||
=== Writing into MIT Wiki === | === Writing into MIT Wiki === | ||
[[Image:Menu_db.JPG|left|thumb|500px|Menu out of Mysql Database]]Finaly after all the Pages are generated, those which have been changed get updated at the MIT wiki.<br> | [[Image:Menu_db.JPG|left|thumb|500px|Menu out of Mysql Database]]Finaly after all the Pages are generated, those which have been changed get updated at the MIT wiki.<br> | ||
Revision as of 15:58, 29 October 2008
MotivationAt the beginning of our project planning phase we were also thinking about how to deal with the wiki.
One major shortcoming showed up when we were browsing the wikis of previous iGEM competitions - a lot of them simply didn't work anymore. The problem is that large parts of the old wikis are stored on external servers- e.g. JavaScript menus that are stored on students' private homepages. As you can see, the .js file is stored on an external server. As soon as this file is gone, the whole wiki page won't work anymore, because the navigation is gone. And if you browse through wikis of even earlier years, you can see that this has already happened to a lot of pages. This year's situationWhen we then started to think of ways how to design the wiki, it turned out that the persons responsible for this wiki are aware of the situation- embedding external content into a wiki page did not seem to work anymore. While this solved the problem of missing content, it gave rise a new problem. Wiki syntax is very simple and therefore easy to handle. While this appears as a benefit when editing pages, it goes along with a lack of flexibility concerning design- or a lot of work if you want to have a nice design anyways. The wiki syntax makes it harder to separate design and content- like it is the case for our wiki page right now.
Since we have a lot of people responsible for the content and only few work on the design, we agreed on editing pages like this:
<!-- PUT THE PAGE CONTENT AFTER THIS LINE. THANKS :) -->
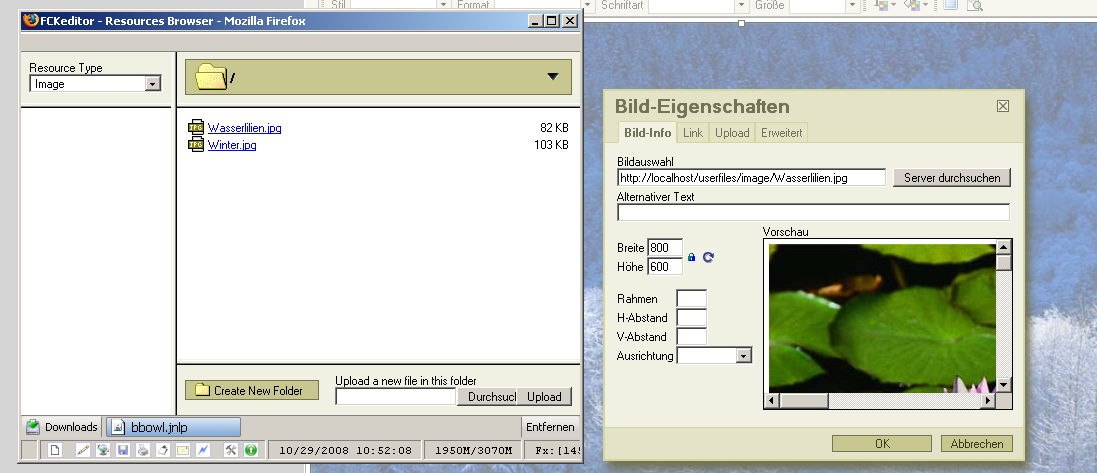
How to overcome this situationWhile the reasons why external content should not be allowed on the wiki were obvious, we still didn't want to settle with "just" using the regular wiki editing. Therefore, we had the idea to use some kind of software to overcome the shortcomings listed above. We wanted to introduce a "middle man" who perforems editing tasks for the user and create a division of content and syntax while maintaining wiki only syntax on the MIT wiki site. The automated wikiSoftware / Progamming LanguageThe Automated Wiki is written in C# as a Webapplication that needs an IIS Server to run on. User InterfaceThe Userinterface uses the FCKEditor Tool as Input Interface. You can test it and see what it can do on site.A short list of benifits compared to regular Wiki Editing:
Parsing SitesIn the state we stopped developing the Automated Wiki, this part is mainly responsible to add the layout to the text. The plan was also to parse the Text for Key Words like e.g Papers etc. and automaticly make the correct wiki links. Writing into MIT WikiFinaly after all the Pages are generated, those which have been changed get updated at the MIT wiki.To do this the Application simply mimics a regular user edit by login in with a regular User and Editing Page per Page. To see an example of a page generated with the automated wiki, click here.
Why we didn't use it in the endThere were two reasons why we didn't use the automated wiki in the end:
DownloadMedia:ETH Auto wiki.zip Keep in mind that the development of this tool stopped in the middle of the project. However, you might be able to use some ideas/parts of it. |
 "
"