Team:Imperial College/Test Page
From 2008.igem.org
m (→Subsubsubsubheading) |
m |
||
| Line 1: | Line 1: | ||
__NOTOC__{{Imperial/StartPage}} | __NOTOC__{{Imperial/StartPage}} | ||
| + | |||
| + | <html><SCRIPT LANGUAGE="JavaScript"> | ||
| + | |||
| + | //Below is the code that pre-loads the graphics | ||
| + | { | ||
| + | |||
| + | //These are the large images | ||
| + | alt0 = new Image(); | ||
| + | alt0.src = "http://i59.photobucket.com/albums/g305/Timpski/PD.png"; | ||
| + | |||
| + | alt1 = new Image(); | ||
| + | alt1.src = "http://i59.photobucket.com/albums/g305/Timpski/PL.png"; | ||
| + | |||
| + | alt2 = new Image(); | ||
| + | alt2.src = "http://i59.photobucket.com/albums/g305/Timpski/TD.png"; | ||
| + | |||
| + | alt3 = new Image(); | ||
| + | alt3.src = "http://i59.photobucket.com/albums/g305/Timpski/TL.png"; | ||
| + | |||
| + | //These are the first button graphics | ||
| + | |||
| + | graphic1= new Image(); | ||
| + | graphic1.src = "http://i59.photobucket.com/albums/g305/Timpski/GD.png"; | ||
| + | graphic1on = new Image(); | ||
| + | graphic1on.src = "http://i59.photobucket.com/albums/g305/Timpski/GL.png"; | ||
| + | |||
| + | //These are the second button graphics | ||
| + | |||
| + | graphic2= new Image(); | ||
| + | graphic2.src = "http://i59.photobucket.com/albums/g305/Timpski/GD.png"; | ||
| + | graphic2on = new Image(); | ||
| + | graphic2on.src = "http://i59.photobucket.com/albums/g305/Timpski/GL.png"; | ||
| + | |||
| + | //These are the third button graphics | ||
| + | |||
| + | graphic3= new Image(); | ||
| + | graphic3.src = "http://i59.photobucket.com/albums/g305/Timpski/GD.png"; | ||
| + | graphic3on = new Image(); | ||
| + | graphic3on.src = "http://i59.photobucket.com/albums/g305/Timpski/GL.png"; | ||
| + | |||
| + | //This is the function that calls for | ||
| + | //the change in the buttons | ||
| + | |||
| + | } | ||
| + | function imageChange(imageID,imageName,imageID2,imageName2,imageID3,imageName3) { | ||
| + | |||
| + | { | ||
| + | document.images[imageID].src = eval(imageName + ".src"); | ||
| + | document.images[imageID2].src = eval(imageName2 + ".src"); | ||
| + | document.images[imageID3].src = eval(imageName3 + ".src"); | ||
| + | } | ||
| + | |||
| + | } | ||
| + | |||
| + | </SCRIPT> </html> | ||
| + | |||
| + | _______________________________ | ||
| + | <html><TABLE border="0"> | ||
| + | <TR> | ||
| + | <TD> | ||
| + | <A HREF="http://www.htmlgoodies.com" | ||
| + | onMouseOver="imageChange('global','alt1','one','graphic1on')" | ||
| + | onMouseOut="imageChange('global','alt0','one','graphic1')"> | ||
| + | <IMG SRC="http://i59.photobucket.com/albums/g305/Timpski/GD.png" BORDER="0" NAME="one"></A> | ||
| + | |||
| + | |||
| + | <BR><BR> | ||
| + | |||
| + | <A HREF="http://www.javagoodies.com" | ||
| + | onMouseOver="imageChange('global','alt2','two','graphic2on')" | ||
| + | onMouseOut="imageChange('global','alt0','two','graphic2')"> | ||
| + | <IMG SRC="http://i59.photobucket.com/albums/g305/Timpski/GD.png" BORDER="0" NAME="two"></A> | ||
| + | |||
| + | <BR><BR> | ||
| + | |||
| + | <A HREF="http://www.javagoodies.com" | ||
| + | onMouseOver="imageChange('global','alt3','three','graphic3on')" | ||
| + | onMouseOut="imageChange('global','alt0','three','graphic3')"> | ||
| + | <IMG SRC="http://i59.photobucket.com/albums/g305/Timpski/GD.png" BORDER="0" NAME="three"></A> | ||
| + | |||
| + | </TD> | ||
| + | |||
| + | <TD> | ||
| + | <IMG SRC="http://i59.photobucket.com/albums/g305/Timpski/PD.png" NAME="global"> | ||
| + | |||
| + | |||
| + | </TD> | ||
| + | </TR> | ||
| + | </TABLE></html> | ||
| + | |||
| + | <html><hr> | ||
| + | |||
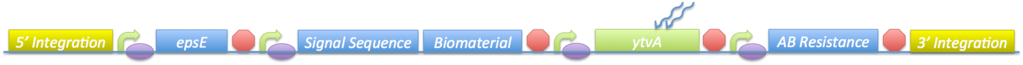
| + | <img width=100% src=http://i59.photobucket.com/albums/g305/Timpski/FullConstruct.png> | ||
| + | |||
| + | <hr></html> | ||
| + | |||
Hey guys, welcome to the official Imperial 2008 iGEM Wiki. There are a couple of basic things you'll need to know when editing this wiki (on top of the normal formatting and linking stuff!); these are mostly to do with the overall "theme" of the wiki (blue titles, navbar at the top, etc.). Basically, if you create a page the first thing you need to do is put <nowiki>{{Imperial/StartPage}}</nowiki> at the top of the page and <nowiki>{{Imperial/EndPage}}</nowiki> at the bottom - you can see the tags by clicking "Edit" on this page at the top. This applies a formatting template that'll put the navbar in, keep the theme consistent and format any calendars correctly. You then write in between those tags as normal. Remember to do this for every page! | Hey guys, welcome to the official Imperial 2008 iGEM Wiki. There are a couple of basic things you'll need to know when editing this wiki (on top of the normal formatting and linking stuff!); these are mostly to do with the overall "theme" of the wiki (blue titles, navbar at the top, etc.). Basically, if you create a page the first thing you need to do is put <nowiki>{{Imperial/StartPage}}</nowiki> at the top of the page and <nowiki>{{Imperial/EndPage}}</nowiki> at the bottom - you can see the tags by clicking "Edit" on this page at the top. This applies a formatting template that'll put the navbar in, keep the theme consistent and format any calendars correctly. You then write in between those tags as normal. Remember to do this for every page! | ||
Revision as of 16:23, 27 August 2008
_______________________________

Hey guys, welcome to the official Imperial 2008 iGEM Wiki. There are a couple of basic things you'll need to know when editing this wiki (on top of the normal formatting and linking stuff!); these are mostly to do with the overall "theme" of the wiki (blue titles, navbar at the top, etc.). Basically, if you create a page the first thing you need to do is put {{Imperial/StartPage}} at the top of the page and {{Imperial/EndPage}} at the bottom - you can see the tags by clicking "Edit" on this page at the top. This applies a formatting template that'll put the navbar in, keep the theme consistent and format any calendars correctly. You then write in between those tags as normal. Remember to do this for every page! If you get stuck or want to do something more complicated (like add a link into the Navbar) just ask me and I'll show you how. [: ~ Saint 15:42, 28 July 2008 (UTC) HeadingProtocol 1 The actual protocol Protocol 2 Second protocol SubheadingLollin' SubsubheadingRoflmao SubsubsubheadingLulz Subsubsubsubheading
References
This is a template page. READ THESE INSTRUCTIONS.
You are provided with this team page template with which to start the iGEM season. You may choose to personalize it to fit your team but keep the same "look." Or you may choose to take your team wiki to a different level and design your own wiki. You can find some examples HERE.
You MUST have a team description page, a project abstract, a complete project description, and a lab notebook. PLEASE keep all of your pages within your Team:Example namespace.
(Or you can choose different headings. But you must have a team page, a project page, and a notebook page.)
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 "
"