Team:Heidelberg/Notebook/Killing II/1stweek
From 2008.igem.org
(Difference between revisions)
(→Friday 08/08/2008) |
|||
| (17 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
<html> | <html> | ||
| - | <link | + | |
| - | + | ||
| - | + | <style> | |
| + | h1.firstHeading { display: none; } | ||
| + | |||
| + | p {text-align: justify;} | ||
| + | |||
| + | a:link { color: #00b0e6; text-decoration: none} | ||
| + | a:visited { color:#00b0e6; text-decoration: none} | ||
| + | a:hover { color:#f29400; text-decoration: none} | ||
| + | a:active { color:#f29400; text-decoration: none} | ||
| + | |||
| + | #bodyContent { padding: 10px auto; width: 910px; margin: auto; clear: none; } | ||
| + | |||
| + | table#team_members { text-align: justify; border: 0; } | ||
| + | table#team_members h2, table#team_members h3 { clear: both; } | ||
| + | |||
| + | |||
| + | /*-----------------------------------------------------------------------------------------------*/ | ||
| + | div.MenuBar ul li ul.DropDownMenu { | ||
| + | display: none; /* Hides all drop-down menus. */ | ||
| + | |||
| + | } | ||
| + | /* | ||
| + | li:hover works in IE7 and FF2. | ||
| + | a:hover works in IE6 and FF2. | ||
| + | a:hover breaks li:hover in FF2. | ||
| + | */ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a ul.SideMenu { | ||
| + | display: none; /* Hides all side menus. */ | ||
| + | } | ||
| + | /*------------------------------------------------------------------------------------- Menu Bar */ | ||
| + | div.MenuBar { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | height: 30px; | ||
| + | width: 910px; | ||
| + | /*width: 100%*/ | ||
| + | margin: 0; | ||
| + | border-top: 0; | ||
| + | border-right: 0; | ||
| + | border-left: 0; | ||
| + | padding: 0; | ||
| + | background: black; | ||
| + | |||
| + | } | ||
| + | div.MenuBar ul { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | text-align: center; | ||
| + | list-style-type: none; | ||
| + | margin: 0.5em auto; | ||
| + | border: 0; | ||
| + | padding: 0; | ||
| + | background: black; | ||
| + | } | ||
| + | div.MenuBar ul li { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | display: block; | ||
| + | padding: 0; | ||
| + | margin: 0; | ||
| + | font-size: 1.3em; | ||
| + | float: left; | ||
| + | background: black; | ||
| + | text-align: center; | ||
| + | width: 107px; | ||
| + | position: relative; /* Sets the positioning context for each drop-down menu. */ | ||
| + | } | ||
| + | |||
| + | div.MenuBar ul li a { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | display: block; | ||
| + | background: black; | ||
| + | height: 22px; /* Keep height + padding-top + padding-bottom sync with the menu bar height. */ | ||
| + | color: #ffffff; | ||
| + | padding-top: 4px; | ||
| + | padding-bottom: 4px; | ||
| + | padding-left: 1em; /* Sets the left space between top-level items. */ | ||
| + | padding-right: 1em; /* Sets the right space between top-level items. */ | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | |||
| + | /*------------------------------------------------------------------------------ Drop-Down Menus */ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu { | ||
| + | display: block; | ||
| + | width: 10em; /* Drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | height: 1em; | ||
| + | padding: 1px; /* Sets the drop-down menu "effective border" width. */ | ||
| + | position: absolute; | ||
| + | top: 23px; /* Places the drop-down menu under the menu bar. | ||
| + | Keep it sync with the menu bar height. */ | ||
| + | left: 0; /* Aligns the drop-down menu to its top-level item. */ | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | |||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a { | ||
| + | width: 10em; /* Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | height: 1em; | ||
| + | padding-left: 0; | ||
| + | padding-right: 0; | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | ul.DropDownMenu li a span { | ||
| + | display: block; | ||
| + | padding-left: 0.75em; /* Sets the left space of each drop-down menu item. */ | ||
| + | padding-right: 0.25em; /* Sets the right space of each drop-down menu item. */ | ||
| + | text-align: right; /* Aligns the >> symbol to the right. */ | ||
| + | } | ||
| + | ul.DropDownMenu li a span span { | ||
| + | float: left; /* Aligns the text (back) to the left. */ | ||
| + | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | height: 20px; | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | /*----------------------------------------------------------------------------------- Side Menus */ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | display: block; | ||
| + | width: 11em; /* Side menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | padding: 1px; /* Sets the side menu "effective border" width. */ | ||
| + | position: absolute; | ||
| + | top: -1px; /* Aligns the side menu to its drop-down menu item. | ||
| + | Keep it sync with the side menu "effective border" width. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | width: 11em; /* Keep it sync with the side menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | div.MenuBar ul li ul.DropDownMenu li ul.SideMenu li a span { | ||
| + | padding-left: 1.5em; /* Sets the left space of each side menu item. */ | ||
| + | padding-right: 0.5em; /* Sets the right space of each side menu item. */ | ||
| + | text-align: left; | ||
| + | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | /*----------------------------------------------------------------------------- Browser Specific */ | ||
| + | * html div.MenuBar ul li a { | ||
| + | float: left; /* Required for IE55 and IE6. | ||
| + | Breaks O9. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | * html ul.DropDownMenu li a:hover { | ||
| + | cursor: hand; /* Required for IE55. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | ul.DropDownMenu li a:hover { | ||
| + | cursor: pointer; /* Required for IE6 and IE7. | ||
| + | Hidding it (* html) from non-IE browsers breaks IE7! | ||
| + | } | ||
| + | * html div.MenuBar a:hover { | ||
| + | text-decoration: none; /* Required for IE55 and IE6. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | * html div.MenuBar ul li table, | ||
| + | * html div.MenuBar ul li table td { | ||
| + | border: 0; /* Required for IE55 and IE6. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | /*------------------------------------------------------------------------------- Default Colors */ | ||
| + | div.MenuBar { | ||
| + | background-color: Menu; | ||
| + | border-bottom: 1px solid ButtonShadow; | ||
| + | } | ||
| + | div.MenuBar a { | ||
| + | background-color: Menu; /* Top-level unselected items. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover a, | ||
| + | div.MenuBar ul li a:hover { | ||
| + | color: #ea7f16; | ||
| + | background-color: Highlight; /* Top-level selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu { | ||
| + | background-color: ButtonShadow; /* Sets the drop-down menu "effective border" color. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a { | ||
| + | background-color: Menu; Drop-down menu unselected items. | ||
| + | Sets the drop-down menu "effective background" color. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover { | ||
| + | background-color: Highlight; /* Drop-down menu selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | background-color: ButtonShadow; /* Sets the side menu "effective border" color. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | background-color: Menu; /* Side menu unselected items. | ||
| + | Sets the side menu "effective background" color. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover { | ||
| + | background-color: Highlight; /* Side menu selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*-----------------------------------------------------------------------------------------------*/ | ||
| + | /*Script-Free 3-Level Menu 1.2 Tailor | ||
| + | www.CesarDaniel.info | ||
| + | /*-------------------------------------------------------------------------------------- General */ | ||
| + | body { | ||
| + | background: white; | ||
| + | color: black; | ||
| + | margin: 0; | ||
| + | border: 0; | ||
| + | padding: 0; | ||
| + | } | ||
| + | |||
| + | |||
| + | div.MenuBar { | ||
| + | font: 13px arial, helvetica, sans-serif; | ||
| + | } | ||
| + | div.MenuBar ul { | ||
| + | font: 13px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | } | ||
| + | /*--------------------------------------------------------------------------------------- Colors */ | ||
| + | div.MenuBar { | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | border-bottom: 1px solid ButtonShadow; | ||
| + | } | ||
| + | div.MenuBar a, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | div.MenuBar ul li:hover a, | ||
| + | div.MenuBar ul li a:hover, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover { | ||
| + | background-color: #00b0e6; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | background-color: ButtonShadow; /* Sets the drop-down and side menus "effective border" color. */ | ||
| + | } | ||
| + | /*--------------------------------------------------------------------------------------- Widths */ | ||
| + | /* | ||
| + | |||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4 li a { | ||
| + | width: 11em; /* Drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5 li a { | ||
| + | width: 12em; /* Drop-down menu width. */ | ||
| + | } | ||
| + | |||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #1 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #2 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #3 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | |||
| + | </style> | ||
| + | |||
<body> | <body> | ||
| Line 140: | Line 481: | ||
- incubate overnight at 37 °C | - incubate overnight at 37 °C | ||
*Planings for Receiver - Colicin cloning: | *Planings for Receiver - Colicin cloning: | ||
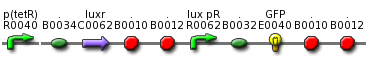
| - | ** use part BBa_T9002 and substitute GFP with colicin genes <br> | + | ** use part BBa_T9002 and substitute GFP with colicin genes <br> [[Image: BBa T9002.png| 400 px| center]] |
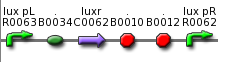
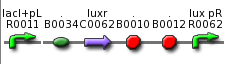
| - | ** use part BBa_F2621 or BBa_F2622 insert colicin cassette behind Lux P<sub>R</sub> (MCS) <br> | + | ** use part BBa_F2621 or BBa_F2622 insert colicin cassette behind Lux P<sub>R</sub> (MCS) <br> [[Image: BBa F2621.png| 280 px| center]] <br> [[Image: BBa F2622.png| 280 px| center]] |
| - | + | ||
===Sender part=== | ===Sender part=== | ||
| Line 157: | Line 497: | ||
- incubate overnight at 37 °C | - incubate overnight at 37 °C | ||
| + | [[https://2008.igem.org/Team:Heidelberg/Notebook/Killing_II/1stweek back]] | ||
==Tuesday 08/05/2008== | ==Tuesday 08/05/2008== | ||
| Line 184: | Line 525: | ||
*Inoculation of liquid cultures for glycerol stocks of amplifier, sender and receiver+GFP parts: For each part we picked 6 colonies and incubated them on LB:antibiotics (1000:1) media over night | *Inoculation of liquid cultures for glycerol stocks of amplifier, sender and receiver+GFP parts: For each part we picked 6 colonies and incubated them on LB:antibiotics (1000:1) media over night | ||
| + | [[https://2008.igem.org/Team:Heidelberg/Notebook/Killing_II/1stweek back]] | ||
==Wednesday 08/06/2008== | ==Wednesday 08/06/2008== | ||
| Line 232: | Line 574: | ||
4 °C constant | 4 °C constant | ||
| + | [[https://2008.igem.org/Team:Heidelberg/Notebook/Killing_II/1stweek back]] | ||
==Thursday 08/07/2008== | ==Thursday 08/07/2008== | ||
| Line 247: | Line 590: | ||
*New plan: If we do not receive the LuxI sender part from the registry, we amplify the LuxI gene from ''Vibrio fischeri'' genome. For that we have to design primers with restriction sites for pBAD MCS: | *New plan: If we do not receive the LuxI sender part from the registry, we amplify the LuxI gene from ''Vibrio fischeri'' genome. For that we have to design primers with restriction sites for pBAD MCS: | ||
| - | + | [[https://2008.igem.org/Team:Heidelberg/Notebook/Killing_II/1stweek back]] | |
==Friday 08/08/2008== | ==Friday 08/08/2008== | ||
*Theoretical Work... | *Theoretical Work... | ||
| + | |||
| + | [[https://2008.igem.org/Team:Heidelberg/Notebook/Killing_II/1stweek back]] | ||
| - | [[Team:Heidelberg/Notebook/Killing_II/ | + | [[Team:Heidelberg/Notebook/Killing_II/2ndweek | go to 2<sup>nd</sup> week]] |
Latest revision as of 21:19, 28 October 2008


1st week
Contents |
Monday 08/04/2008
Colicin Receiver
Cloning
- Transformation of miniPrep DNA of Receiver+GFP part (BBa_T9002) for Glycerolstocks in TOP10 cells: 5 µl per 100 µl E. coli TOP 10 competent cells
- start thawing 100 µl competent E. coli TOP 10 cells on crushed ice - add 5 µl ligation - incubate on ice for 20 minutes - heat shock at 42 °C for 45 sec - incubate 2 min on ice - add 400 µl preheated LB media - incubate at 37 °C for 1 h, 500 rpm - Plate 200 µl on preheated LB-Amp plate - incubate overnight at 37 °C
- Planings for Receiver - Colicin cloning:
- use part BBa_T9002 and substitute GFP with colicin genes
- use part BBa_F2621 or BBa_F2622 insert colicin cassette behind Lux PR (MCS)
- use part BBa_T9002 and substitute GFP with colicin genes
Sender part
Cloning
- Transformation of sender (BBa_F1610) and amplifier part (BBa_I15030) (Transformationprotocol Chris): 5 µl per 100 µl E. coli TOP 10 competent cells
- start thawing 100 µl competent E. coli TOP 10 cells on crushed ice - add 5 µl ligation - incubate on ice for 20 minutes - heat shock at 42 °C for 45 sec - incubate 2 min on ice - add 400 µl preheated LB media - incubate at 37 °C for 1 h, 500 rpm - Plate 200 µl on preheated LB-Amp plate - incubate overnight at 37 °C
[back]
Tuesday 08/05/2008
Colicin Receiver
Cloning
- Transformation results:
- many colonies on receiver plates
- Transformation BBa_F2621 and BBa_F2622 in TOP 10 cells (Transformationprotocol Chris): 5 µl per 100 µl E. coli TOP 10 competent cells
- start thawing 100 µl competent E. coli TOP 10 cells on crushed ice - add 5 µl ligation - incubate on ice for 20 minutes - heat shock at 42 °C for 45 sec - incubate 2 min on ice - add 400 µl preheated LB media - incubate at 37 °C for 1 h, 500 rpm - Plate 200 µl on preheated LB-Amp plate - incubate overnight
Activity tests
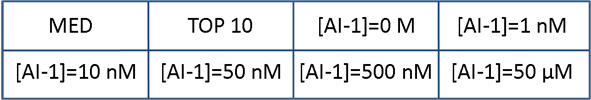
- Inoculation of liquid cultures with TOP10 and receiver+GFP transformed TOP10 cells for a quantitative measurement of the GFP expression induced by AI-1.
Sender part
Cloning
- Transformation results:
- small colonies on sender and amplifier plates
- Inoculation of liquid cultures for glycerol stocks of amplifier, sender and receiver+GFP parts: For each part we picked 6 colonies and incubated them on LB:antibiotics (1000:1) media over night
[back]
Wednesday 08/06/2008
Colicin Receiver
Cloning
- Mail to help@registry.com to order BBa_F1610, BBa_I15030, BBa_F2621 & BBa_F2622 because several transformation attempts did not work.
- Transformation results (08/05/2008):
- BBa_F2621 and BBa_F2622 in TOP 10 cells were not grown
- Glycerol Stocks of Receiver+GFP TOP10 cells (BBa_T9002)
- PCR for amplification of BBa_T9002, BBa_F1610, BBa_I15030
25.0 µl Phusion MasterMix 2.5 µl Primer fw 2.5 µl Primer rv 17.0 µl H2O 3.0 µl DNA
program 98 °C 2 min 98 °C 30 sec | 48 °C 30 sec | 25 cycles 72 °C 1 min 30 sec | 72 °C 5 min 4 °C constant
Activity tests
- Quantitative measurement of GFP Expression induced by AI-1: pipetting scheme
Sender part
Cloning
- Mail to help@registry.com to order BBa_F1610, BBa_I15030, BBa_F2621 & BBa_F2622 because several transformation attempts did not work.
- New plan: If we do not receive the LuxI sender part from the registry, we amplify the LuxI gene from Vibrio fischeri genome. For that we have to design primers with restriction sites for pBAD MCS:
- Liquid cultures from previous day (08/05/2008):
- sender (BBa_F1610) transformed cells were not grown
- amplifier (BBa_I15030) transformed cells were not grown
- PCR for amplification of BBa_T9002, BBa_F1610, BBa_I15030
25.0 µl Phusion MasterMix 2.5 µl Primer fw 2.5 µl Primer rv 17.0 µl H2O 3.0 µl DNA
program 98 °C 2 min 98 °C 30 sec | 48 °C 30 sec | 25 cycles 72 °C 1 min 30 sec | 72 °C 5 min 4 °C constant
[back]
Thursday 08/07/2008
Colicin Receiver
Cloning
- Mail to help@registry.com to order BBa_F1610, BBa_I15030, BBa_F2621 & BBa_F2622 because several transformation attempts did not work.
- Gelextraction of Receiver PCR (06 Aug 2008)
Activity tests
- Due to the high OD and fluorescence values we use M9 media for our next AHL measurements.
Sender part
Cloning
- Mail to help@registry.com to order BBa_F1610, BBa_I15030, BBa_F2621 & BBa_F2622 because several transformation attempts did not work.
- New plan: If we do not receive the LuxI sender part from the registry, we amplify the LuxI gene from Vibrio fischeri genome. For that we have to design primers with restriction sites for pBAD MCS:
[back]
Friday 08/08/2008
- Theoretical Work...
[back]
 "
"