Team:iHKU/team/renxiaojin
From 2008.igem.org
(Difference between revisions)
(New page: <html> <style> body{ background-color: black; } #content{ padding:0px; width: 975px; } table{ background-color: transparent; } p { font-family: Calibri; font-size: 13px; } p:first-letter {...) |
|||
| Line 6: | Line 6: | ||
#content{ | #content{ | ||
padding:0px; | padding:0px; | ||
| - | width: 975px; | + | width:975px; |
} | } | ||
table{ | table{ | ||
| Line 43: | Line 43: | ||
{ | { | ||
width:975px; | width:975px; | ||
| - | background-image:url(https://static.igem.org/mediawiki/2008/ | + | background-image:url(https://static.igem.org/mediawiki/2008/1/19/Bg_new.jpg); |
float:left; | float:left; | ||
} | } | ||
| Line 73: | Line 73: | ||
width:230px; | width:230px; | ||
height:600px; | height:600px; | ||
| + | background-image:url(https://static.igem.org/mediawiki/2008/8/8b/Leftside.jpg); | ||
} | } | ||
#left_extend | #left_extend | ||
| Line 83: | Line 84: | ||
#down1right | #down1right | ||
{ | { | ||
| - | width: | + | width:745px; |
float:left; | float:left; | ||
} | } | ||
| Line 93: | Line 94: | ||
#rightside | #rightside | ||
{ | { | ||
| - | width: | + | width:40px; |
| - | float: | + | height:700px; |
| + | float:right; | ||
| + | background-image:url(https://static.igem.org/mediawiki/2008/7/7e/Rightside.jpg); | ||
} | } | ||
#rightsidepic | #rightsidepic | ||
{ | { | ||
| - | width: | + | width: 40px; |
height: 746px; | height: 746px; | ||
background-image:url(https://static.igem.org/mediawiki/2008/7/7e/Rightside.jpg); | background-image:url(https://static.igem.org/mediawiki/2008/7/7e/Rightside.jpg); | ||
| Line 104: | Line 107: | ||
#right_extend | #right_extend | ||
{ | { | ||
| - | width: | + | width:40px; |
background-image:url(https://static.igem.org/mediawiki/2008/6/6b/Rightext.jpg); | background-image:url(https://static.igem.org/mediawiki/2008/6/6b/Rightext.jpg); | ||
} | } | ||
| Line 225: | Line 228: | ||
<div id="header"></div> | <div id="header"></div> | ||
<div id="content1"> | <div id="content1"> | ||
| - | <table width="100%" border="0"> | + | |
| + | <table width="100%" border="0"> | ||
<tr> | <tr> | ||
<th width="10%"> </th> | <th width="10%"> </th> | ||
| Line 233: | Line 237: | ||
<tr> | <tr> | ||
<th width="6%" scope="row"> </th> | <th width="6%" scope="row"> </th> | ||
| - | <td width="87%"><p><img src="/wiki/images/e/ef/All_rxj.gif | + | <td width="87%"><p><img src="/wiki/images/e/ef/All_rxj.gif" height="378" /></p> |
<p> </p> | <p> </p> | ||
<p> </p></td> | <p> </p></td> | ||
| Line 325: | Line 329: | ||
<div id="footer1"></div> | <div id="footer1"></div> | ||
</div> | </div> | ||
| - | + | <div id="rightside"> | |
| + | |||
| + | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
Revision as of 13:28, 28 October 2008
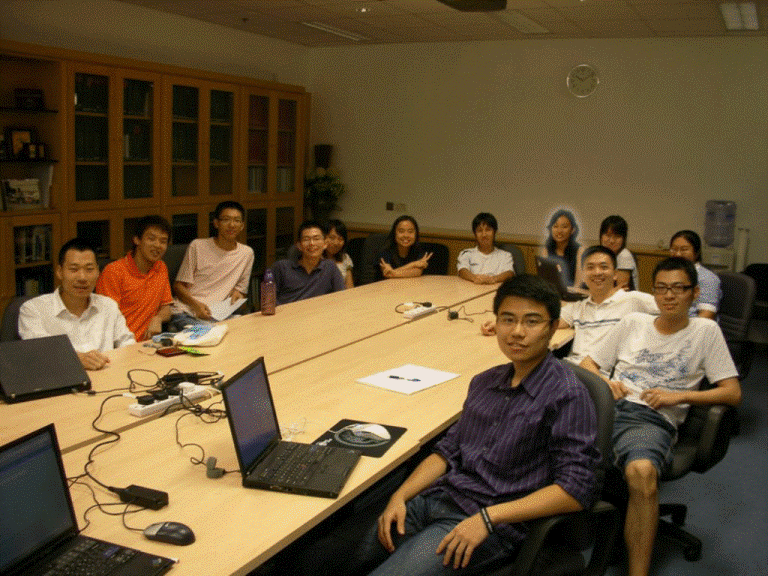
Team IntroductionFounded in the winter of 2007, Hong Kong, the iHKU team has been enjoying its adventure in the world of synthetic biology in the past 10 months. Though we iHKU members come together with different backgrounds, it never becomes a problem for us to concentrate and contribute to our project. Instead, we overcame uncountable difficulties we have encountered with the help of our knowledge from different fields. As we know that the only way to build a successful synthetic biology project is to try it out, great effort has been made to serve the very purpose. With great passion and creativity, we are confident to deliver the most brilliant project this year.
|
 "
"