Team:ETH Zurich/Tools/Automated Wiki
From 2008.igem.org
(→Motivation) |
(→Motivation) |
||
| Line 9: | Line 9: | ||
<!-- PUT THE PAGE CONTENT AFTER THIS LINE. THANKS :) --> | <!-- PUT THE PAGE CONTENT AFTER THIS LINE. THANKS :) --> | ||
== Motivation == | == Motivation == | ||
| - | At the beginning of our project planning phase we were also thinking | + | At the beginning of our project planning phase we were also thinking about how to manage the wiki. |
| - | One major shortcoming showed up when we | + | One major shortcoming showed up when we were browsing the wikis of previous iGEM competitions - a lot of them simply didn't work anymore.<br> |
| - | The problem | + | The problem is that large parts of the old wikis are stored on external servers- e.g. JavaScript menus that are actully stored on students' private homepages.<br> |
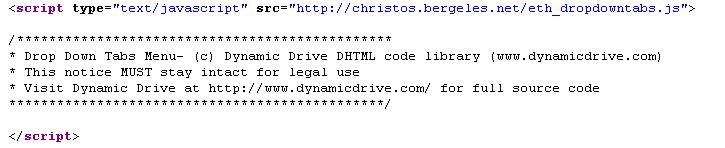
| - | A good example for this is | + | A good example for this is last year's ETH team wiki: |
[[Image:Javascript.JPG]] | [[Image:Javascript.JPG]] | ||
| - | As you can see, the .js file is stored | + | As you can see, the .js file is stored on an external server meaning that as soon as this file is gone, the whole wiki page won't work anymore, because the navigation is gone.<br> |
And if you browse through wikis of even earlier years, you can see that this is already happening to a lot of pages. | And if you browse through wikis of even earlier years, you can see that this is already happening to a lot of pages. | ||
=== This years situation === | === This years situation === | ||
| - | When we then started to think of ways how to design the wiki it turned out that | + | When we then started to think of ways how to design the wiki, it turned out that the persons responsible for this wiki are aware of the situation, because embedding any external content into a wiki page did not seem to work anymore.<br> |
| - | While this solves the problem of missing content, it | + | While this solves the problem of missing content, it gives rise a new problem. Wiki syntax is very simple and therefore easy to handle. While this appears as a benefit when editing pages, it goes along with a lack of flexibility concerning design- or a lot of work if you would like to have a nice design anyways. |
| - | The wiki syntax makes it harder to | + | The wiki syntax makes it harder to separate design and content- like it is the case for our wiki page right now. |
| - | Since we have a lot of people | + | Since we have a lot of people responsible for the content and only few work on the design, we agreed on editing pages like this: <br><br> |
<center> | <center> | ||
<nowiki> | <nowiki> | ||
| Line 33: | Line 33: | ||
</center><br><br> | </center><br><br> | ||
=== How to overcome this situation === | === How to overcome this situation === | ||
| - | While the reasons why external content | + | While the reasons why external content should not be allowed on the wiki were obvious, we still didn't want to settle with "just" using the regular wiki editing.<br> |
| - | + | Therefore, we had the idea to use some kind of software to overcome the shortcomings listed above. We wanted to introduce a "middle man" who perforems editing tasks for the user and create a division of content and syntax while still maintaining wiki only syntax on the MIT wiki site. | |
== The Automated Wiki == | == The Automated Wiki == | ||
Revision as of 00:04, 28 October 2008
MotivationAt the beginning of our project planning phase we were also thinking about how to manage the wiki.
One major shortcoming showed up when we were browsing the wikis of previous iGEM competitions - a lot of them simply didn't work anymore. This years situationWhen we then started to think of ways how to design the wiki, it turned out that the persons responsible for this wiki are aware of the situation, because embedding any external content into a wiki page did not seem to work anymore.
<!-- PUT THE PAGE CONTENT AFTER THIS LINE. THANKS :) -->
How to overcome this situationWhile the reasons why external content should not be allowed on the wiki were obvious, we still didn't want to settle with "just" using the regular wiki editing. The Automated WikiFor an example of an Page generated with the Automated Wiki click here Why we didnt use it in the endThere where two reasons why we didnt use the Automated Wiki in the end.
DownloadMedia:ETH Auto wiki.zip Keep in mind that the development of this Tool stopped in the middle. But maybe you can use some ideas/parts of it. |
 "
"