Team:Heidelberg/Project/Visualization
From 2008.igem.org
(→Microscopic Scanning and Quantification of 2D bacterial landscapes) |
|||
| (205 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
<html> | <html> | ||
| - | <link | + | |
| - | + | ||
| - | + | <style> | |
| + | h1.firstHeading { display: none; } | ||
| + | |||
| + | p {text-align: justify;} | ||
| + | |||
| + | a:link { color: #00b0e6; text-decoration: none} | ||
| + | a:visited { color:#00b0e6; text-decoration: none} | ||
| + | a:hover { color:#f29400; text-decoration: none} | ||
| + | a:active { color:#f29400; text-decoration: none} | ||
| + | |||
| + | #bodyContent { padding: 10px auto; width: 910px; margin: auto; clear: none; } | ||
| + | |||
| + | table#team_members { text-align: justify; border: 0; } | ||
| + | table#team_members h2, table#team_members h3 { clear: both; } | ||
| + | |||
| + | |||
| + | /*-----------------------------------------------------------------------------------------------*/ | ||
| + | div.MenuBar ul li ul.DropDownMenu { | ||
| + | display: none; /* Hides all drop-down menus. */ | ||
| + | |||
| + | } | ||
| + | /* | ||
| + | li:hover works in IE7 and FF2. | ||
| + | a:hover works in IE6 and FF2. | ||
| + | a:hover breaks li:hover in FF2. | ||
| + | */ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a ul.SideMenu { | ||
| + | display: none; /* Hides all side menus. */ | ||
| + | } | ||
| + | /*------------------------------------------------------------------------------------- Menu Bar */ | ||
| + | div.MenuBar { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | height: 30px; | ||
| + | width: 910px; | ||
| + | /*width: 100%*/ | ||
| + | margin: 0; | ||
| + | border-top: 0; | ||
| + | border-right: 0; | ||
| + | border-left: 0; | ||
| + | padding: 0; | ||
| + | background: black; | ||
| + | |||
| + | } | ||
| + | div.MenuBar ul { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | text-align: center; | ||
| + | list-style-type: none; | ||
| + | margin: 0.5em auto; | ||
| + | border: 0; | ||
| + | padding: 0; | ||
| + | background: black; | ||
| + | } | ||
| + | div.MenuBar ul li { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | display: block; | ||
| + | padding: 0; | ||
| + | margin: 0; | ||
| + | font-size: 1.3em; | ||
| + | float: left; | ||
| + | background: black; | ||
| + | text-align: center; | ||
| + | width: 107px; | ||
| + | position: relative; /* Sets the positioning context for each drop-down menu. */ | ||
| + | } | ||
| + | |||
| + | div.MenuBar ul li a { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | display: block; | ||
| + | background: black; | ||
| + | height: 22px; /* Keep height + padding-top + padding-bottom sync with the menu bar height. */ | ||
| + | color: #ffffff; | ||
| + | padding-top: 4px; | ||
| + | padding-bottom: 4px; | ||
| + | padding-left: 1em; /* Sets the left space between top-level items. */ | ||
| + | padding-right: 1em; /* Sets the right space between top-level items. */ | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | |||
| + | /*------------------------------------------------------------------------------ Drop-Down Menus */ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu { | ||
| + | display: block; | ||
| + | width: 10em; /* Drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | height: 1em; | ||
| + | padding: 1px; /* Sets the drop-down menu "effective border" width. */ | ||
| + | position: absolute; | ||
| + | top: 23px; /* Places the drop-down menu under the menu bar. | ||
| + | Keep it sync with the menu bar height. */ | ||
| + | left: 0; /* Aligns the drop-down menu to its top-level item. */ | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | |||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a { | ||
| + | width: 10em; /* Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | height: 1em; | ||
| + | padding-left: 0; | ||
| + | padding-right: 0; | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | ul.DropDownMenu li a span { | ||
| + | display: block; | ||
| + | padding-left: 0.75em; /* Sets the left space of each drop-down menu item. */ | ||
| + | padding-right: 0.25em; /* Sets the right space of each drop-down menu item. */ | ||
| + | text-align: right; /* Aligns the >> symbol to the right. */ | ||
| + | } | ||
| + | ul.DropDownMenu li a span span { | ||
| + | float: left; /* Aligns the text (back) to the left. */ | ||
| + | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | height: 20px; | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | /*----------------------------------------------------------------------------------- Side Menus */ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | display: block; | ||
| + | width: 11em; /* Side menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | padding: 1px; /* Sets the side menu "effective border" width. */ | ||
| + | position: absolute; | ||
| + | top: -1px; /* Aligns the side menu to its drop-down menu item. | ||
| + | Keep it sync with the side menu "effective border" width. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | width: 11em; /* Keep it sync with the side menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | div.MenuBar ul li ul.DropDownMenu li ul.SideMenu li a span { | ||
| + | padding-left: 1.5em; /* Sets the left space of each side menu item. */ | ||
| + | padding-right: 0.5em; /* Sets the right space of each side menu item. */ | ||
| + | text-align: left; | ||
| + | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | /*----------------------------------------------------------------------------- Browser Specific */ | ||
| + | * html div.MenuBar ul li a { | ||
| + | float: left; /* Required for IE55 and IE6. | ||
| + | Breaks O9. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | * html ul.DropDownMenu li a:hover { | ||
| + | cursor: hand; /* Required for IE55. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | ul.DropDownMenu li a:hover { | ||
| + | cursor: pointer; /* Required for IE6 and IE7. | ||
| + | Hidding it (* html) from non-IE browsers breaks IE7! | ||
| + | } | ||
| + | * html div.MenuBar a:hover { | ||
| + | text-decoration: none; /* Required for IE55 and IE6. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | * html div.MenuBar ul li table, | ||
| + | * html div.MenuBar ul li table td { | ||
| + | border: 0; /* Required for IE55 and IE6. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | /*------------------------------------------------------------------------------- Default Colors */ | ||
| + | div.MenuBar { | ||
| + | background-color: Menu; | ||
| + | border-bottom: 1px solid ButtonShadow; | ||
| + | } | ||
| + | div.MenuBar a { | ||
| + | background-color: Menu; /* Top-level unselected items. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover a, | ||
| + | div.MenuBar ul li a:hover { | ||
| + | color: #ea7f16; | ||
| + | background-color: Highlight; /* Top-level selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu { | ||
| + | background-color: ButtonShadow; /* Sets the drop-down menu "effective border" color. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a { | ||
| + | background-color: Menu; Drop-down menu unselected items. | ||
| + | Sets the drop-down menu "effective background" color. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover { | ||
| + | background-color: Highlight; /* Drop-down menu selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | background-color: ButtonShadow; /* Sets the side menu "effective border" color. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | background-color: Menu; /* Side menu unselected items. | ||
| + | Sets the side menu "effective background" color. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover { | ||
| + | background-color: Highlight; /* Side menu selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*-----------------------------------------------------------------------------------------------*/ | ||
| + | /*Script-Free 3-Level Menu 1.2 Tailor | ||
| + | www.CesarDaniel.info | ||
| + | /*-------------------------------------------------------------------------------------- General */ | ||
| + | body { | ||
| + | background: white; | ||
| + | color: black; | ||
| + | margin: 0; | ||
| + | border: 0; | ||
| + | padding: 0; | ||
| + | } | ||
| + | |||
| + | |||
| + | div.MenuBar { | ||
| + | font: 13px arial, helvetica, sans-serif; | ||
| + | } | ||
| + | div.MenuBar ul { | ||
| + | font: 13px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | } | ||
| + | /*--------------------------------------------------------------------------------------- Colors */ | ||
| + | div.MenuBar { | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | border-bottom: 1px solid ButtonShadow; | ||
| + | } | ||
| + | div.MenuBar a, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | div.MenuBar ul li:hover a, | ||
| + | div.MenuBar ul li a:hover, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover { | ||
| + | background-color: #00b0e6; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | background-color: ButtonShadow; /* Sets the drop-down and side menus "effective border" color. */ | ||
| + | } | ||
| + | /*--------------------------------------------------------------------------------------- Widths */ | ||
| + | /* | ||
| + | |||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4 li a { | ||
| + | width: 11em; /* Drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5 li a { | ||
| + | width: 12em; /* Drop-down menu width. */ | ||
| + | } | ||
| + | |||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #1 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #2 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #3 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | |||
| + | </style> | ||
| + | |||
<body> | <body> | ||
| Line 122: | Line 463: | ||
</html> | </html> | ||
| - | ==Visualization== | + | |
| - | In | + | |
| + | ==Killing - Colicin== | ||
| + | |||
| + | Time series of killer and prey bacteria over 48 hours. Killer cells are marked with mCherry (red) and prey bacteria are marked with GFP (green). The intial ratio is 1:1, which can be recognized on the second and third frame (8h and 12h, respectively). Many prey and killer bacteria are grown after 38 hours (last three image frames). However, the faint green fluorescence (it is sharp!) indicates the weak prey metabolism due to the toxin. Toxin production and excretion is activated in killer bacteria by the signaling molecule autoinducer-1 (visit [https://2008.igem.org/Team:Heidelberg/Project/Killing_II Project - Colicins] for more biological information). | ||
| + | |||
| + | <html> | ||
| + | <center> | ||
| + | <embed src="https://static.igem.org/mediawiki/2008/0/07/Pk5.mov" width=360px height=360px loop=true></embed> | ||
| + | </center> | ||
| + | </html> | ||
| + | |||
| + | For viewing this video, the [http://www.apple.com/quicktime/download/| QickTime Player] (free on apple.com) is required. To see separate images click [[2008.igem.org/Team Heidelberg/timeseriescolicin| here]]. | ||
| + | |||
| + | [[https://2008.igem.org/Team:Heidelberg/Project/Visualization back]] | ||
| + | |||
| + | == Microscopic Scanning and Quantification of 2D bacterial landscapes == | ||
| + | |||
| + | A scan of the bacterial density in a soft agar chamber (visit [https://2008.igem.org/Team:Heidelberg/Notebook/visualization Notebook - Visualization] for more technical information). For a proof of principle the chemotactic ''E. coli'' strain HCB33 is applied in the middle of the chamber. On the left side of the chamber is a 2% agar plug containing 10% of casamino acids. | ||
| + | After 21 hours the bacteria accumulate around the plug, because they sense the established gradient of amino acids. Calculation of the mean of each image and subtraction of the background leads to a quantitative 2D representation of the bacterial density landscape. This data can be compared to the 2D chemotactic modeling results based on a system of partial differential equations (visit [https://2008.igem.org/Team:Heidelberg/Modeling/Chemotaxis Modeling - Chemotaxis/Colicins)]. In simulations the chemotaxis velocity is approximately 1mm per 10 min, which is about six times faster than the experimental oberservation. Experimental feedback can therefore be used to fine-tune the chemotaxis model parameters. | ||
| + | |||
| + | Remark: The scans are taken from two different experiments with equal settings due to the difficult adjustment of a constant focus. | ||
| + | |||
| + | === After 3 hours === | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
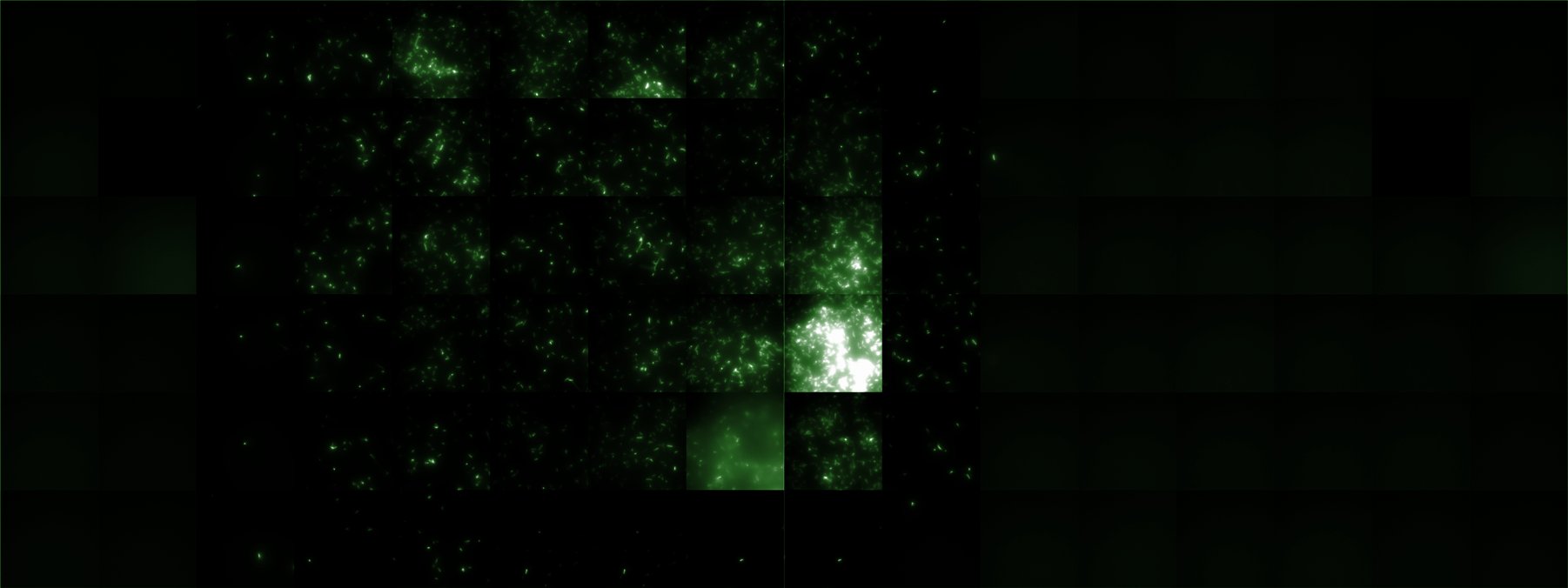
| + | |width=450px | [[Image:landscape1.jpg|800px|left|thumb|Fig. 1: Microscopic Scan of the 2D density landscape three hours after addition of chemotactic bacteria in the center of the chamber. On the left end of the chamber a 2% agar plug containing 10% casamino acids is fixed.]] || | ||
| + | |- | ||
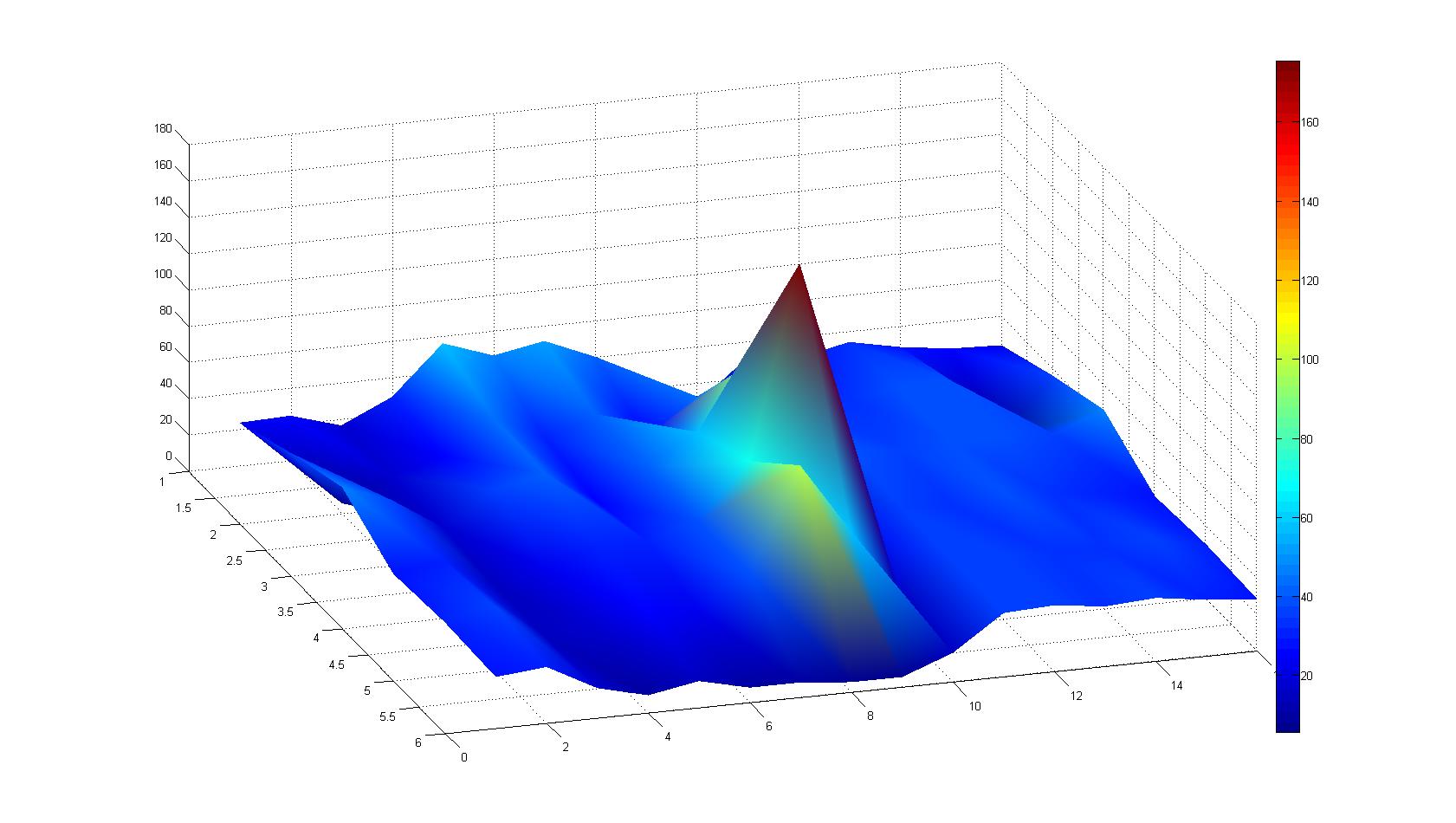
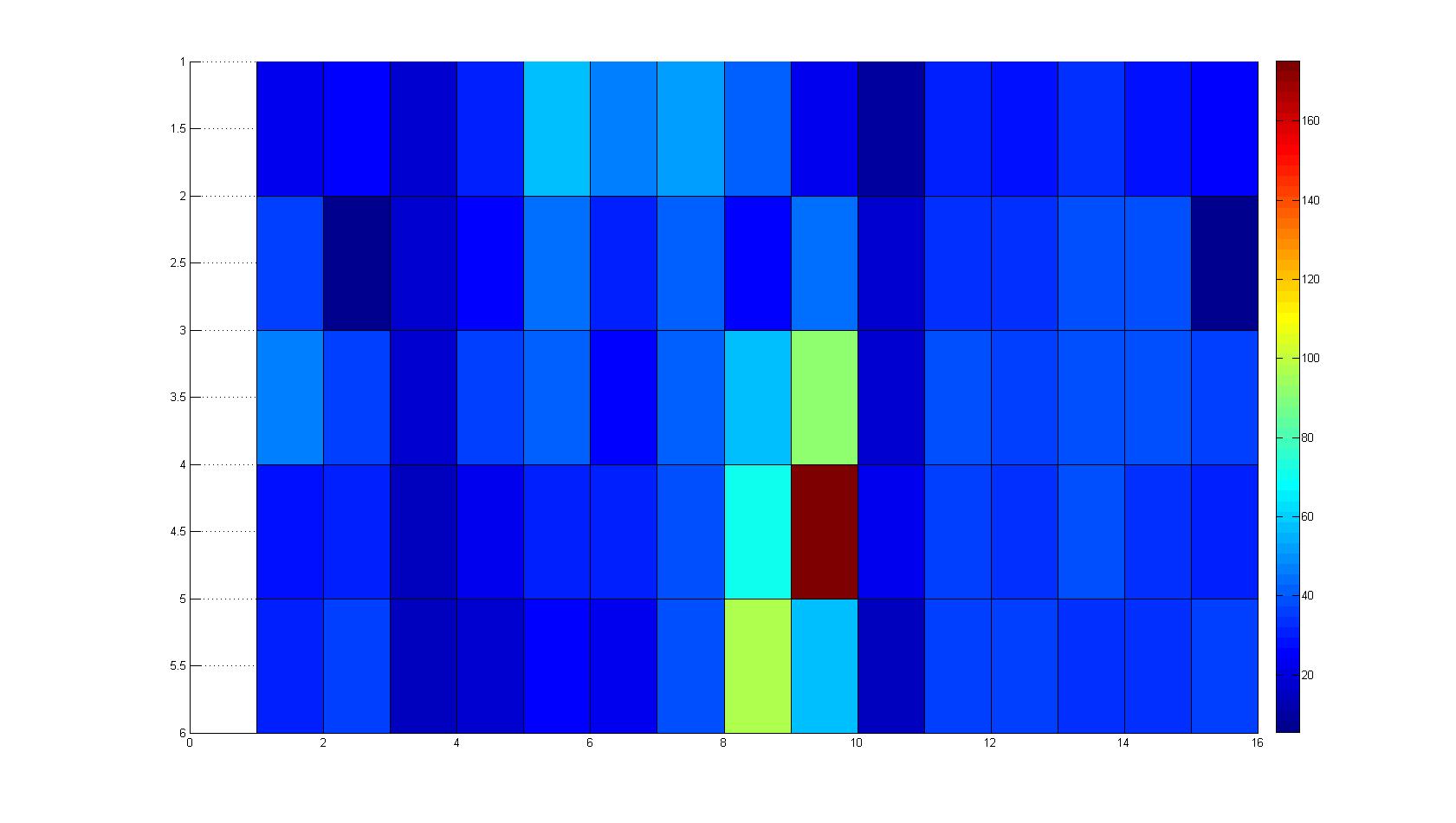
| + | |width=450px | [[Image:graph11.jpg|350px|left|thumb|Fig. 2: Bird view of microscopic scan after 0 hours. Quantification of each image from Figure 1 is done by calculation of the image mean minus the background.]] [[Image:graph12.jpg|350px|left|thumb|Fig. 3: Top view of Figure 2.]] | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | === After 21 hours === | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | |width=450px | [[Image:Landscape2.jpg|800px|left|thumb|Fig. 4: Microscopic scan of density distribution after 21 hours. The bacteria accumulate around the plug (dark image in second left column).]] || | ||
| + | |- | ||
| + | |width=450px | [[Image:graph21.jpg|350px|left|thumb|Fig. 5: Bird view of microscopic scan in Figure 4.]] [[Image:graph22.jpg|350px|left|thumb|Fig. 6: Top View. Compare to Figure 5.]] | ||
| + | |- | ||
| + | |} | ||
| + | [[https://2008.igem.org/Team:Heidelberg/Project/Visualization back]] | ||
| + | |||
| + | == Sensing test of Fusion Receptor with 2D Microscopy == | ||
| + | |||
| + | Sensitivity of fusion constructs to AI-2 is analyzed in fluorescent UU1250 (lacking all natural chemotaxis receptors) and HCB33 strains. Images are taken on a wide-field Delta-Vision microscope in LabTek chambers with minimal medium containing 0.2% agar (2 ml). As attractant either 3 µl of AI-2 producing cells (strain DH5alpha, OD=0.4, induced with 100 nM IPTG), are spotted at the left side of the chamber. A gradient is established during incubation for 12-16 hours at 4 °C. Afterwards either fusion receptor expressing UU1250 cells (0.01% arabinose induced overnight) are spotted at the center of the chamber. The chamber is then incubated for three hours at 30 °C. In this setting no chemotactic efficiency can be observed. | ||
| + | |||
| + | === After 0 hours === | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
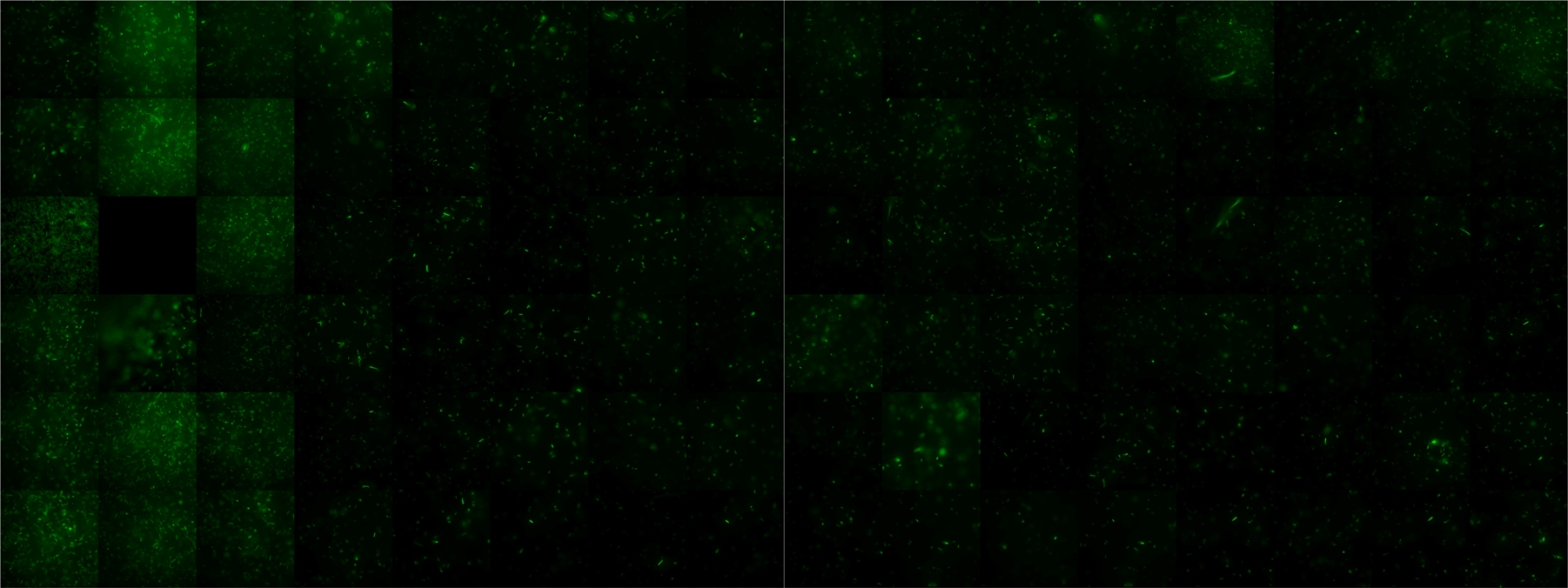
| + | |width=450px | [[Image:Landscape3.jpg|400px|left|thumb|Fig. 7: UU1250 cells expressing fusion receptors. On the left side of the image]]|| width=450px | [[Image:graph31.jpg|350px|left|thumb|Fig. 8: Bird view of microscopic scan in Figure 7.]] | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | === After 3 hours === | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | |width=450px | [[Image:Landscape4.jpg|400px|left|thumb|Fig. 10]]||width=450px | [[Image:graph41.jpg|350px|left|thumb|Fig. 11: Bird view of microscopic scan in Figure 10.]] | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | [[https://2008.igem.org/Team:Heidelberg/Project/Visualization back]] | ||
| + | |||
| + | == Sensing test of Fusion Receptor with Swarm Plates == | ||
| + | |||
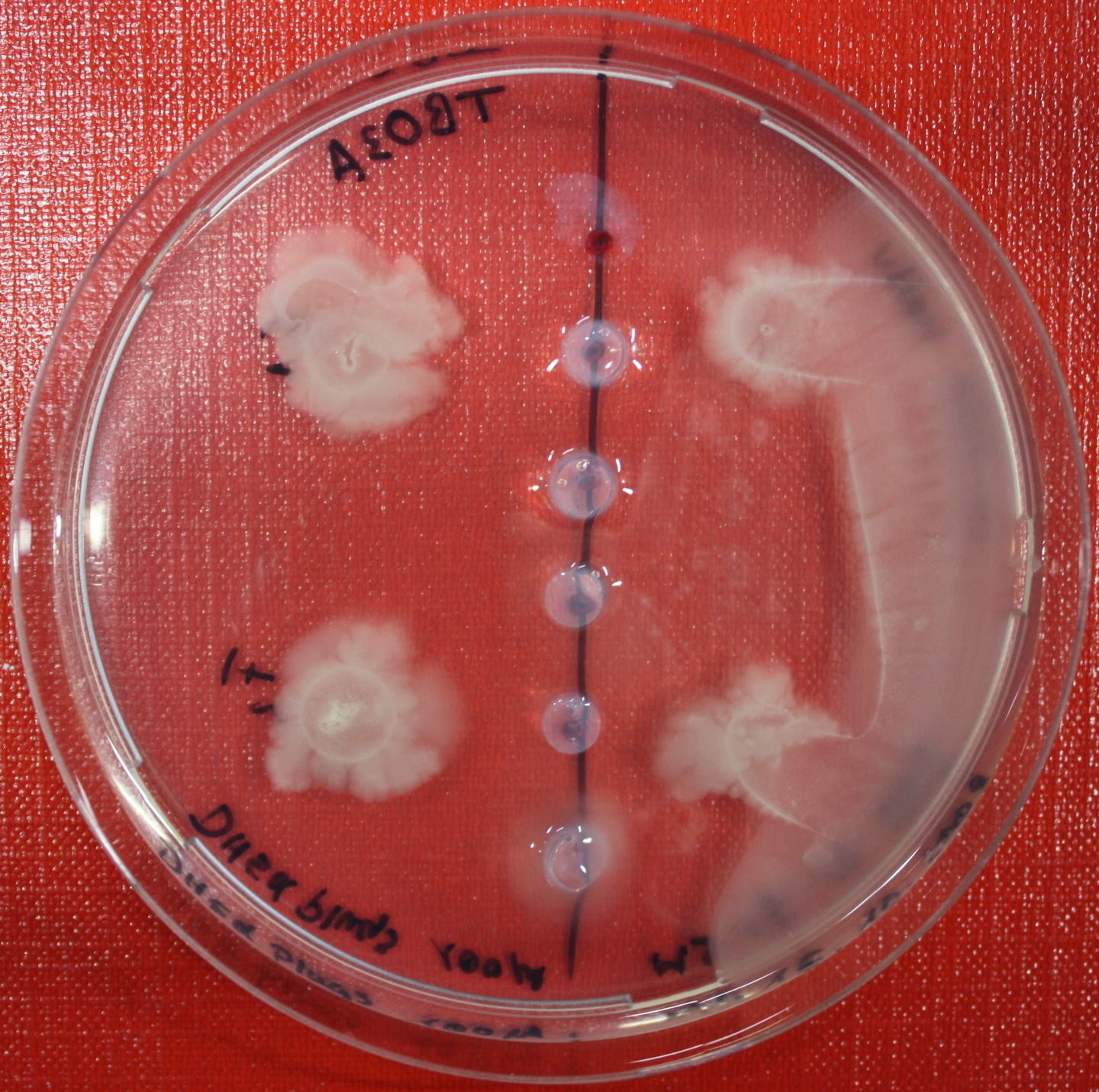
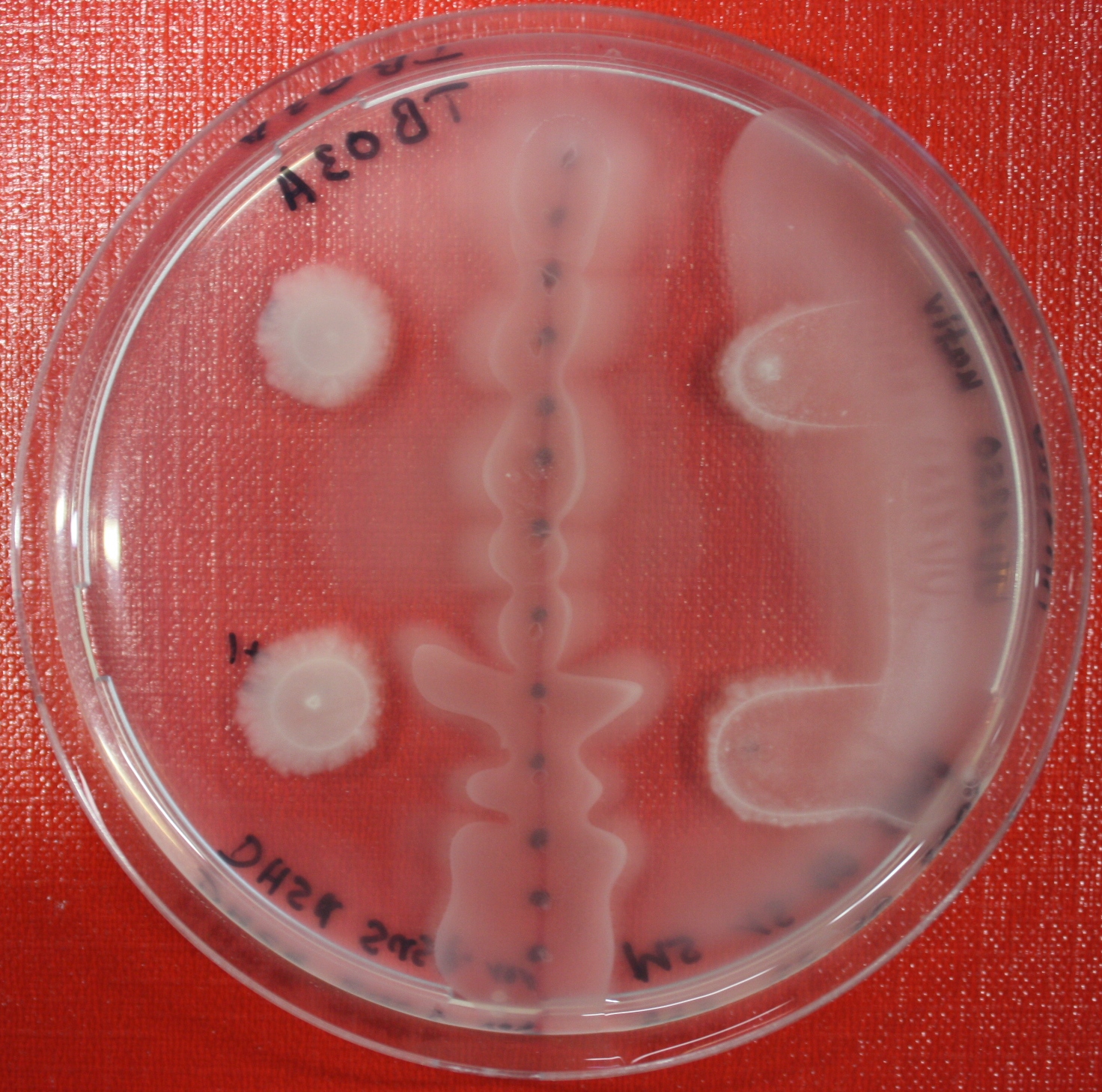
| + | Swarm assays are done to test the sensitivity of the fusion receptor to AI-2. Two different strains are used: UU1250 and HCB33. The assays are conducted in TB medium containing 0.2% or 0.3% agar. As attractant either 3 µl of AI-2 producing cells (strain DH5alpha, OD=0.4), induced with 100 nM IPTG, or 10 µl supernatant from those cells are spotted 13 times on the plate to create a center line. The gradient of AI-2 is established within 12-16 hours during incubation at 4 °C. The fusion receptor expressing UU1250 cells (induced with 0.01% arabinose overnight) as well as non-chemotactic reference strains were spotted at a distance of 3-3.5 cm from the attractant line. Swarm plates were incubated at 30 °C and pictures taken after 24 or 72 hours. Chemotactic efficiency can not be observed yet. | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | |[[Image:sensing_swarmassay1.JPG| 150px | thumb| Fig. 12: Swarm Assay after 24 hours. On the right side UU1250 expressing the fusion receptor, on the left side native UU1250, both against AI-2 producing cells. Agar concentration 0.3%. ]] | ||
| + | |[[Image:sensing_swarmassay2.JPG| 150px | thumb| Fig. 13: Swarm assay after 24 hours. On the right side UU1250 expressing the fusion receptor on the left side UU1250 native, both against supernatant of AI-2 producing cells.]] | ||
| + | |[[Image:sensing_swarmassay3.JPG| 150px | thumb| Fig. 14: Swarm assay after 72 hours. On the left side UU1250 expressing the fusion receptor on the right side UU1250 native, both against AI-2 producing cells. ]] | ||
| + | |[[Image:sensing_swarmassay4.JPG| 150px | thumb| Fig. 15: Swarm assay after 72 hours. On the left side UU1250 expressing the fusion receptor on the right side UU1250 native, both against AI-2 producing cell ]] | ||
| + | |[[Image:sensing_swarmassay5.JPG| 150px | thumb| Fig. 16: Swarm assay after 72 hours. On the left side UU1250 with fusion receptor and on the right side native UU1250, center attractant AI-2 plugs (100 µl AI-2)]] | ||
| + | |- | ||
| + | |} | ||
| + | [[https://2008.igem.org/Team:Heidelberg/Project/Visualization back]] | ||
Latest revision as of 21:17, 29 October 2008


Contents |
Killing - Colicin
Time series of killer and prey bacteria over 48 hours. Killer cells are marked with mCherry (red) and prey bacteria are marked with GFP (green). The intial ratio is 1:1, which can be recognized on the second and third frame (8h and 12h, respectively). Many prey and killer bacteria are grown after 38 hours (last three image frames). However, the faint green fluorescence (it is sharp!) indicates the weak prey metabolism due to the toxin. Toxin production and excretion is activated in killer bacteria by the signaling molecule autoinducer-1 (visit Project - Colicins for more biological information).
For viewing this video, the QickTime Player (free on apple.com) is required. To see separate images click here.
[back]
Microscopic Scanning and Quantification of 2D bacterial landscapes
A scan of the bacterial density in a soft agar chamber (visit Notebook - Visualization for more technical information). For a proof of principle the chemotactic E. coli strain HCB33 is applied in the middle of the chamber. On the left side of the chamber is a 2% agar plug containing 10% of casamino acids. After 21 hours the bacteria accumulate around the plug, because they sense the established gradient of amino acids. Calculation of the mean of each image and subtraction of the background leads to a quantitative 2D representation of the bacterial density landscape. This data can be compared to the 2D chemotactic modeling results based on a system of partial differential equations (visit Modeling - Chemotaxis/Colicins). In simulations the chemotaxis velocity is approximately 1mm per 10 min, which is about six times faster than the experimental oberservation. Experimental feedback can therefore be used to fine-tune the chemotaxis model parameters.
Remark: The scans are taken from two different experiments with equal settings due to the difficult adjustment of a constant focus.
After 3 hours
| |
After 21 hours
[back]
Sensing test of Fusion Receptor with 2D Microscopy
Sensitivity of fusion constructs to AI-2 is analyzed in fluorescent UU1250 (lacking all natural chemotaxis receptors) and HCB33 strains. Images are taken on a wide-field Delta-Vision microscope in LabTek chambers with minimal medium containing 0.2% agar (2 ml). As attractant either 3 µl of AI-2 producing cells (strain DH5alpha, OD=0.4, induced with 100 nM IPTG), are spotted at the left side of the chamber. A gradient is established during incubation for 12-16 hours at 4 °C. Afterwards either fusion receptor expressing UU1250 cells (0.01% arabinose induced overnight) are spotted at the center of the chamber. The chamber is then incubated for three hours at 30 °C. In this setting no chemotactic efficiency can be observed.
After 0 hours
After 3 hours
[back]
Sensing test of Fusion Receptor with Swarm Plates
Swarm assays are done to test the sensitivity of the fusion receptor to AI-2. Two different strains are used: UU1250 and HCB33. The assays are conducted in TB medium containing 0.2% or 0.3% agar. As attractant either 3 µl of AI-2 producing cells (strain DH5alpha, OD=0.4), induced with 100 nM IPTG, or 10 µl supernatant from those cells are spotted 13 times on the plate to create a center line. The gradient of AI-2 is established within 12-16 hours during incubation at 4 °C. The fusion receptor expressing UU1250 cells (induced with 0.01% arabinose overnight) as well as non-chemotactic reference strains were spotted at a distance of 3-3.5 cm from the attractant line. Swarm plates were incubated at 30 °C and pictures taken after 24 or 72 hours. Chemotactic efficiency can not be observed yet.
[back]
 "
"