Team:Heidelberg/Team
From 2008.igem.org
(Difference between revisions)
(→Team Heidelberg - Members Test) |
|||
| (42 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
<html> | <html> | ||
| - | <link | + | |
| - | + | ||
| - | + | <style> | |
| + | h1.firstHeading { display: none; } | ||
| + | |||
| + | p {text-align: justify;} | ||
| + | |||
| + | a:link { color: #00b0e6; text-decoration: none} | ||
| + | a:visited { color:#00b0e6; text-decoration: none} | ||
| + | a:hover { color:#f29400; text-decoration: none} | ||
| + | a:active { color:#f29400; text-decoration: none} | ||
| + | |||
| + | #bodyContent { padding: 10px auto; width: 910px; margin: auto; clear: none; } | ||
| + | |||
| + | table#team_members { text-align: justify; border: 0; } | ||
| + | table#team_members h2, table#team_members h3 { clear: both; } | ||
| + | |||
| + | |||
| + | /*-----------------------------------------------------------------------------------------------*/ | ||
| + | div.MenuBar ul li ul.DropDownMenu { | ||
| + | display: none; /* Hides all drop-down menus. */ | ||
| + | |||
| + | } | ||
| + | /* | ||
| + | li:hover works in IE7 and FF2. | ||
| + | a:hover works in IE6 and FF2. | ||
| + | a:hover breaks li:hover in FF2. | ||
| + | */ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a ul.SideMenu { | ||
| + | display: none; /* Hides all side menus. */ | ||
| + | } | ||
| + | /*------------------------------------------------------------------------------------- Menu Bar */ | ||
| + | div.MenuBar { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | height: 30px; | ||
| + | width: 910px; | ||
| + | /*width: 100%*/ | ||
| + | margin: 0; | ||
| + | border-top: 0; | ||
| + | border-right: 0; | ||
| + | border-left: 0; | ||
| + | padding: 0; | ||
| + | background: black; | ||
| + | |||
| + | } | ||
| + | div.MenuBar ul { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | text-align: center; | ||
| + | list-style-type: none; | ||
| + | margin: 0.5em auto; | ||
| + | border: 0; | ||
| + | padding: 0; | ||
| + | background: black; | ||
| + | } | ||
| + | div.MenuBar ul li { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | display: block; | ||
| + | padding: 0; | ||
| + | margin: 0; | ||
| + | font-size: 1.3em; | ||
| + | float: left; | ||
| + | background: black; | ||
| + | text-align: center; | ||
| + | width: 107px; | ||
| + | position: relative; /* Sets the positioning context for each drop-down menu. */ | ||
| + | } | ||
| + | |||
| + | div.MenuBar ul li a { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | display: block; | ||
| + | background: black; | ||
| + | height: 22px; /* Keep height + padding-top + padding-bottom sync with the menu bar height. */ | ||
| + | color: #ffffff; | ||
| + | padding-top: 4px; | ||
| + | padding-bottom: 4px; | ||
| + | padding-left: 1em; /* Sets the left space between top-level items. */ | ||
| + | padding-right: 1em; /* Sets the right space between top-level items. */ | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | |||
| + | /*------------------------------------------------------------------------------ Drop-Down Menus */ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu { | ||
| + | display: block; | ||
| + | width: 10em; /* Drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | height: 1em; | ||
| + | padding: 1px; /* Sets the drop-down menu "effective border" width. */ | ||
| + | position: absolute; | ||
| + | top: 23px; /* Places the drop-down menu under the menu bar. | ||
| + | Keep it sync with the menu bar height. */ | ||
| + | left: 0; /* Aligns the drop-down menu to its top-level item. */ | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | |||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a { | ||
| + | width: 10em; /* Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | height: 1em; | ||
| + | padding-left: 0; | ||
| + | padding-right: 0; | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | ul.DropDownMenu li a span { | ||
| + | display: block; | ||
| + | padding-left: 0.75em; /* Sets the left space of each drop-down menu item. */ | ||
| + | padding-right: 0.25em; /* Sets the right space of each drop-down menu item. */ | ||
| + | text-align: right; /* Aligns the >> symbol to the right. */ | ||
| + | } | ||
| + | ul.DropDownMenu li a span span { | ||
| + | float: left; /* Aligns the text (back) to the left. */ | ||
| + | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | height: 20px; | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | /*----------------------------------------------------------------------------------- Side Menus */ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | display: block; | ||
| + | width: 11em; /* Side menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | padding: 1px; /* Sets the side menu "effective border" width. */ | ||
| + | position: absolute; | ||
| + | top: -1px; /* Aligns the side menu to its drop-down menu item. | ||
| + | Keep it sync with the side menu "effective border" width. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | width: 11em; /* Keep it sync with the side menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | div.MenuBar ul li ul.DropDownMenu li ul.SideMenu li a span { | ||
| + | padding-left: 1.5em; /* Sets the left space of each side menu item. */ | ||
| + | padding-right: 0.5em; /* Sets the right space of each side menu item. */ | ||
| + | text-align: left; | ||
| + | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | /*----------------------------------------------------------------------------- Browser Specific */ | ||
| + | * html div.MenuBar ul li a { | ||
| + | float: left; /* Required for IE55 and IE6. | ||
| + | Breaks O9. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | * html ul.DropDownMenu li a:hover { | ||
| + | cursor: hand; /* Required for IE55. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | ul.DropDownMenu li a:hover { | ||
| + | cursor: pointer; /* Required for IE6 and IE7. | ||
| + | Hidding it (* html) from non-IE browsers breaks IE7! | ||
| + | } | ||
| + | * html div.MenuBar a:hover { | ||
| + | text-decoration: none; /* Required for IE55 and IE6. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | * html div.MenuBar ul li table, | ||
| + | * html div.MenuBar ul li table td { | ||
| + | border: 0; /* Required for IE55 and IE6. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | /*------------------------------------------------------------------------------- Default Colors */ | ||
| + | div.MenuBar { | ||
| + | background-color: Menu; | ||
| + | border-bottom: 1px solid ButtonShadow; | ||
| + | } | ||
| + | div.MenuBar a { | ||
| + | background-color: Menu; /* Top-level unselected items. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover a, | ||
| + | div.MenuBar ul li a:hover { | ||
| + | color: #ea7f16; | ||
| + | background-color: Highlight; /* Top-level selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu { | ||
| + | background-color: ButtonShadow; /* Sets the drop-down menu "effective border" color. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a { | ||
| + | background-color: Menu; Drop-down menu unselected items. | ||
| + | Sets the drop-down menu "effective background" color. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover { | ||
| + | background-color: Highlight; /* Drop-down menu selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | background-color: ButtonShadow; /* Sets the side menu "effective border" color. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | background-color: Menu; /* Side menu unselected items. | ||
| + | Sets the side menu "effective background" color. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover { | ||
| + | background-color: Highlight; /* Side menu selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*-----------------------------------------------------------------------------------------------*/ | ||
| + | /*Script-Free 3-Level Menu 1.2 Tailor | ||
| + | www.CesarDaniel.info | ||
| + | /*-------------------------------------------------------------------------------------- General */ | ||
| + | body { | ||
| + | background: white; | ||
| + | color: black; | ||
| + | margin: 0; | ||
| + | border: 0; | ||
| + | padding: 0; | ||
| + | } | ||
| + | |||
| + | |||
| + | div.MenuBar { | ||
| + | font: 13px arial, helvetica, sans-serif; | ||
| + | } | ||
| + | div.MenuBar ul { | ||
| + | font: 13px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | } | ||
| + | /*--------------------------------------------------------------------------------------- Colors */ | ||
| + | div.MenuBar { | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | border-bottom: 1px solid ButtonShadow; | ||
| + | } | ||
| + | div.MenuBar a, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | div.MenuBar ul li:hover a, | ||
| + | div.MenuBar ul li a:hover, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover { | ||
| + | background-color: #00b0e6; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | background-color: ButtonShadow; /* Sets the drop-down and side menus "effective border" color. */ | ||
| + | } | ||
| + | /*--------------------------------------------------------------------------------------- Widths */ | ||
| + | /* | ||
| + | |||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4 li a { | ||
| + | width: 11em; /* Drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5 li a { | ||
| + | width: 12em; /* Drop-down menu width. */ | ||
| + | } | ||
| + | |||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #1 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #2 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #3 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | |||
| + | </style> | ||
| + | |||
<body> | <body> | ||
| Line 53: | Line 394: | ||
</li> | </li> | ||
<li> | <li> | ||
| - | <a href="https://2008.igem.org/Team:Heidelberg/ | + | <a href="https://2008.igem.org/Team:Heidelberg/Modeling" style="color: white">Modeling<!--[if gt IE 6]><!--></a><!--<![endif]--> |
<!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
<ul class="DropDownMenu" id="MB1-DDM3"> | <ul class="DropDownMenu" id="MB1-DDM3"> | ||
| Line 63: | Line 404: | ||
</li> | </li> | ||
<li> | <li> | ||
| - | <a href="https://2008.igem.org/Team:Heidelberg/Notebook/ | + | <a href="https://2008.igem.org/Team:Heidelberg/Notebook/Overview" style="color: white">Notebook<!--[if gt IE 6]><!--></a><!--<![endif]--> |
<!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
<ul class="DropDownMenu" id="MB1-DDM5"> | <ul class="DropDownMenu" id="MB1-DDM5"> | ||
| Line 139: | Line 480: | ||
*'''[[Team:Heidelberg/Team Members#Phillip Hundeshagen|Phillip Hundeshagen]]''': Advisor and Mentor | *'''[[Team:Heidelberg/Team Members#Phillip Hundeshagen|Phillip Hundeshagen]]''': Advisor and Mentor | ||
*'''[[Team:Heidelberg/Team Members#Dr. David Kentner|Dr. David Kentner]]''': Advisor and Mentor | *'''[[Team:Heidelberg/Team Members#Dr. David Kentner|Dr. David Kentner]]''': Advisor and Mentor | ||
| - | *'''[[Team:Heidelberg/Team Members#Michaela Reichenzeller|Michaela Reichenzeller]]''': Advisor | + | *'''[[Team:Heidelberg/Team Members#Dr. Michaela Reichenzeller|Michaela Reichenzeller]]''': Advisor |
*'''[[Team:Heidelberg/Team Members#Yara Reis|Yara Reis]]''': Advisor | *'''[[Team:Heidelberg/Team Members#Yara Reis|Yara Reis]]''': Advisor | ||
*'''[[Team:Heidelberg/Team Members#Daniela Richter|Daniela Richter]]''': Advisor | *'''[[Team:Heidelberg/Team Members#Daniela Richter|Daniela Richter]]''': Advisor | ||
| Line 165: | Line 506: | ||
|} | |} | ||
| - | == '''There are many | + | [[https://2008.igem.org/Team:Heidelberg/Team back]] |
| + | ---- | ||
| + | So, after you have got to know the team a little better, we will proceed to have a look at the project of our team | ||
| + | [[Team:Heidelberg/Project#Overall project|'''... follow Phips (step 2)''']] [[Image:Phips2.png|middle|50px]] [[https://2008.igem.org/Team:Heidelberg/Human_Practice/Phips_the_Phage ''...back to step 1'']] | ||
| + | |||
| + | ---- | ||
| + | |||
| + | == '''There are many universities - and there is Heidelberg ...''' == | ||
{| class="wikitable" | {| class="wikitable" | ||
|[[Image:alteaula.gif|200px|Old Auditory]] | |[[Image:alteaula.gif|200px|Old Auditory]] | ||
| - | |<div align="left"> Dating back to 1386 the Ruperto-Carola University of Heidelberg [1] is not only Germany's oldest | + | |<div align="left"> Dating back to 1386 the Ruperto-Carola University of Heidelberg [1] is not only Germany's oldest university [2, 3], but - associated with numerous Nobel Laureates [4] - it is also one of Europe's prestigious places for natural, life and medical sciences [5]. For students, however, Heidelberg is not only the starting ground for a scientific career, it also hosts a fountain for inter-cultural relations and friendships [6]. |
=====Links:===== | =====Links:===== | ||
| Line 188: | Line 536: | ||
|- | |- | ||
|} | |} | ||
| + | [[https://2008.igem.org/Team:Heidelberg/Team back]] | ||
== '''Bioquant - a short name for a large network''' == | == '''Bioquant - a short name for a large network''' == | ||
| Line 193: | Line 542: | ||
{| class="wikitable" | {| class="wikitable" | ||
|[[Image:Bioquant_gebaeude.jpg|250px|Bioquant Institute]] | |[[Image:Bioquant_gebaeude.jpg|250px|Bioquant Institute]] | ||
| - | |<div align="left"> | + | |<div align="left">Bioquant - the abbreviation for Institute of Quantitative Analysis of Molecular and Biological Systems - pursues a rather different foundational concept: to supplement a core of researchers the building provides a working platform, which is accessed by external research groups. Existing expertises in mathematical theory and experimental biology merge in this way to new synergies for research in systems biology - and since this summer also in synthetic biology! |
| - | + | ||
| - | + | ||
| - | + | ||
| + | Left you can get an impression of where we work. You could find us in the front building at the far left end of the picture... The building is situated on the campus of the university of Heidelberg. | ||
=====Links:===== | =====Links:===== | ||
| Line 206: | Line 553: | ||
|- | |- | ||
|} | |} | ||
| + | [[https://2008.igem.org/Team:Heidelberg/Team back]] | ||
== '''DKFZ - how to win the Nobel Prize in 25 years''' == | == '''DKFZ - how to win the Nobel Prize in 25 years''' == | ||
{| class="wikitable" | {| class="wikitable" | ||
| - | |[[Image:dkfz.jpg|250px]] | + | |valign=top | [[Image:dkfz.jpg|250px|text-top]] |
|<div align="left"> The German Cancer Research Center (DKFZ) [1] has just recently been rated by an international panel as one of the leading cancer research institutes - confirmed simultaneously by the award with the Medicine Nobel Prize to Professor zur Hausen, who discovered the Papilloma virus as agent for cervical cancer in 1983. At this time zur Hausen took charge of the DKFZ for the succeeding two decades and lead the institute to its modern approach to Molecular Biology. The Helmholtz-Association - to which the DKFZ belongs - initiated one of the largest programs for systems biology in cancer, which is coordinated from Heidelberg. | |<div align="left"> The German Cancer Research Center (DKFZ) [1] has just recently been rated by an international panel as one of the leading cancer research institutes - confirmed simultaneously by the award with the Medicine Nobel Prize to Professor zur Hausen, who discovered the Papilloma virus as agent for cervical cancer in 1983. At this time zur Hausen took charge of the DKFZ for the succeeding two decades and lead the institute to its modern approach to Molecular Biology. The Helmholtz-Association - to which the DKFZ belongs - initiated one of the largest programs for systems biology in cancer, which is coordinated from Heidelberg. | ||
| Line 222: | Line 570: | ||
|- | |- | ||
|} | |} | ||
| + | [[https://2008.igem.org/Team:Heidelberg/Team back]] | ||
== '''BioRegio Rhein-Neckar - connecting science and industry''' == | == '''BioRegio Rhein-Neckar - connecting science and industry''' == | ||
| Line 227: | Line 576: | ||
{| class="wikitable" | {| class="wikitable" | ||
| - | |[[Image:technologypark.jpg|250px]] | + | |valign=top | [[Image:technologypark.jpg|250px]] |
| - | |<div align="left"> The Rhein-Neckar area - which reaches from Mannheim to Heidelberg (west-east) and from Darmstadt to Karlsruhe (north-south) has witnessed an enormous increase in biotechnological activities over the last decade. This development has been acknowledged several times by the German Ministry for Education and Research (BMBF, read [[Team:Heidelberg/BioRegioRN|Newspaper Articles]] in German), which lead to the name of the BioRegio Rhein-Neckar [1]. On the academic side the Technical Universities of Karlsruhe and Darmstadt, the Business schools at University of Mannheim, and the life science based University of Heidelberg form a geographical rhombus that | + | |<div align="left"> The Rhein-Neckar area - which reaches from Mannheim to Heidelberg (west-east) and from Darmstadt to Karlsruhe (north-south) has witnessed an enormous increase in biotechnological activities over the last decade. This development has been acknowledged several times by the German Ministry for Education and Research (BMBF, read [[Team:Heidelberg/BioRegioRN|Newspaper Articles]] in German), which lead to the name of the BioRegio Rhein-Neckar [1]. On the academic side the Technical Universities of Karlsruhe and Darmstadt, the Business schools at University of Mannheim, and the life science based University of Heidelberg form a geographical rhombus that delivers all competences for sustainable growth. Industrial heavy-weights in chemistry (BASF AG in Mannheim), pharmacy (Merck AG in Darmstadt), and software development (SAP AG in Walldorf) strengthen the region in its challenging ambitions. The creation of the technology park in Heidelberg allows start-up companies in biotechnology to tightly cooperate with the neighboring university, the DKFZ and the European Laboratory of Molecular Biology (EMBL). In the left image you can see the ZMBH and the Bioquant building on the main campus and the technology park in the background. |
=====Links:===== | =====Links:===== | ||
| Line 237: | Line 586: | ||
|- | |- | ||
|} | |} | ||
| + | [[https://2008.igem.org/Team:Heidelberg/Team back]] | ||
Latest revision as of 10:03, 7 May 2009


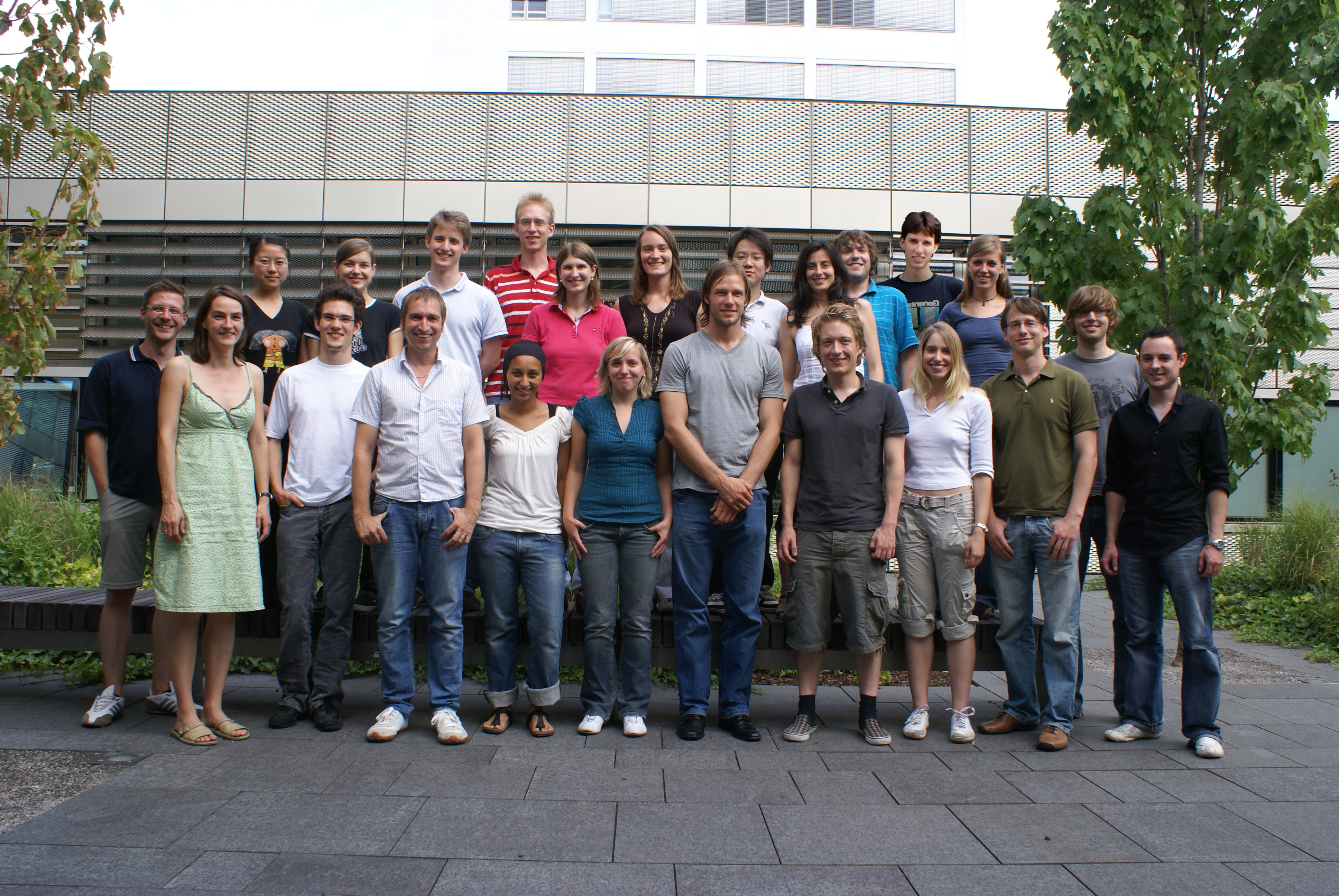
Team Heidelberg - Members

from left to right back: Yin Cai, Marika Ziesack, Kolja Schleich, Maximilian Hoerner, Adjana Eils, Anna Stoeckl, Chenchen Zhu, Barbara DiVentura, Christian Moritz, Dominik Niopek, Kathrin Nussbaum front: Erik Sommer, Michaela Reichenzeller, Stephen Kraemer, Roland Eils, Yara Reis, Maria Münch, Jens Keienburg, Philipp Hundeshagen, Daniela Richter, David Kentner, Andreas Kuehne, Pascal Kraemer
Advisors:
| Undergratuates:
|
[back]
So, after you have got to know the team a little better, we will proceed to have a look at the project of our team
... follow Phips (step 2)  [...back to step 1]
[...back to step 1]
There are many universities - and there is Heidelberg ...
[back]
Bioquant - a short name for a large network
[back]
DKFZ - how to win the Nobel Prize in 25 years
[back]
BioRegio Rhein-Neckar - connecting science and industry

| The Rhein-Neckar area - which reaches from Mannheim to Heidelberg (west-east) and from Darmstadt to Karlsruhe (north-south) has witnessed an enormous increase in biotechnological activities over the last decade. This development has been acknowledged several times by the German Ministry for Education and Research (BMBF, read Newspaper Articles in German), which lead to the name of the BioRegio Rhein-Neckar [1]. On the academic side the Technical Universities of Karlsruhe and Darmstadt, the Business schools at University of Mannheim, and the life science based University of Heidelberg form a geographical rhombus that delivers all competences for sustainable growth. Industrial heavy-weights in chemistry (BASF AG in Mannheim), pharmacy (Merck AG in Darmstadt), and software development (SAP AG in Walldorf) strengthen the region in its challenging ambitions. The creation of the technology park in Heidelberg allows start-up companies in biotechnology to tightly cooperate with the neighboring university, the DKFZ and the European Laboratory of Molecular Biology (EMBL). In the left image you can see the ZMBH and the Bioquant building on the main campus and the technology park in the background.
Links:[http://www.bioregion-rnd.de/welcome.html 1. BioRegio Rhein-Neckar] |
[back]
 "
"


