Team:Heidelberg/Notebook/Sensing Group/Notebook/10thweek
From 2008.igem.org
(Difference between revisions)
(→Monday, 10/06/2008) |
|||
| (5 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
<html> | <html> | ||
| - | <link | + | |
| - | + | ||
| - | + | <style> | |
| + | h1.firstHeading { display: none; } | ||
| + | |||
| + | p {text-align: justify;} | ||
| + | |||
| + | a:link { color: #00b0e6; text-decoration: none} | ||
| + | a:visited { color:#00b0e6; text-decoration: none} | ||
| + | a:hover { color:#f29400; text-decoration: none} | ||
| + | a:active { color:#f29400; text-decoration: none} | ||
| + | |||
| + | #bodyContent { padding: 10px auto; width: 910px; margin: auto; clear: none; } | ||
| + | |||
| + | table#team_members { text-align: justify; border: 0; } | ||
| + | table#team_members h2, table#team_members h3 { clear: both; } | ||
| + | |||
| + | |||
| + | /*-----------------------------------------------------------------------------------------------*/ | ||
| + | div.MenuBar ul li ul.DropDownMenu { | ||
| + | display: none; /* Hides all drop-down menus. */ | ||
| + | |||
| + | } | ||
| + | /* | ||
| + | li:hover works in IE7 and FF2. | ||
| + | a:hover works in IE6 and FF2. | ||
| + | a:hover breaks li:hover in FF2. | ||
| + | */ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a ul.SideMenu { | ||
| + | display: none; /* Hides all side menus. */ | ||
| + | } | ||
| + | /*------------------------------------------------------------------------------------- Menu Bar */ | ||
| + | div.MenuBar { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | height: 30px; | ||
| + | width: 910px; | ||
| + | /*width: 100%*/ | ||
| + | margin: 0; | ||
| + | border-top: 0; | ||
| + | border-right: 0; | ||
| + | border-left: 0; | ||
| + | padding: 0; | ||
| + | background: black; | ||
| + | |||
| + | } | ||
| + | div.MenuBar ul { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | text-align: center; | ||
| + | list-style-type: none; | ||
| + | margin: 0.5em auto; | ||
| + | border: 0; | ||
| + | padding: 0; | ||
| + | background: black; | ||
| + | } | ||
| + | div.MenuBar ul li { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | display: block; | ||
| + | padding: 0; | ||
| + | margin: 0; | ||
| + | font-size: 1.3em; | ||
| + | float: left; | ||
| + | background: black; | ||
| + | text-align: center; | ||
| + | width: 107px; | ||
| + | position: relative; /* Sets the positioning context for each drop-down menu. */ | ||
| + | } | ||
| + | |||
| + | div.MenuBar ul li a { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | display: block; | ||
| + | background: black; | ||
| + | height: 22px; /* Keep height + padding-top + padding-bottom sync with the menu bar height. */ | ||
| + | color: #ffffff; | ||
| + | padding-top: 4px; | ||
| + | padding-bottom: 4px; | ||
| + | padding-left: 1em; /* Sets the left space between top-level items. */ | ||
| + | padding-right: 1em; /* Sets the right space between top-level items. */ | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | |||
| + | /*------------------------------------------------------------------------------ Drop-Down Menus */ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu { | ||
| + | display: block; | ||
| + | width: 10em; /* Drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | height: 1em; | ||
| + | padding: 1px; /* Sets the drop-down menu "effective border" width. */ | ||
| + | position: absolute; | ||
| + | top: 23px; /* Places the drop-down menu under the menu bar. | ||
| + | Keep it sync with the menu bar height. */ | ||
| + | left: 0; /* Aligns the drop-down menu to its top-level item. */ | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | |||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a { | ||
| + | width: 10em; /* Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | height: 1em; | ||
| + | padding-left: 0; | ||
| + | padding-right: 0; | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | ul.DropDownMenu li a span { | ||
| + | display: block; | ||
| + | padding-left: 0.75em; /* Sets the left space of each drop-down menu item. */ | ||
| + | padding-right: 0.25em; /* Sets the right space of each drop-down menu item. */ | ||
| + | text-align: right; /* Aligns the >> symbol to the right. */ | ||
| + | } | ||
| + | ul.DropDownMenu li a span span { | ||
| + | float: left; /* Aligns the text (back) to the left. */ | ||
| + | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | height: 20px; | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | /*----------------------------------------------------------------------------------- Side Menus */ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | display: block; | ||
| + | width: 11em; /* Side menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | padding: 1px; /* Sets the side menu "effective border" width. */ | ||
| + | position: absolute; | ||
| + | top: -1px; /* Aligns the side menu to its drop-down menu item. | ||
| + | Keep it sync with the side menu "effective border" width. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | width: 11em; /* Keep it sync with the side menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | div.MenuBar ul li ul.DropDownMenu li ul.SideMenu li a span { | ||
| + | padding-left: 1.5em; /* Sets the left space of each side menu item. */ | ||
| + | padding-right: 0.5em; /* Sets the right space of each side menu item. */ | ||
| + | text-align: left; | ||
| + | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | /*----------------------------------------------------------------------------- Browser Specific */ | ||
| + | * html div.MenuBar ul li a { | ||
| + | float: left; /* Required for IE55 and IE6. | ||
| + | Breaks O9. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | * html ul.DropDownMenu li a:hover { | ||
| + | cursor: hand; /* Required for IE55. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | ul.DropDownMenu li a:hover { | ||
| + | cursor: pointer; /* Required for IE6 and IE7. | ||
| + | Hidding it (* html) from non-IE browsers breaks IE7! | ||
| + | } | ||
| + | * html div.MenuBar a:hover { | ||
| + | text-decoration: none; /* Required for IE55 and IE6. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | * html div.MenuBar ul li table, | ||
| + | * html div.MenuBar ul li table td { | ||
| + | border: 0; /* Required for IE55 and IE6. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | /*------------------------------------------------------------------------------- Default Colors */ | ||
| + | div.MenuBar { | ||
| + | background-color: Menu; | ||
| + | border-bottom: 1px solid ButtonShadow; | ||
| + | } | ||
| + | div.MenuBar a { | ||
| + | background-color: Menu; /* Top-level unselected items. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover a, | ||
| + | div.MenuBar ul li a:hover { | ||
| + | color: #ea7f16; | ||
| + | background-color: Highlight; /* Top-level selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu { | ||
| + | background-color: ButtonShadow; /* Sets the drop-down menu "effective border" color. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a { | ||
| + | background-color: Menu; Drop-down menu unselected items. | ||
| + | Sets the drop-down menu "effective background" color. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover { | ||
| + | background-color: Highlight; /* Drop-down menu selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | background-color: ButtonShadow; /* Sets the side menu "effective border" color. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | background-color: Menu; /* Side menu unselected items. | ||
| + | Sets the side menu "effective background" color. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover { | ||
| + | background-color: Highlight; /* Side menu selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*-----------------------------------------------------------------------------------------------*/ | ||
| + | /*Script-Free 3-Level Menu 1.2 Tailor | ||
| + | www.CesarDaniel.info | ||
| + | /*-------------------------------------------------------------------------------------- General */ | ||
| + | body { | ||
| + | background: white; | ||
| + | color: black; | ||
| + | margin: 0; | ||
| + | border: 0; | ||
| + | padding: 0; | ||
| + | } | ||
| + | |||
| + | |||
| + | div.MenuBar { | ||
| + | font: 13px arial, helvetica, sans-serif; | ||
| + | } | ||
| + | div.MenuBar ul { | ||
| + | font: 13px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | } | ||
| + | /*--------------------------------------------------------------------------------------- Colors */ | ||
| + | div.MenuBar { | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | border-bottom: 1px solid ButtonShadow; | ||
| + | } | ||
| + | div.MenuBar a, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | div.MenuBar ul li:hover a, | ||
| + | div.MenuBar ul li a:hover, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover { | ||
| + | background-color: #00b0e6; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | background-color: ButtonShadow; /* Sets the drop-down and side menus "effective border" color. */ | ||
| + | } | ||
| + | /*--------------------------------------------------------------------------------------- Widths */ | ||
| + | /* | ||
| + | |||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4 li a { | ||
| + | width: 11em; /* Drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5 li a { | ||
| + | width: 12em; /* Drop-down menu width. */ | ||
| + | } | ||
| + | |||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #1 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #2 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #3 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | |||
| + | </style> | ||
| + | |||
<body> | <body> | ||
| Line 52: | Line 393: | ||
</li> | </li> | ||
<li> | <li> | ||
| - | <a href="https://2008.igem.org/Team:Heidelberg/ | + | <a href="https://2008.igem.org/Team:Heidelberg/Modeling" style="color: white">Modeling<!--[if gt IE 6]><!--></a><!--<![endif]--> |
<!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
<ul class="DropDownMenu" id="MB1-DDM3"> | <ul class="DropDownMenu" id="MB1-DDM3"> | ||
| Line 62: | Line 403: | ||
</li> | </li> | ||
<li> | <li> | ||
| - | <a href="https://2008.igem.org/Team:Heidelberg/Notebook/ | + | <a href="https://2008.igem.org/Team:Heidelberg/Notebook/Overview" style="color: white">Notebook<!--[if gt IE 6]><!--></a><!--<![endif]--> |
<!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
<ul class="DropDownMenu" id="MB1-DDM5"> | <ul class="DropDownMenu" id="MB1-DDM5"> | ||
| Line 98: | Line 439: | ||
</li> | </li> | ||
<li style="width: 160px"> | <li style="width: 160px"> | ||
| - | <a href="https://2008.igem.org/Team:Heidelberg/ | + | <a href="https://2008.igem.org/Team:Heidelberg/Human_Practice/Project_Overview" style="color: white">Human Practice<!--[if gt IE 6]><!--></a><!--<![endif]--> |
<!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
<ul class="DropDownMenu" id="MB1-DDM4"> | <ul class="DropDownMenu" id="MB1-DDM4"> | ||
| Line 106: | Line 447: | ||
<li><a href="https://2008.igem.org/Team:Heidelberg/Human_Practice/Surveys"><span><span>Surveys</span></span></a></li> | <li><a href="https://2008.igem.org/Team:Heidelberg/Human_Practice/Surveys"><span><span>Surveys</span></span></a></li> | ||
<li><a href="https://2008.igem.org/Team:Heidelberg/Human_Practice/Open_Day"><span><span>Open Day</span></span></a></li> | <li><a href="https://2008.igem.org/Team:Heidelberg/Human_Practice/Open_Day"><span><span>Open Day</span></span></a></li> | ||
| - | <li><a href="https://2008.igem.org/Team:Heidelberg/Human_Practice/Nobel_Prize"><span><span>Nobel Prize</span></span></a></li> | + | <li><a href="https://2008.igem.org/Team:Heidelberg/Human_Practice/Nobel_Prize"><span><span>Nobel Prize</span></span></a></li> |
| + | |||
</ul> | </ul> | ||
<!--[if lte IE 6]></td></tr></table></a><![endif]--> | <!--[if lte IE 6]></td></tr></table></a><![endif]--> | ||
| Line 129: | Line 471: | ||
== Tuesday, 10/07/2008 == | == Tuesday, 10/07/2008 == | ||
| + | * Repetition of Mutagenesis PCR with Phusion and same programme, but 30 cycles | ||
| + | --> only LuxS2 positive --> Gelextraction | ||
| + | |||
| + | |||
| + | *New PCR with Turbo Pfu and iProof (18 cycles) | ||
| + | ** 5(10) µl buffer | ||
| + | ** 1 µl forward Primer (10 µM stock) | ||
| + | ** 1 µl reverse Primer | ||
| + | ** 1 µl dNTPs | ||
| + | ** 2 µl Template | ||
| + | ** 39(34) µl water | ||
| + | ** 1 µl Polymerase | ||
| + | ** 30 sec @ 95 °C ||30 sec @ 95 °C | 60 sec @ 55 °C | 30 sec @ 68 °C || 8 min @ 68 °C | 4°C hold | ||
== Wednesday, 10/08/2008 == | == Wednesday, 10/08/2008 == | ||
| + | * Miniprep of LuxS | ||
| + | * New PCR of LuxS and LuxP with Cloned Pfu and Phusion Polymerase | ||
| + | ** Cloned Pfu:<br/> | ||
| + | ** 30s @ 95°C || 30s @ 95°C | 1min @ 55°C | 1min @ 68°C || 8min @ 72°C | 4min (20 cycles) | ||
| + | |||
| + | **Phusion:<br/> | ||
| + | **30s @ 98°C || 10s @ 98°C | 1min @ 72°C || 5min @ 72°C | 4°C (25 cycles) | ||
| + | |||
| + | -->NO PCR Product | ||
| + | |||
| + | * New PCR with Taq: | ||
| + | ** 2min @ 95°C || 30s @ 95°C | 30s @ 55°C | 1min @ 72°C || 10 min @ 72°C | 4°C (20 cycles) | ||
| + | |||
| + | -->NO PCR Product | ||
| + | |||
| + | '''Check Templates tomorrow, by digestion and undigested''' | ||
== Thursday, 10/09/2008 == | == Thursday, 10/09/2008 == | ||
| + | * Digestion of LuxS with (BamHI/NcoI and BamHI/EcoRI) and LuxP (NcoI) both negative | ||
| + | * O/N culture of LuxS | ||
| + | * Cloning of Tar-YFP from pDK58 | ||
| + | ** Digestion of pDK58, F1-LuxP-pDK48, F2-LuxP-pDK58 with KpnI/NotI | ||
| + | ** Gelextraction eluted in 30 µl H2O | ||
| + | ** Ligation of 5µl Insert with 5µl Vector 30 min @ 30°C | ||
| + | ** Transformation into DH5a | ||
== Friday, 10/10/2008 == | == Friday, 10/10/2008 == | ||
| + | |||
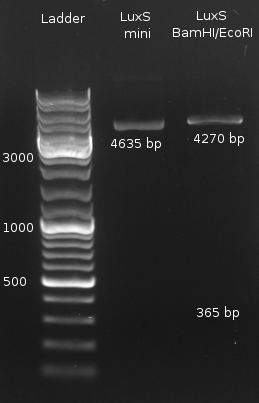
| + | [[Image:HD 081010-LuxS Digestion.png|thumb|150px|Digestion of LuxS with BamHI/EcoRI positive.]] | ||
| + | <div style="float: right; clear: none;">[[Image:HD 081011-Fusion GA Prefix Suffix PCR.png|right|thumb|150px|Prefix/Suffix PCR of GeneArt Fusion constructs]]</div> | ||
| + | |||
| + | * LuxS digestion with BamHI/EcoRI (NEBuffer EcoRI + BSA) to check for insert | ||
| + | * LuxS mutagenesis PCR for EcoRI did not work | ||
| + | * Prefix/Suffix PCR of GeneArt Construct | ||
| + | * PCR of LuxS1, LuxS2, LuxS3 with Phusion. Annealing Temperature Gradient 50-60°C | ||
| + | [[Image:HD 081011-LuxS P mutagenesis prefusion.png|center|thumb|500px|PCR of LuxS and LuxP parts for mutagenesis]] | ||
| + | |||
[[Team:Heidelberg/Notebook/Sensing_Group/Notebook/11thweek | Go to 11th week]] | [[Team:Heidelberg/Notebook/Sensing_Group/Notebook/11thweek | Go to 11th week]] | ||
Latest revision as of 15:39, 27 October 2008


Contents |
Monday, 10/06/2008
- Mutagenesis PCR of LuxS,P with Phusion and the following programme (20 cycles)
- PCR programme: 30 sec @ 98°C || 10 sec @ 98 °C | 30 sec @ 55 °C | 30 sec @ 72 °C || 5 min @ 72 °C | 4°C
--> No PCR product
Tuesday, 10/07/2008
- Repetition of Mutagenesis PCR with Phusion and same programme, but 30 cycles
--> only LuxS2 positive --> Gelextraction
- New PCR with Turbo Pfu and iProof (18 cycles)
- 5(10) µl buffer
- 1 µl forward Primer (10 µM stock)
- 1 µl reverse Primer
- 1 µl dNTPs
- 2 µl Template
- 39(34) µl water
- 1 µl Polymerase
- 30 sec @ 95 °C ||30 sec @ 95 °C | 60 sec @ 55 °C | 30 sec @ 68 °C || 8 min @ 68 °C | 4°C hold
Wednesday, 10/08/2008
- Miniprep of LuxS
- New PCR of LuxS and LuxP with Cloned Pfu and Phusion Polymerase
- Cloned Pfu:
- 30s @ 95°C || 30s @ 95°C | 1min @ 55°C | 1min @ 68°C || 8min @ 72°C | 4min (20 cycles)
- Cloned Pfu:
- Phusion:
- 30s @ 98°C || 10s @ 98°C | 1min @ 72°C || 5min @ 72°C | 4°C (25 cycles)
- Phusion:
-->NO PCR Product
- New PCR with Taq:
- 2min @ 95°C || 30s @ 95°C | 30s @ 55°C | 1min @ 72°C || 10 min @ 72°C | 4°C (20 cycles)
-->NO PCR Product
Check Templates tomorrow, by digestion and undigested
Thursday, 10/09/2008
- Digestion of LuxS with (BamHI/NcoI and BamHI/EcoRI) and LuxP (NcoI) both negative
- O/N culture of LuxS
- Cloning of Tar-YFP from pDK58
- Digestion of pDK58, F1-LuxP-pDK48, F2-LuxP-pDK58 with KpnI/NotI
- Gelextraction eluted in 30 µl H2O
- Ligation of 5µl Insert with 5µl Vector 30 min @ 30°C
- Transformation into DH5a
Friday, 10/10/2008
- LuxS digestion with BamHI/EcoRI (NEBuffer EcoRI + BSA) to check for insert
- LuxS mutagenesis PCR for EcoRI did not work
- Prefix/Suffix PCR of GeneArt Construct
- PCR of LuxS1, LuxS2, LuxS3 with Phusion. Annealing Temperature Gradient 50-60°C
 "
"