Team:Heidelberg/BioRegioRN
From 2008.igem.org
(Difference between revisions)
| (8 intermediate revisions not shown) | |||
| Line 2: | Line 2: | ||
<html> | <html> | ||
| - | <style | + | |
| + | <style> | ||
h1.firstHeading { display: none; } | h1.firstHeading { display: none; } | ||
| Line 12: | Line 13: | ||
a:active { color:#f29400; text-decoration: none} | a:active { color:#f29400; text-decoration: none} | ||
| - | #bodyContent { padding: 10px auto; width: 910px; margin: auto; } | + | #bodyContent { padding: 10px auto; width: 910px; margin: auto; clear: none; } |
| - | # | + | table#team_members { text-align: justify; border: 0; } |
| - | + | table#team_members h2, table#team_members h3 { clear: both; } | |
| - | # | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | /*-----------------------------------------------------------------------------------------------*/ | |
| + | div.MenuBar ul li ul.DropDownMenu { | ||
| + | display: none; /* Hides all drop-down menus. */ | ||
| - | + | } | |
| - | + | /* | |
| - | + | li:hover works in IE7 and FF2. | |
| - | + | a:hover works in IE6 and FF2. | |
| - | + | a:hover breaks li:hover in FF2. | |
| - | + | */ | |
| - | + | div.MenuBar ul li:hover ul.DropDownMenu li ul.SideMenu, | |
| - | + | div.MenuBar ul li a:hover ul.DropDownMenu li a ul.SideMenu { | |
| - | + | display: none; /* Hides all side menus. */ | |
| - | + | } | |
| - | + | /*------------------------------------------------------------------------------------- Menu Bar */ | |
| - | + | div.MenuBar { | |
| - | + | font: arial, helvetica, sans-serif; | |
| + | height: 30px; | ||
| + | width: 910px; | ||
| + | /*width: 100%*/ | ||
| + | margin: 0; | ||
| + | border-top: 0; | ||
| + | border-right: 0; | ||
| + | border-left: 0; | ||
| + | padding: 0; | ||
| + | background: black; | ||
| + | |||
| + | } | ||
| + | div.MenuBar ul { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | text-align: center; | ||
| + | list-style-type: none; | ||
| + | margin: 0.5em auto; | ||
| + | border: 0; | ||
| + | padding: 0; | ||
| + | background: black; | ||
| + | } | ||
| + | div.MenuBar ul li { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | display: block; | ||
| + | padding: 0; | ||
| + | margin: 0; | ||
| + | font-size: 1.3em; | ||
| + | float: left; | ||
| + | background: black; | ||
| + | text-align: center; | ||
| + | width: 107px; | ||
| + | position: relative; /* Sets the positioning context for each drop-down menu. */ | ||
| + | } | ||
| - | + | div.MenuBar ul li a { | |
| + | font: arial, helvetica, sans-serif; | ||
| + | display: block; | ||
| + | background: black; | ||
| + | height: 22px; /* Keep height + padding-top + padding-bottom sync with the menu bar height. */ | ||
| + | color: #ffffff; | ||
| + | padding-top: 4px; | ||
| + | padding-bottom: 4px; | ||
| + | padding-left: 1em; /* Sets the left space between top-level items. */ | ||
| + | padding-right: 1em; /* Sets the right space between top-level items. */ | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | /*------------------------------------------------------------------------------ Drop-Down Menus */ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu { | ||
| + | display: block; | ||
| + | width: 10em; /* Drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | height: 1em; | ||
| + | padding: 1px; /* Sets the drop-down menu "effective border" width. */ | ||
| + | position: absolute; | ||
| + | top: 23px; /* Places the drop-down menu under the menu bar. | ||
| + | Keep it sync with the menu bar height. */ | ||
| + | left: 0; /* Aligns the drop-down menu to its top-level item. */ | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| - | + | } | |
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a { | ||
| + | width: 10em; /* Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | height: 1em; | ||
| + | padding-left: 0; | ||
| + | padding-right: 0; | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | ul.DropDownMenu li a span { | ||
| + | display: block; | ||
| + | padding-left: 0.75em; /* Sets the left space of each drop-down menu item. */ | ||
| + | padding-right: 0.25em; /* Sets the right space of each drop-down menu item. */ | ||
| + | text-align: right; /* Aligns the >> symbol to the right. */ | ||
| + | } | ||
| + | ul.DropDownMenu li a span span { | ||
| + | float: left; /* Aligns the text (back) to the left. */ | ||
| + | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | height: 20px; | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | /*----------------------------------------------------------------------------------- Side Menus */ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | display: block; | ||
| + | width: 11em; /* Side menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | padding: 1px; /* Sets the side menu "effective border" width. */ | ||
| + | position: absolute; | ||
| + | top: -1px; /* Aligns the side menu to its drop-down menu item. | ||
| + | Keep it sync with the side menu "effective border" width. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | width: 11em; /* Keep it sync with the side menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | div.MenuBar ul li ul.DropDownMenu li ul.SideMenu li a span { | ||
| + | padding-left: 1.5em; /* Sets the left space of each side menu item. */ | ||
| + | padding-right: 0.5em; /* Sets the right space of each side menu item. */ | ||
| + | text-align: left; | ||
| + | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | /*----------------------------------------------------------------------------- Browser Specific */ | ||
| + | * html div.MenuBar ul li a { | ||
| + | float: left; /* Required for IE55 and IE6. | ||
| + | Breaks O9. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | * html ul.DropDownMenu li a:hover { | ||
| + | cursor: hand; /* Required for IE55. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | ul.DropDownMenu li a:hover { | ||
| + | cursor: pointer; /* Required for IE6 and IE7. | ||
| + | Hidding it (* html) from non-IE browsers breaks IE7! | ||
| + | } | ||
| + | * html div.MenuBar a:hover { | ||
| + | text-decoration: none; /* Required for IE55 and IE6. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | * html div.MenuBar ul li table, | ||
| + | * html div.MenuBar ul li table td { | ||
| + | border: 0; /* Required for IE55 and IE6. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | /*------------------------------------------------------------------------------- Default Colors */ | ||
| + | div.MenuBar { | ||
| + | background-color: Menu; | ||
| + | border-bottom: 1px solid ButtonShadow; | ||
| + | } | ||
| + | div.MenuBar a { | ||
| + | background-color: Menu; /* Top-level unselected items. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover a, | ||
| + | div.MenuBar ul li a:hover { | ||
| + | color: #ea7f16; | ||
| + | background-color: Highlight; /* Top-level selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu { | ||
| + | background-color: ButtonShadow; /* Sets the drop-down menu "effective border" color. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a { | ||
| + | background-color: Menu; Drop-down menu unselected items. | ||
| + | Sets the drop-down menu "effective background" color. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover { | ||
| + | background-color: Highlight; /* Drop-down menu selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | background-color: ButtonShadow; /* Sets the side menu "effective border" color. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | background-color: Menu; /* Side menu unselected items. | ||
| + | Sets the side menu "effective background" color. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover { | ||
| + | background-color: Highlight; /* Side menu selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*-----------------------------------------------------------------------------------------------*/ | ||
| + | /*Script-Free 3-Level Menu 1.2 Tailor | ||
| + | www.CesarDaniel.info | ||
| + | /*-------------------------------------------------------------------------------------- General */ | ||
| + | body { | ||
| + | background: white; | ||
| + | color: black; | ||
| + | margin: 0; | ||
| + | border: 0; | ||
| + | padding: 0; | ||
| + | } | ||
| + | |||
| + | div.MenuBar { | ||
| + | font: 13px arial, helvetica, sans-serif; | ||
| + | } | ||
| + | div.MenuBar ul { | ||
| + | font: 13px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | } | ||
| + | /*--------------------------------------------------------------------------------------- Colors */ | ||
| + | div.MenuBar { | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | border-bottom: 1px solid ButtonShadow; | ||
| + | } | ||
| + | div.MenuBar a, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | div.MenuBar ul li:hover a, | ||
| + | div.MenuBar ul li a:hover, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover { | ||
| + | background-color: #00b0e6; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | background-color: ButtonShadow; /* Sets the drop-down and side menus "effective border" color. */ | ||
| + | } | ||
| + | /*--------------------------------------------------------------------------------------- Widths */ | ||
| + | /* | ||
| + | |||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4 li a { | ||
| + | width: 11em; /* Drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5 li a { | ||
| + | width: 12em; /* Drop-down menu width. */ | ||
| + | } | ||
| + | |||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #1 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #2 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #3 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | |||
| + | </style> | ||
| + | |||
| + | |||
| + | <body> | ||
| + | <div id="header"><img src="https://static.igem.org/mediawiki/2008/7/78/TeamHeidelbergHeader.jpg" alt="Team Heidelberg" /></div> | ||
| + | <div class='MenuBar' id="navi"> | ||
| + | <ul> | ||
| + | <li> | ||
| + | <a href="https://2008.igem.org/Team:Heidelberg" style="color: white">Home | ||
| + | <!--[if gt IE 6]><!--></a><!--<![endif]--> | ||
| + | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
| + | <!--[if lte IE 6]></td></tr></table></a><![endif]--> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2008.igem.org/Team:Heidelberg/Team" style="color: white">Team<!--[if gt IE 6]><!--></a><!--<![endif]--> | ||
| + | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
| + | <ul class="DropDownMenu" id="MB1-DDM6"> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Team"><span><span>Overview</span></span></a></li> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Team_Members#Advisors"><span><span>Advisors</span></span></a></li> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Team_Members#Undergraduates"><span><span>Undergraduates</span></span></a></li> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Team#There_are_many_Universities_-_and_there_is_Heidelberg_..."><span><span>University</span></span></a></li> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Team#DKFZ"><span><span>DKFZ</span></span></a></li> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Team#Bioquant"><span><span>BioQuant</span></span></a></li> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/BioRegioRN"><span><span>BioRegion Rhein-Neckar</span></span></a></li> | ||
| + | </ul> | ||
| + | <!--[if lte IE 6]></td></tr></table></a><![endif]--> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2008.igem.org/Team:Heidelberg/Project" style="color: white">Project<!--[if gt IE 6]><!--></a><!--<![endif]--> | ||
| + | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
| + | <ul class="DropDownMenu" id="MB1-DDM1"> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Project"><span><span>Overall Project</span></span></a></li> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Notebook/material"><span><span>Material & Methods</span></span></a> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Project/Sensing"><span><span>Sensing</span></span></a></li> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Project/Killing_I"><span><span>Killing I - Phages</span></span></a></li> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Project/Killing_II"><span><span>Killing II - Colicin</span></span></a></li> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Project/Visualization"><span><span>Visualization</span></span></a></li> | ||
| + | </ul> | ||
| + | <!--[if lte IE 6]></td></tr></table></a><![endif]--> | ||
| + | </li> | ||
| + | |||
| + | <li> | ||
| + | <a href="https://2008.igem.org/Team:Heidelberg/Parts" style="color: white">Parts<!--[if gt IE 6]><!--></a><!--<![endif]--> | ||
| + | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
| + | <ul class="DropDownMenu" id="MB1-DDM2"> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Parts"><span><span>Submitted Parts</span></span></a></li> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Parts/Characterization"><span><span>Characterization</span></span></a></li> | ||
| + | </ul> | ||
| + | <!--[if lte IE 6]></td></tr></table></a><![endif]--> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2008.igem.org/Team:Heidelberg/Modeling" style="color: white">Modeling<!--[if gt IE 6]><!--></a><!--<![endif]--> | ||
| + | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
| + | <ul class="DropDownMenu" id="MB1-DDM3"> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Modeling"><span><span>Overview</span></span></a></li> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Modeling/Chemotaxis"><span><span>Chemotaxis-Colicin</span></span></a></li> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Modeling/Phage"><span><span>Phage Dynamics model</span></span></a></li> | ||
| + | </ul> | ||
| + | <!--[if lte IE 6]></td></tr></table></a><![endif]--> | ||
| + | </li> | ||
| + | <li> | ||
| + | <a href="https://2008.igem.org/Team:Heidelberg/Notebook/Overview" style="color: white">Notebook<!--[if gt IE 6]><!--></a><!--<![endif]--> | ||
| + | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
| + | <ul class="DropDownMenu" id="MB1-DDM5"> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Notebook/Sensing_Group/Notebook"><span><span>Sensing ></span></span><!--[if gt IE 6]><!--></a><!--<![endif]--> | ||
| + | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
| + | <ul class="SideMenu" id="MB1-DDM2-SM1"> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Notebook/Sensing_Group/Cloning"><span>Cloning strategy</span></a></li> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Notebook/Sensing_Group/Notebook"><span>Notebook</span></a></li> | ||
| + | </ul> | ||
| + | <!--[if lte IE 6]></td></tr></table></a><![endif]--> | ||
| + | </li> | ||
| + | |||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Notebook/Killing_I/Notebook"><span><span>Killing I - Phages ></span></span><!--[if gt IE 6]><!--></a><!--<![endif]--> | ||
| + | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
| + | <ul class="SideMenu" id="MB1-DDM2-SM2"> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Notebook/Killing_I/Cloning"><span>Cloning strategy</span></a></li> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Notebook/Killing_I/Notebook"><span>Notebook</span></a></li> | ||
| + | </ul> | ||
| + | <!--[if lte IE 6]></td></tr></table></a><![endif]--> | ||
| + | </li> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Notebook/Killing_II/Notebook"><span><span>Killing II - Colicin ></span></span><!--[if gt IE 6]><!--></a><!--<![endif]--> | ||
| + | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
| + | <ul class="SideMenu" id="MB1-DDM2-SM3"> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Notebook/Killing_II/Cloning"><span>Cloning strategy</span></a></li> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Notebook/Killing_II/Notebook"><span>Notebook</span></a></li> | ||
| + | </ul> | ||
| + | <!--[if lte IE 6]></td></tr></table></a><![endif]--> | ||
| + | </li> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Notebook/visualization"><span><span>Visualization</span></span></a> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Notebook/material"><span><span>Material & Methods</span></span></a> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Notebook/team_meetings"><span><span>Team Meetings</span></span></a> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Notebook/seminar"><span><span>Seminar on Synthetic Biology</span></span></a> | ||
| + | </ul> | ||
| + | <!--[if lte IE 6]></td></tr></table></a><![endif]--> | ||
| + | </li> | ||
| + | <li style="width: 160px"> | ||
| + | <a href="https://2008.igem.org/Team:Heidelberg/Human_Practice/Project_Overview" style="color: white">Human Practice<!--[if gt IE 6]><!--></a><!--<![endif]--> | ||
| + | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
| + | <ul class="DropDownMenu" id="MB1-DDM4"> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Human_Practice/Project_Overview"><span><span>Project Overview</span></span></a></li> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Human_Practice/Phips_the_Phage"><span><span>Phips the Phage</span></span></a></li> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Human_Practice/Essay"><span><span>Essay</span></span></a></li> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Human_Practice/Surveys"><span><span>Surveys</span></span></a></li> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Human_Practice/Open_Day"><span><span>Open Day</span></span></a></li> | ||
| + | <li><a href="https://2008.igem.org/Team:Heidelberg/Human_Practice/Nobel_Prize"><span><span>Nobel Prize</span></span></a></li> | ||
| + | |||
| + | </ul> | ||
| + | <!--[if lte IE 6]></td></tr></table></a><![endif]--> | ||
| + | </li> | ||
| + | |||
| + | <li> | ||
| + | <a href="https://2008.igem.org/Team:Heidelberg/Sponsors" style="color: white">Sponsors</a> | ||
| + | </li> | ||
| + | </ul> | ||
| + | |||
| + | </div> | ||
| + | <div id="header_bottom"><img src="https://static.igem.org/mediawiki/2008/e/ef/Navi_bg.gif" alt="" / ></div> | ||
| + | </body> | ||
| + | </html> | ||
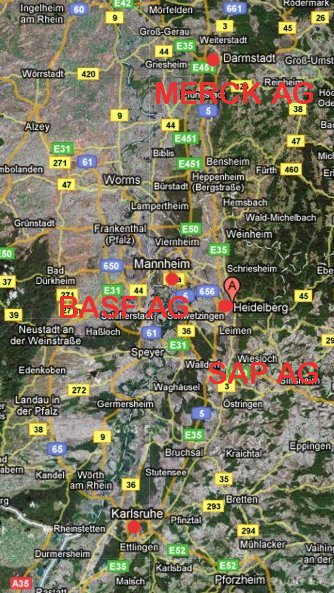
== Location == | == Location == | ||
Latest revision as of 15:23, 27 October 2008


Location
Newspaper Articles on BioRegio Rhein Necker (in German only)
Rhein-Neckar-Zeitung 1, October 2008
Rhein-Neckar-Zeitung 2, October 2008
UniSpiegel, Universität Heidelberg, Oct./Nov. 2008, page 1
 "
"