Team:KULeuven/Zandbak/Global
From 2008.igem.org
m |
|||
| Line 1: | Line 1: | ||
<html> | <html> | ||
| + | |||
<style type="text/css"> | <style type="text/css"> | ||
| - | + | #content {z-index:4;} | |
| - | + | #ddwrapper * {z-index:8 !important;} | |
| - | + | ||
| - | + | div#ddwrapper { | |
| - | + | margin:0; | |
| - | + | padding:0; | |
| + | height:28px; | ||
| + | width:945px; /* change to adjust imperfections in width */ | ||
| + | } | ||
| + | div#ddnav { | ||
| + | margin:0 auto; /* needed to center the dropdown */ | ||
| + | padding:0; | ||
| + | top:5px; | ||
| + | /* width: 965px */ | ||
| + | visibility:hidden; /* dropdown is hidden until properly initalised by javascript */ | ||
| + | } | ||
| + | div#ddtoggle { | ||
| + | margin:0; | ||
| + | position:fixed; | ||
| + | right:2px; | ||
| + | top:15px; | ||
| + | height:10px; | ||
| + | width:10px; | ||
| + | z-index:100; | ||
| + | } | ||
| - | + | #ddnav ul { | |
| - | + | display:table-row; /* works only for firefox, later adjusted by javascript for IE */ | |
| + | margin:0 auto; | ||
| + | padding:0; | ||
| + | } | ||
| + | #ddnav ul li { | ||
| + | display:table-cell; /* works only for firefox, later adjusted by javascript for IE */ | ||
| + | list-style:none; | ||
| + | margin:0; | ||
| + | padding:0 !important; | ||
| + | border-right:1px solid #FFF; /* creates illusion of spacing between tabs */ | ||
| + | } | ||
| + | #ddnav ul li:last-child{border-right:none;} | ||
| + | #ddnav a{ | ||
| + | display:block; | ||
| + | margin:0; | ||
| + | padding:4px 14px; /* play with dimensions for size of tabs */ | ||
| + | background-color:#075A90; /* background color for tabs */ | ||
| + | color:#FFF !important; /* font color for text in tabs */ | ||
| + | text-align:center; /* aligning for text in tabs */ | ||
| + | text-decoration:none !important; | ||
| + | font:bold 10pt Trebuchet MS; /* font properties for text in tabs */ | ||
| + | outline:0; | ||
| + | } | ||
| + | #ddnav ul li a:hover {background-color:#99CCFF;}/* background color for tabs on mouseover */ | ||
| + | #ddnav li a:active {outline:none;} /* remove standard dotted border for links when clicked (IE) */ | ||
| + | #ddnav li a:focus {-moz-outline-style:none;} /* remove standard dotted border for links when clicked (FF) */ | ||
| + | #ddnav div { | ||
| + | display:none; | ||
| + | position:absolute; | ||
| + | width:9em; | ||
| + | background-color:#000; /* bug solution, do not change ! */ | ||
| + | border:1px solid #5970B2; /* border color for dropdown menus */ | ||
| + | opacity:0.9; /* transparancy of the dropdown menus (FF) */ | ||
| + | filter:alpha(opacity=90); /* transparancy of the dropdown menus (IE) */ | ||
| + | } | ||
| + | #ddnav div a { | ||
| + | display:block; | ||
| + | padding:5px 10px; /* play with dimensions of block element in dropdown menus */ | ||
| + | position:relative; | ||
| + | font:normal 8pt arial; /* font properties for text in dropdown menus */ | ||
| + | text-align:left; /* aligning of text in dropdown menus */ | ||
| + | cursor:pointer; | ||
| + | } | ||
| + | #ddnav div a:hover, #ddnav span a:hover {color:#000 !important;} /* text color on mouseover */ | ||
| + | #ddnav span div { | ||
| + | position:relative; | ||
| + | border:none; | ||
| + | border-bottom:2px groove #5970B2; /* separator for submenus, groove does not work in FF */ | ||
| + | opacity:1.0; /* avoid stacking transparancy for submenus (FF) */ | ||
| + | filter:alpha(opacity=100); /* avoid stacking transparancy for submenus (IE) */ | ||
| + | } | ||
| - | + | /* may want to upload the following pictures to a new location */ | |
| - | + | .expand {background: url('https://static.igem.org/mediawiki/2008/e/ef/Icon-expand.png') no-repeat 95% 50%;} | |
| - | + | .collapse {background: url('https://static.igem.org/mediawiki/2008/c/cd/Icon-collapse.png') no-repeat 95% 50%;} | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | .docked {background: #99ccff url("https://static.igem.org/mediawiki/2008/6/62/Ddnavundock.png") no-repeat 50% 50%;} | |
| - | + | .undocked {background: #99ccff url("https://static.igem.org/mediawiki/2008/e/e4/Ddnavdock.png") no-repeat 50% 50%;} | |
| - | + | </style> | |
| - | + | ||
| - | + | /* IMPORTANT: save following script under a personalized webspace or download the library at www.jquery.com */ | |
| - | < | + | <script type="text/javascript" src="http://student.kuleuven.be/~s0173901/wiki/js/jquery.js"></script> |
| - | < | + | <script type="text/javascript"> |
| - | < | + | function ddnav() { |
| - | + | $('#ddnav ul li').hover( | |
| - | + | function () { | |
| + | $(this).find('div:first').css('display','block');}, | ||
| + | function () { | ||
| + | $(this).find('div:first').css('display','none');} | ||
| + | ); | ||
| + | } | ||
| + | |||
| + | function ddnavsub() { | ||
| + | $('#ddnav span > a').toggle( | ||
| + | function () { | ||
| + | $(this).removeClass("#ddnav expand").addClass("#ddnav collapse"); | ||
| + | $(this).parent().find('div:first').slideDown('fast'); | ||
| + | $(this).hover( | ||
| + | function (){$(this).css('background-color','#99AAFF');}, | ||
| + | function (){$(this).css('background-color','#99AAFF');});}, | ||
| + | function () { | ||
| + | $(this).removeClass("#ddnav collapse").addClass("#ddnav expand"); | ||
| + | $(this).parent().find('div:first').css('display','none'); | ||
| + | $(this).hover( | ||
| + | function (){$(this).css('background-color','#99CCFF');}, | ||
| + | function (){$(this).css('background-color','#075A90');});} | ||
| + | ).addClass("#ddnav expand"); | ||
| + | } | ||
| + | |||
| + | /* If you wish to omit the docking feature, remove following function ddtoggle() | ||
| + | function ddtoggle() { | ||
| + | $('#ddtoggle').toggle( | ||
| + | function () { | ||
| + | $(this).removeClass('undocked').addClass('docked'); | ||
| + | $('#ddnav').css('position','fixed');}, | ||
| + | function () { | ||
| + | $(this).removeClass('docked').addClass('undocked'); | ||
| + | $('#ddnav').css('position','static');} | ||
| + | ); | ||
| + | } | ||
| - | + | function ddalign() { | |
| - | + | var _windowWidth = $(window).width(); | |
| + | var _leftOffset = (_windowWidth - 965)/2; | ||
| - | + | $('div#ddnav').css('left',_leftOffset); | |
| - | + | } | |
| - | + | ||
| - | + | function ddmsie() { | |
| - | + | $('#ddnav a').hover( | |
| - | + | function () {$(this).css('background-color','#99ccff');}, | |
| + | function () {$(this).css('background-color','#075a90');} | ||
| + | ); | ||
| + | |||
| + | /* toggle doesn't work yet */ | ||
| + | $('#ddtoggle').css('display','none'); | ||
| + | |||
| + | $('#ddnav ul').css('display','inline-block'); | ||
| + | $('#ddnav ul li').css('display','inline'); | ||
| + | $('#ddnav ul li').css('position','relative'); | ||
| + | $('#ddnav ul li>a').css('display','inline-block'); | ||
| + | $('#ddnav ul li>a').css('margin-right','-4px'); | ||
| + | |||
| + | $('#ddnav div').css('left','0'); | ||
| + | $('#ddnav div').css('top','100%'); | ||
| + | $('#ddnav span div').css('top','0'); | ||
| + | } | ||
| + | |||
| + | function ddmozilla() { | ||
| + | ddtoggle(); | ||
| + | $(window).bind('resize', function() {ddalign();}); | ||
| + | } | ||
| - | + | $(function () { | |
| - | + | ddnav(); | |
| + | ddnavsub(); | ||
| - | + | if(jQuery.browser.msie) ddmsie(); | |
| - | + | if(jQuery.browser.mozilla) ddmozilla(); | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | $('#ddnav').css('visibility','visible'); | |
| - | < | + | }); |
| + | </script> | ||
| - | < | + | <!-- If you wish to omit the docking feature omit following line (div with id ddtoggle) --> |
| + | <div id="ddtoggle" class="undocked"></div> | ||
| + | <div id="ddwrapper"> | ||
| + | <!-- Here the actual links are defined, simply replace with your own links in the appropriate sections --> | ||
| + | <div id="ddnav" align="center"> | ||
| + | <ul> | ||
| + | <li> | ||
| + | <a href="https://2008.igem.org/Team:KULeuven">Home</a> | ||
| + | </li> | ||
<li> | <li> | ||
<a>The Team</a> | <a>The Team</a> | ||
| Line 162: | Line 287: | ||
<a>Notebook</a> | <a>Notebook</a> | ||
<div> | <div> | ||
| + | <a href="https://2008.igem.org/Team:KULeuven/Meeting_Calendar">Calendar</a> | ||
<a href="https://2008.igem.org/Team:KULeuven/SummerHolidays">Summer Holidays</a> | <a href="https://2008.igem.org/Team:KULeuven/SummerHolidays">Summer Holidays</a> | ||
<span> | <span> | ||
| Line 180: | Line 306: | ||
<a href="https://2008.igem.org/Team:KULeuven/Tools">Tools</a> | <a href="https://2008.igem.org/Team:KULeuven/Tools">Tools</a> | ||
<a href="https://2008.igem.org/Team:KULeuven/Press">Press</a> | <a href="https://2008.igem.org/Team:KULeuven/Press">Press</a> | ||
| + | <a href="https://2008.igem.org/Team:KULeuven/Guestbook">Guestbook</a> | ||
</div> | </div> | ||
| Line 185: | Line 312: | ||
</ul> | </ul> | ||
| - | |||
</div> | </div> | ||
| - | |||
| - | |||
</div> | </div> | ||
</html> | </html> | ||
| + | |||
Revision as of 23:17, 28 October 2008
/* IMPORTANT: save following script under a personalized webspace or download the library at www.jquery.com */
Contents |
Input
Searching for an input signal that was easily turned on and off, we chose to use the light-sensing device [http://partsregistry.org/Part:BBa_M30109 BBa_M30109]. This device has already been used by a number of teams, but for the sake of completeness, we describe it here again. We also gave it our own (working) number: [http://partsregistry.org/Part:BBa_K145011 BBa_K145011].
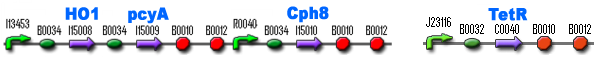
BioBricks
Fourth level heading
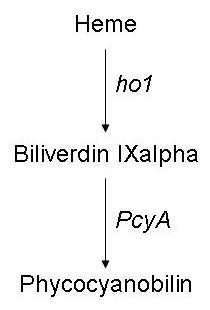
Components
The first step is to produce ho1 (heme oxigenase 1) that converts heme to biliverdin IXalpha. This enzyme is encoded by [http://partsregistry.org/Part:BBa_I15008 BBa_I15008]. The second step is to produce PcyA (phycocyanobilin:ferredoxin oxidoreductase) that converts the biliverdin IXalpha to phycocyanobilin. This enzyme is encoded by [http://partsregistry.org/Part:BBa_I15009 BBa_I15009]. This phycocyanobilin associates with the light receptive domain Cph1 of a Cph1/EnvZ fusion protein, encoded by [http://partsregistry.org/Part:BBa_I15010 BBa_I15010].
An extra need for the input mechanism is the presence of the TetR repressor. This molecule is encoded by part [http://partsregistry.org/Part:BBa_C0040 BBa_C0040], and contains an LVA tag for rapid degradation.
testing environment
Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text...
Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text...
- 1 Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text... Some text...
- 2
- 2.1
- 2.2
- 2.3
- 3
- 1
- 1.1
- 1.2
Redundancy text... Redundancy text... Redundancy text... Redundancy text... Redundancy text... Redundancy text... Redundancy text... Redundancy text... Redundancy text... Redundancy text... Redundancy text...
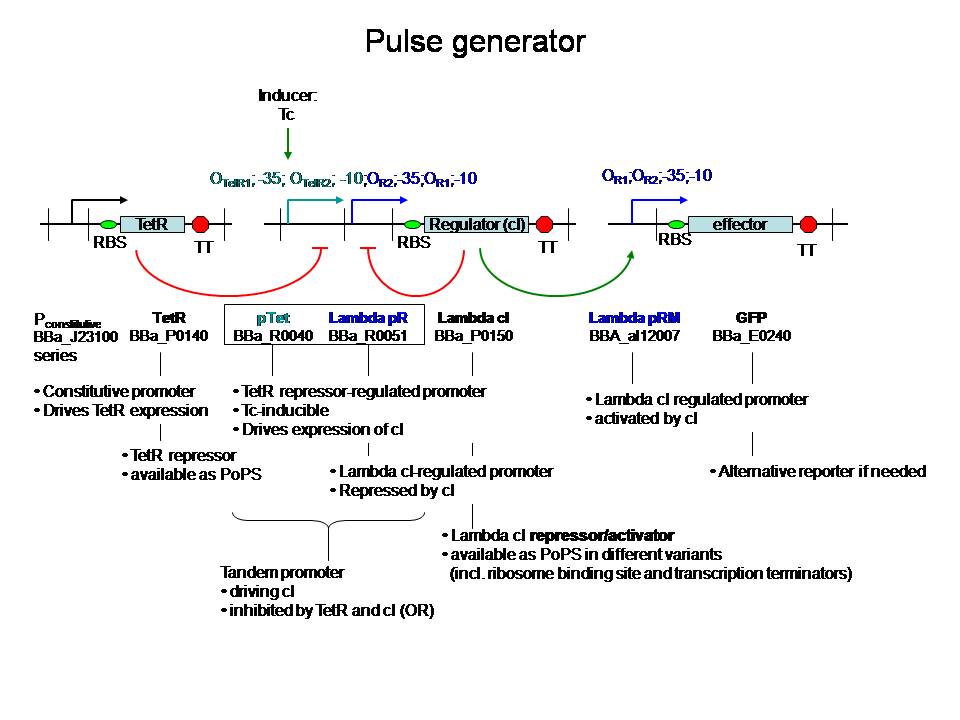
Action
The ho1 and PcyA coding parts are placed under a Pbad promoter ([http://partsregistry.org/Part:BBa_I13453 BBa_I13453]). As the AraC repressor is present in the cell, phycocyanobilin will only be made upon activation with arabinose. The coding part for the Cph1/EnvZ fusion protein is placed under control of a pTet promoter ([http://partsregistry.org/Part:BBa_R0040 BBa_R0040]). This means that, as TetR ([http://partsregistry.org/Part:BBa_C0040 BBa_C0040]), the Tet repressor, is present, the fusion protein will only be produced when aTc is added to the medium. This gives us the possibility to test the system with an exogenous memory instead of the endogenous one, which will then be added later on in the project (see here).
Test
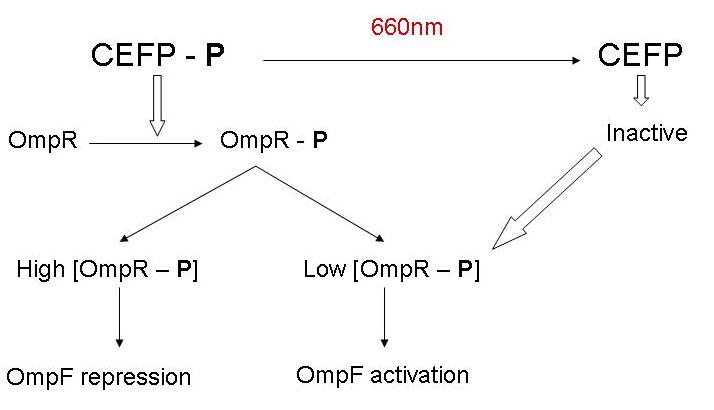
The Cph1 part of the Cph1/EnvZ fusion protein acts as the light sensor, the EnvZ part is a kinase. Upon radiation with 660nm (red) light, the fusion protein gets dephosphorylated. This renders the kinase in an inactive state. The active kinase phosphorylates the molecule OmpR. A high concentration of the phosphorylated ompR represses the OmpF promoter ([http://partsregistry.org/Part:BBa_R0084 BBa_R0084]). A lower concentration activates it. So when 660nm light is irradiated on the input mechanism, the concentration of phosphorylated OmpR drops and the OmpF promoter is turned on.
 "
"





 Input
Input Output
Output Filter
Filter InverTimer
InverTimer Reset
Reset Cell Death
Cell Death Memory
Memory