User:Saint/Sandbox
From 2008.igem.org
(Difference between revisions)
m |
m |
||
| Line 1: | Line 1: | ||
| - | + | {{Imperial/NoTitle}}{{Imperial/StartPage2}} | |
| - | + | <html><SCRIPT LANGUAGE="JavaScript"> | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | //Below is the code that pre-loads the graphics | |
| + | { | ||
| - | + | //These are the large images | |
| + | alt0 = new Image(); | ||
| + | alt0.src = "http://i59.photobucket.com/albums/g305/Timpski/S0.png" ; | ||
| - | / | + | alt1 = new Image(); |
| - | . | + | alt1.src = "http://i59.photobucket.com/albums/g305/Timpski/D1.png"; |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | alt2 = new Image(); | |
| - | + | alt2.src = "http://i59.photobucket.com/albums/g305/Timpski/D2.png"; | |
| - | + | alt3 = new Image(); | |
| + | alt3.src = "http://i59.photobucket.com/albums/g305/Timpski/S1.png"; | ||
| - | + | //These are the first button graphics | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | graphic1= new Image(); | |
| - | + | graphic1.src = "http://i59.photobucket.com/albums/g305/Timpski/PD.png"; | |
| - | + | graphic1on = new Image(); | |
| - | + | graphic1on.src = "http://i59.photobucket.com/albums/g305/Timpski/PL.png"; | |
| - | + | ||
| - | + | //These are the second button graphics | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| + | graphic2= new Image(); | ||
| + | graphic2.src = "http://i59.photobucket.com/albums/g305/Timpski/RD.png"; | ||
| + | graphic2on = new Image(); | ||
| + | graphic2on.src = "http://i59.photobucket.com/albums/g305/Timpski/RL.png"; | ||
| + | //These are the third button graphics | ||
| - | + | graphic3= new Image(); | |
| - | // | + | graphic3.src = "http://i59.photobucket.com/albums/g305/Timpski/GD.png"; |
| - | // | + | graphic3on = new Image(); |
| + | graphic3on.src = "http://i59.photobucket.com/albums/g305/Timpski/GL.png"; | ||
| - | + | //These are the fourth button graphics | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| + | graphic4= new Image(); | ||
| + | graphic4.src = "http://i59.photobucket.com/albums/g305/Timpski/TD.png"; | ||
| + | graphic4on = new Image(); | ||
| + | graphic4on.src = "http://i59.photobucket.com/albums/g305/Timpski/TL.png"; | ||
| - | + | //This is the function that calls for | |
| + | //the change in the buttons | ||
| - | < | + | } |
| - | < | + | function imageChange(imageID,imageName,imageID2,imageName2,imageID3,imageName3) { |
| - | </ | + | |
| + | { | ||
| + | document.images[imageID].src = eval(imageName + ".src"); | ||
| + | document.images[imageID2].src = eval(imageName2 + ".src"); | ||
| + | document.images[imageID3].src = eval(imageName3 + ".src"); | ||
| + | document.images[imageID4].src = eval(imageName4 + ".src"); | ||
| + | } | ||
| + | |||
| + | } | ||
| + | |||
| + | </SCRIPT> </html> | ||
| + | |||
| + | Hi! Welcome to Imperial College's Biobricks and Characterisation hub. Below is the final construct we produced. If you want to know more about our system or the devices of which it is made, please click the links below to see characterisation information. More information about biobricks can be found by selecting them in the construct below (just put your mouse over a part!) and if you click them you'll be taken to their respective pages. | ||
| + | |||
| + | <html><TABLE border="0" style="background-color:transparent;" width="100%"> | ||
| + | <TR><TD align="left"> | ||
| + | <div id="top" style="position: absolute"> | ||
| + | <A HREF="https://2008.igem.org/Team:Imperial_College/Part1" | ||
| + | onMouseOver="imageChange('one','graphic1on')" | ||
| + | onMouseOut="imageChange('one','graphic1')" | ||
| + | target="_blank"> | ||
| + | <IMG SRC="http://i59.photobucket.com/albums/g305/Timpski/PD.png" NAME="one"></A> | ||
| + | <A HREF="https://2008.igem.org/Team:Imperial_College/Part2" | ||
| + | onMouseOver="imageChange('two','graphic2on')" | ||
| + | onMouseOut="imageChange('two','graphic2')" | ||
| + | target="_blank"> | ||
| + | <IMG SRC="http://i59.photobucket.com/albums/g305/Timpski/RD.png" NAME="two"></A> | ||
| + | <A HREF="https://2008.igem.org/Team:Imperial_College/Part3" | ||
| + | onMouseOver="imageChange('three','graphic3on')" | ||
| + | onMouseOut="imageChange('three','graphic3')" | ||
| + | target="_blank"> | ||
| + | <IMG SRC="http://i59.photobucket.com/albums/g305/Timpski/GD.png" NAME="three"></A> | ||
| + | <A HREF="https://2008.igem.org/Team:Imperial_College/Part4" | ||
| + | onMouseOver="imageChange('four','graphic4on')" | ||
| + | onMouseOut="imageChange('four','graphic4')" | ||
| + | target="_blank"> | ||
| + | <IMG SRC="http://i59.photobucket.com/albums/g305/Timpski/TD.png" NAME="four"></A> | ||
| + | </div> | ||
| + | <IMG SRC="http://i59.photobucket.com/albums/g305/Timpski/S0.png" NAME="global"> | ||
| + | </TD></TR> | ||
| + | </TABLE></html> | ||
| - | < | + | <html>| <A HREF="https://2008.igem.org/Team:Imperial_College/Device1" |
| - | < | + | onMouseOver="imageChange('global','alt1')" |
| - | </ | + | onMouseOut="imageChange('global','alt0')">Device 1: Promoter/RBS</A> | |
| + | <A HREF="https://2008.igem.org/Team:Imperial_College/Device2" | ||
| + | onMouseOver="imageChange('global','alt2')" | ||
| + | onMouseOut="imageChange('global','alt0')">Device 2: epsE/Terminator</A> | | ||
| + | <br><br>| <A HREF="https://2008.igem.org/Team:Imperial_College/System1" | ||
| + | onMouseOver="imageChange('global','alt3')" | ||
| + | onMouseOut="imageChange('global','alt0')">System 1: Clutch Mechanism</A> |</html> | ||
| - | |||
| - | |||
| - | |||
| - | |||
| + | <html><hr> | ||
| + | NOTE: Eventually we'll hopefully have this sort of thing set up for our full construct, as below... | ||
| - | < | + | <img width=100% src=http://i59.photobucket.com/albums/g305/Timpski/S1L.png> |
| - | + | <hr></html> | |
| - | + | {{Imperial/EndPage}} | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | < | + | |
Revision as of 14:48, 21 October 2008
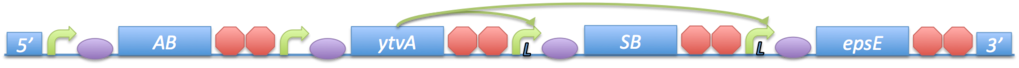
Hi! Welcome to Imperial College's Biobricks and Characterisation hub. Below is the final construct we produced. If you want to know more about our system or the devices of which it is made, please click the links below to see characterisation information. More information about biobricks can be found by selecting them in the construct below (just put your mouse over a part!) and if you click them you'll be taken to their respective pages.
| Device 1: Promoter/RBS |
Device 2: epsE/Terminator |
NOTE: Eventually we'll hopefully have this sort of thing set up for our full construct, as below... 
|
 "
"