Team:Heidelberg/Notebook/Sensing Group/Cloning
From 2008.igem.org
(→Sensing - Cloning strategy) |
(→Fusion receptor) |
||
| (41 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| + | __NOTOC__ | ||
<html> | <html> | ||
| - | <link | + | |
| - | + | ||
| - | + | <style> | |
| + | h1.firstHeading { display: none; } | ||
| + | |||
| + | p {text-align: justify;} | ||
| + | |||
| + | a:link { color: #00b0e6; text-decoration: none} | ||
| + | a:visited { color:#00b0e6; text-decoration: none} | ||
| + | a:hover { color:#f29400; text-decoration: none} | ||
| + | a:active { color:#f29400; text-decoration: none} | ||
| + | |||
| + | #bodyContent { padding: 10px auto; width: 910px; margin: auto; clear: none; } | ||
| + | |||
| + | table#team_members { text-align: justify; border: 0; } | ||
| + | table#team_members h2, table#team_members h3 { clear: both; } | ||
| + | |||
| + | |||
| + | /*-----------------------------------------------------------------------------------------------*/ | ||
| + | div.MenuBar ul li ul.DropDownMenu { | ||
| + | display: none; /* Hides all drop-down menus. */ | ||
| + | |||
| + | } | ||
| + | /* | ||
| + | li:hover works in IE7 and FF2. | ||
| + | a:hover works in IE6 and FF2. | ||
| + | a:hover breaks li:hover in FF2. | ||
| + | */ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a ul.SideMenu { | ||
| + | display: none; /* Hides all side menus. */ | ||
| + | } | ||
| + | /*------------------------------------------------------------------------------------- Menu Bar */ | ||
| + | div.MenuBar { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | height: 30px; | ||
| + | width: 910px; | ||
| + | /*width: 100%*/ | ||
| + | margin: 0; | ||
| + | border-top: 0; | ||
| + | border-right: 0; | ||
| + | border-left: 0; | ||
| + | padding: 0; | ||
| + | background: black; | ||
| + | |||
| + | } | ||
| + | div.MenuBar ul { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | text-align: center; | ||
| + | list-style-type: none; | ||
| + | margin: 0.5em auto; | ||
| + | border: 0; | ||
| + | padding: 0; | ||
| + | background: black; | ||
| + | } | ||
| + | div.MenuBar ul li { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | display: block; | ||
| + | padding: 0; | ||
| + | margin: 0; | ||
| + | font-size: 1.3em; | ||
| + | float: left; | ||
| + | background: black; | ||
| + | text-align: center; | ||
| + | width: 107px; | ||
| + | position: relative; /* Sets the positioning context for each drop-down menu. */ | ||
| + | } | ||
| + | |||
| + | div.MenuBar ul li a { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | display: block; | ||
| + | background: black; | ||
| + | height: 22px; /* Keep height + padding-top + padding-bottom sync with the menu bar height. */ | ||
| + | color: #ffffff; | ||
| + | padding-top: 4px; | ||
| + | padding-bottom: 4px; | ||
| + | padding-left: 1em; /* Sets the left space between top-level items. */ | ||
| + | padding-right: 1em; /* Sets the right space between top-level items. */ | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | |||
| + | /*------------------------------------------------------------------------------ Drop-Down Menus */ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu { | ||
| + | display: block; | ||
| + | width: 10em; /* Drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | height: 1em; | ||
| + | padding: 1px; /* Sets the drop-down menu "effective border" width. */ | ||
| + | position: absolute; | ||
| + | top: 23px; /* Places the drop-down menu under the menu bar. | ||
| + | Keep it sync with the menu bar height. */ | ||
| + | left: 0; /* Aligns the drop-down menu to its top-level item. */ | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | |||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a { | ||
| + | width: 10em; /* Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | height: 1em; | ||
| + | padding-left: 0; | ||
| + | padding-right: 0; | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | ul.DropDownMenu li a span { | ||
| + | display: block; | ||
| + | padding-left: 0.75em; /* Sets the left space of each drop-down menu item. */ | ||
| + | padding-right: 0.25em; /* Sets the right space of each drop-down menu item. */ | ||
| + | text-align: right; /* Aligns the >> symbol to the right. */ | ||
| + | } | ||
| + | ul.DropDownMenu li a span span { | ||
| + | float: left; /* Aligns the text (back) to the left. */ | ||
| + | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | height: 20px; | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | /*----------------------------------------------------------------------------------- Side Menus */ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | display: block; | ||
| + | width: 11em; /* Side menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | padding: 1px; /* Sets the side menu "effective border" width. */ | ||
| + | position: absolute; | ||
| + | top: -1px; /* Aligns the side menu to its drop-down menu item. | ||
| + | Keep it sync with the side menu "effective border" width. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | width: 11em; /* Keep it sync with the side menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | div.MenuBar ul li ul.DropDownMenu li ul.SideMenu li a span { | ||
| + | padding-left: 1.5em; /* Sets the left space of each side menu item. */ | ||
| + | padding-right: 0.5em; /* Sets the right space of each side menu item. */ | ||
| + | text-align: left; | ||
| + | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | /*----------------------------------------------------------------------------- Browser Specific */ | ||
| + | * html div.MenuBar ul li a { | ||
| + | float: left; /* Required for IE55 and IE6. | ||
| + | Breaks O9. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | * html ul.DropDownMenu li a:hover { | ||
| + | cursor: hand; /* Required for IE55. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | ul.DropDownMenu li a:hover { | ||
| + | cursor: pointer; /* Required for IE6 and IE7. | ||
| + | Hidding it (* html) from non-IE browsers breaks IE7! | ||
| + | } | ||
| + | * html div.MenuBar a:hover { | ||
| + | text-decoration: none; /* Required for IE55 and IE6. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | * html div.MenuBar ul li table, | ||
| + | * html div.MenuBar ul li table td { | ||
| + | border: 0; /* Required for IE55 and IE6. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | /*------------------------------------------------------------------------------- Default Colors */ | ||
| + | div.MenuBar { | ||
| + | background-color: Menu; | ||
| + | border-bottom: 1px solid ButtonShadow; | ||
| + | } | ||
| + | div.MenuBar a { | ||
| + | background-color: Menu; /* Top-level unselected items. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover a, | ||
| + | div.MenuBar ul li a:hover { | ||
| + | color: #ea7f16; | ||
| + | background-color: Highlight; /* Top-level selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu { | ||
| + | background-color: ButtonShadow; /* Sets the drop-down menu "effective border" color. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a { | ||
| + | background-color: Menu; Drop-down menu unselected items. | ||
| + | Sets the drop-down menu "effective background" color. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover { | ||
| + | background-color: Highlight; /* Drop-down menu selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | background-color: ButtonShadow; /* Sets the side menu "effective border" color. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | background-color: Menu; /* Side menu unselected items. | ||
| + | Sets the side menu "effective background" color. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover { | ||
| + | background-color: Highlight; /* Side menu selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*-----------------------------------------------------------------------------------------------*/ | ||
| + | /*Script-Free 3-Level Menu 1.2 Tailor | ||
| + | www.CesarDaniel.info | ||
| + | /*-------------------------------------------------------------------------------------- General */ | ||
| + | body { | ||
| + | background: white; | ||
| + | color: black; | ||
| + | margin: 0; | ||
| + | border: 0; | ||
| + | padding: 0; | ||
| + | } | ||
| + | |||
| + | |||
| + | div.MenuBar { | ||
| + | font: 13px arial, helvetica, sans-serif; | ||
| + | } | ||
| + | div.MenuBar ul { | ||
| + | font: 13px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | } | ||
| + | /*--------------------------------------------------------------------------------------- Colors */ | ||
| + | div.MenuBar { | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | border-bottom: 1px solid ButtonShadow; | ||
| + | } | ||
| + | div.MenuBar a, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | div.MenuBar ul li:hover a, | ||
| + | div.MenuBar ul li a:hover, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover { | ||
| + | background-color: #00b0e6; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | background-color: ButtonShadow; /* Sets the drop-down and side menus "effective border" color. */ | ||
| + | } | ||
| + | /*--------------------------------------------------------------------------------------- Widths */ | ||
| + | /* | ||
| + | |||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4 li a { | ||
| + | width: 11em; /* Drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5 li a { | ||
| + | width: 12em; /* Drop-down menu width. */ | ||
| + | } | ||
| + | |||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #1 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #2 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #3 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | |||
| + | </style> | ||
| + | |||
<body> | <body> | ||
| Line 90: | Line 432: | ||
<!--[if lte IE 6]></td></tr></table></a><![endif]--> | <!--[if lte IE 6]></td></tr></table></a><![endif]--> | ||
</li> | </li> | ||
| - | <li><a href="https://2008.igem.org/Team:Heidelberg/Notebook/ | + | <li><a href="https://2008.igem.org/Team:Heidelberg/Notebook/visualization"><span><span>Visualization</span></span></a> |
<li><a href="https://2008.igem.org/Team:Heidelberg/Notebook/material"><span><span>Material & Methods</span></span></a> | <li><a href="https://2008.igem.org/Team:Heidelberg/Notebook/material"><span><span>Material & Methods</span></span></a> | ||
<li><a href="https://2008.igem.org/Team:Heidelberg/Notebook/team_meetings"><span><span>Team Meetings</span></span></a> | <li><a href="https://2008.igem.org/Team:Heidelberg/Notebook/team_meetings"><span><span>Team Meetings</span></span></a> | ||
| Line 121: | Line 463: | ||
</body> | </body> | ||
</html> | </html> | ||
| + | |||
==Sensing - Cloning strategy== | ==Sensing - Cloning strategy== | ||
| - | The core part of the sensing project | + | The core part of the sensing project was the construction of the LuxQ-Tar chimeric receptor, which enables the ''E. coli'' killer bacteria to chemotactically respond to a Autoinducer 2 (AI-2) gradient and detect prey cells. The quorum-sensing system was amplified from the ''V. harveyi'' genome while the Tar receptor is from ''E. coli''. On one hand LuxS needed to be cloned and transformed into one cell type, in order to make them produce and secrete AI-2. On the other hand the periplasmic ligand binding domain of LuxQ was fused with the cytoplasmic domain of Tar and cloned on one plasmid together with LuxP which is necessary for AI-2 binding. Generally, restriction sites required for cloning were introduced via the PCR primer. |
| - | ''In silico'' cloning was performed in | + | ''In silico'' cloning was performed in [http://serialbasics.free.fr/Serial_Cloner.html SerialCloner], Vector maps were designed with PlasMapper [1]. The sequenecs of used primers can be found in the [[Team:Heidelberg/Notebook/material#Synthetic_oligonucleotides | Materials & Methods]] section. |
| + | [[https://2008.igem.org/Team:Heidelberg/Notebook/Sensing_Group/Cloning back]] | ||
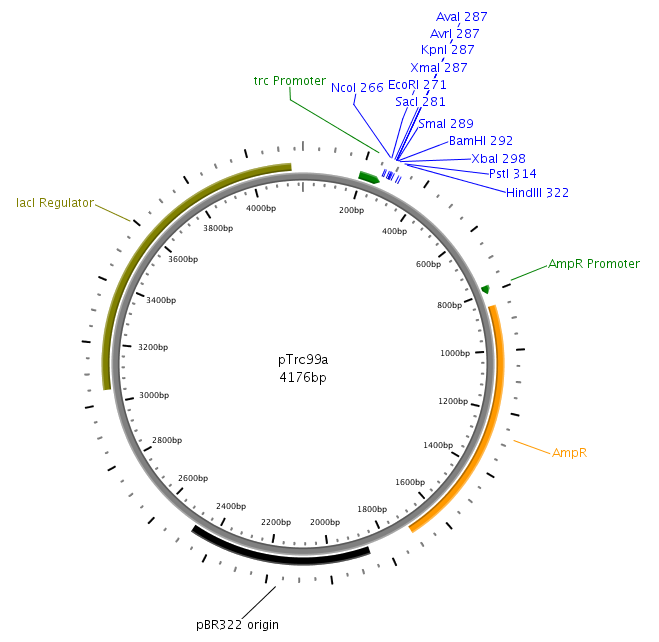
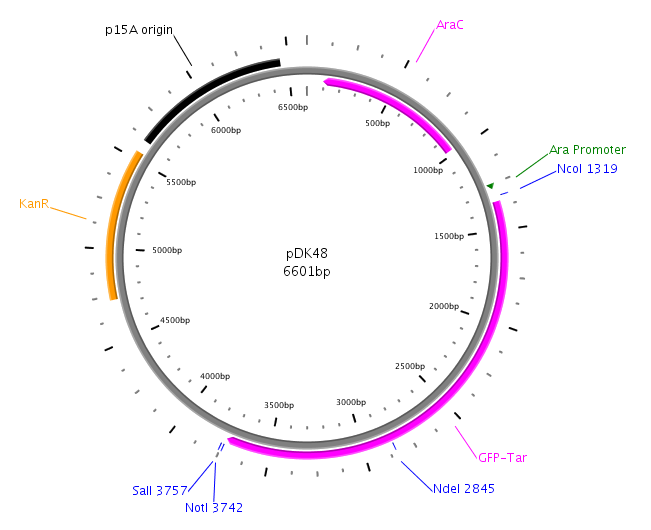
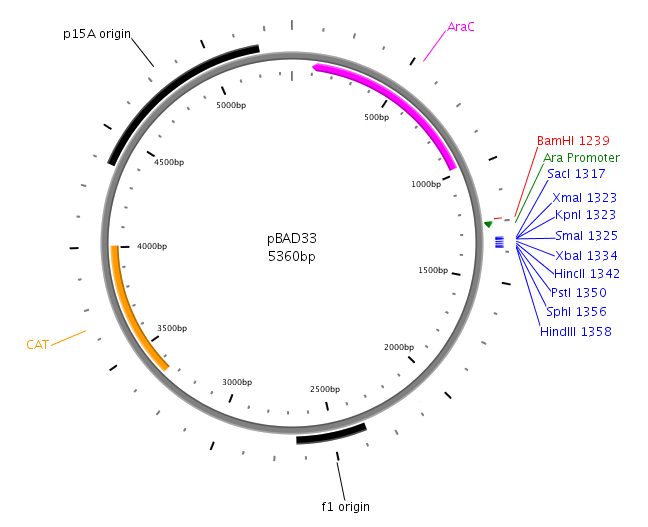
| - | [[Image:HD PTrc99a.png|left|thumb| | + | [[Image:HD PTrc99a.png|left|thumb|230px|pTrc99a for LuxS and LuxQ cloning]][[Image:HD PDK48.png|left|thumb|275px|pDK48 for cloning of fusion]][[Image:HD PBAD33.png|left|thumb|275px|pBAD33 used in Swarm-Assays]] |
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
=== LuxS === | === LuxS === | ||
| - | LuxS | + | LuxS was amplified from the ''Vibrio harveyi'' genome using the following primers: LuxSa (forward) and LuxSb (reverse). Subsequently, the product was cloned into the plasmid pTr99alpha using the NcoI and BamHI restriction sites and then transformed into DH5alpha competent cells. |
| + | [[https://2008.igem.org/Team:Heidelberg/Notebook/Sensing_Group/Cloning back]] | ||
| + | |||
| + | === LuxQ === | ||
| + | LuxQ was amplfied with primers LuxQa (forward) and LuxQc (reverse) from the ''V. harveyi'' genome. The obtained fragment was then cloned into the plasmid pTrc99alpha using the NcoI and BamHI restriction sites. Subsequently, the product was used as a template for PCR amplification with respect to cloning of the chimeric receptors (see below). | ||
| + | [[https://2008.igem.org/Team:Heidelberg/Notebook/Sensing_Group/Cloning back]] | ||
=== LuxP === | === LuxP === | ||
| - | LuxP | + | LuxP was amplified with primers LuxPc (forward) and LuxPd (reverse) from the ''V. harveyi'' genome. The PCR product was then cloned into the vector pDK48 containing the LuxQ-Tar chimeric receptor sequence. This was done using the restriction sites SalI and NotI. The resulting expression plasmid was used for the transformation of our killer cells. |
| + | [[https://2008.igem.org/Team:Heidelberg/Notebook/Sensing_Group/Cloning back]] | ||
=== Fusion receptor === | === Fusion receptor === | ||
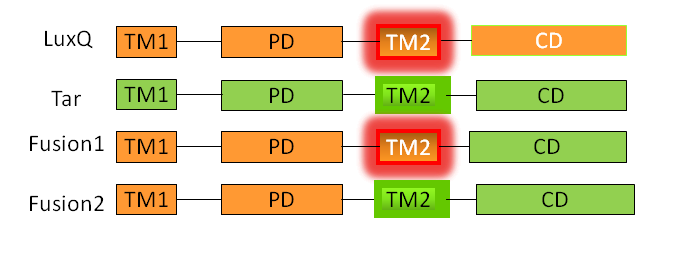
| + | A detailed description of the Tar receptor and LuxQ quorum-sensing receptor can be found in the [[Team:Heidelberg/Project/Sensing | project description]]. Since it is believed that the linker region (transmembrane domain TM2) is critical for signal transduction, two different receptor constructs were designed, referred to as Fusion-1 and Fusion-2. Fusion-1 contained the cytoplasmic domain of Tar (residues 225-564) and the transmembrane domain,TM2 up to the N-terminus of LuxQ (residues 1-298). Fusion-2 contained the cytoplasmic domain as well as the second transmembrane domain, TM2 of Tar (residues 200-564) followed by the periplasmic domain up to the N-terminal end of LuxQ (residues 1-280). | ||
| + | [[https://2008.igem.org/Team:Heidelberg/Notebook/Sensing_Group/Cloning back]] | ||
| + | |||
| + | [[Image:HD Fusion Schema.png|thumb|center|400px|Schematic structure of the Fusion receptor constructs]] | ||
| + | |||
| + | The receptor chimeras were generated in two sequential PCR reactions (Fusion PCR). In the first PCR the two single fragments containing parts of the coding sequence of LuxQ (LuxQ-1: primers LuxQa/LuxQ-Tar-1b, LuxQ-2: primers LuxQa/LuxQ-Tar-2b) and Tar (Tar-1: primers LuxQ-Tar-1a/DK9b, Tar-2: primers LuxQ-Tar-2a/DK9b) were amplified. The reverse primer for LuxQ and the forward primer for Tar had complementary ends allowing annealing during the second PCR reaction. In addition to the amplified sequences from the first reaction the forward primer for LuxQ and the reverse primer for Tar were added to the reaction mix after the gel purification in order to be able to obtain the chimeric receptor sequence. Following amplification the chimeric products F1 and F2 were cloned into the expression vector pDK48 via the restriction sites NcoI and NdeI. The presence of the correct sequence was checked by sequencing. | ||
| + | |||
| + | |||
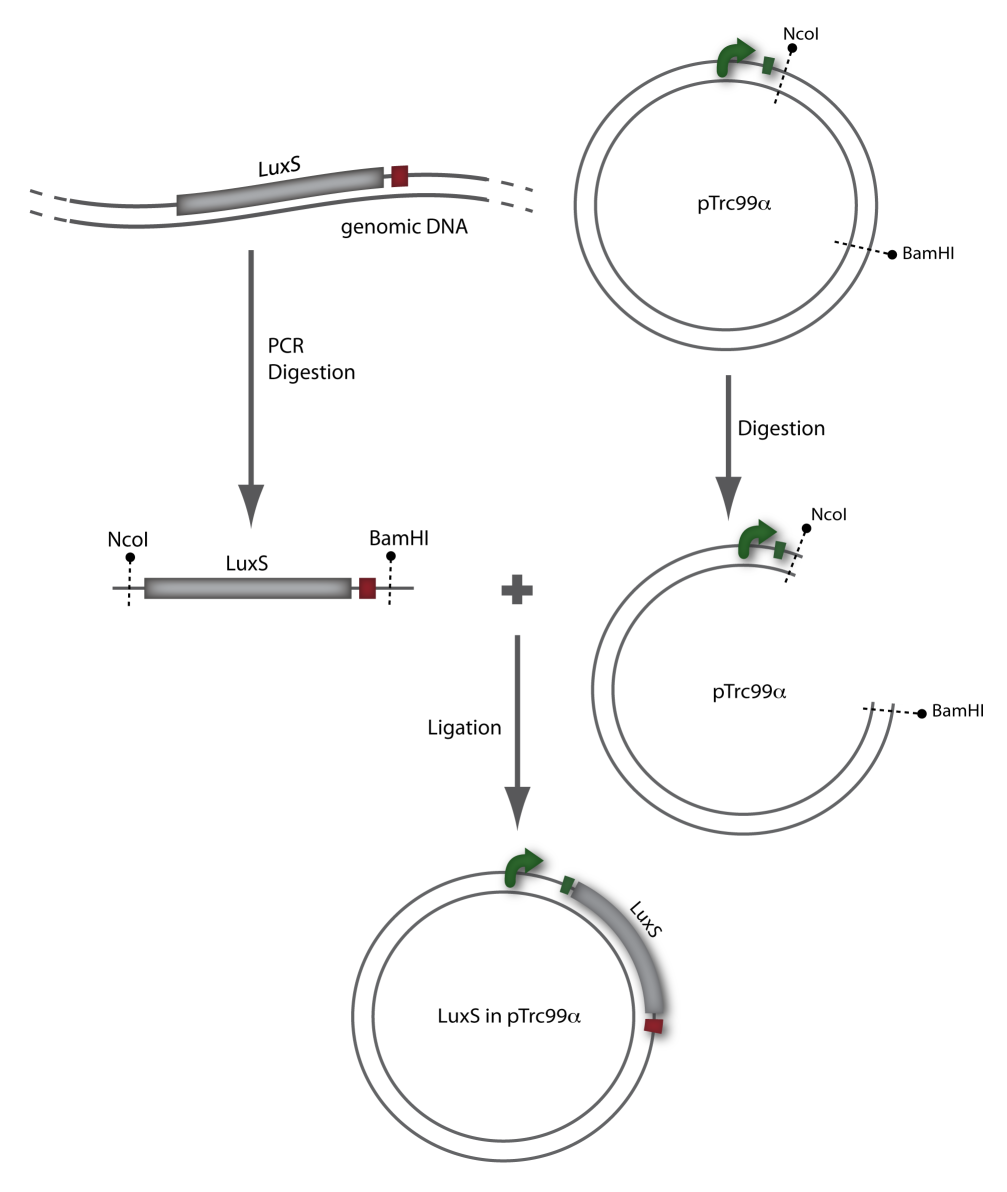
| + | [[Image:HD SensingCloning1.png|thumb|center|500px|Cloning Strategy for LuxS]] | ||
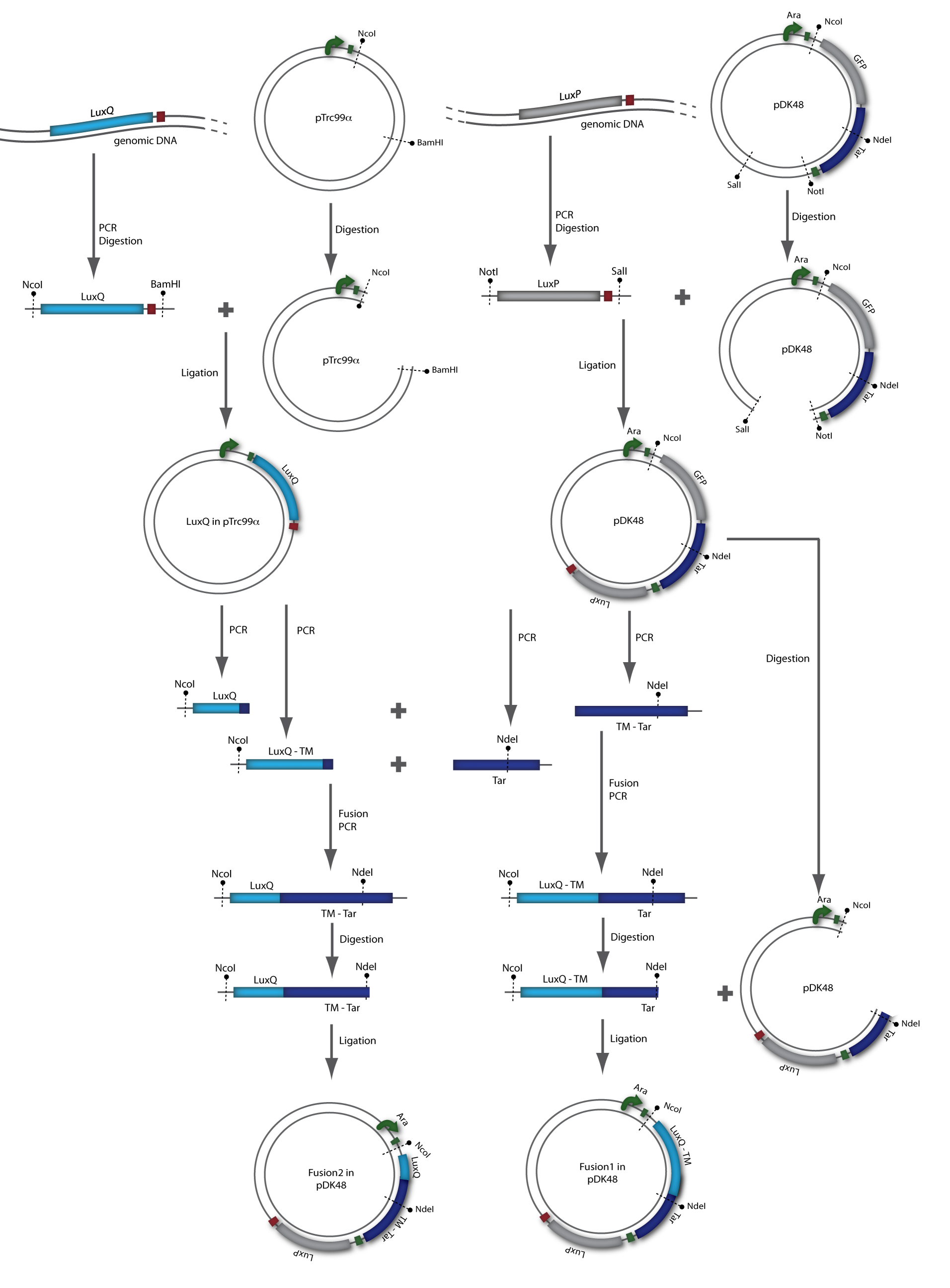
| + | [[Image:HD_SensingCloning2.png|thumb|center|500px|Cloning Strategy for Fusion chimeras]] | ||
=== References === | === References === | ||
[1] Dong, X.; Stothard, P.; Forsythe, I. J. & Wishart, D. S., '''PlasMapper: a web server for drawing and auto-annotating plasmid maps''', Nucleic Acids Res, Vol. 32, pp. W660-W664, 2004 | [1] Dong, X.; Stothard, P.; Forsythe, I. J. & Wishart, D. S., '''PlasMapper: a web server for drawing and auto-annotating plasmid maps''', Nucleic Acids Res, Vol. 32, pp. W660-W664, 2004 | ||
| + | |||
| + | [[https://2008.igem.org/Team:Heidelberg/Notebook/Sensing_Group/Cloning back]] | ||
Latest revision as of 14:12, 29 October 2008


Sensing - Cloning strategy
The core part of the sensing project was the construction of the LuxQ-Tar chimeric receptor, which enables the E. coli killer bacteria to chemotactically respond to a Autoinducer 2 (AI-2) gradient and detect prey cells. The quorum-sensing system was amplified from the V. harveyi genome while the Tar receptor is from E. coli. On one hand LuxS needed to be cloned and transformed into one cell type, in order to make them produce and secrete AI-2. On the other hand the periplasmic ligand binding domain of LuxQ was fused with the cytoplasmic domain of Tar and cloned on one plasmid together with LuxP which is necessary for AI-2 binding. Generally, restriction sites required for cloning were introduced via the PCR primer. In silico cloning was performed in SerialCloner, Vector maps were designed with PlasMapper [1]. The sequenecs of used primers can be found in the Materials & Methods section. [back]
LuxS
LuxS was amplified from the Vibrio harveyi genome using the following primers: LuxSa (forward) and LuxSb (reverse). Subsequently, the product was cloned into the plasmid pTr99alpha using the NcoI and BamHI restriction sites and then transformed into DH5alpha competent cells. [back]
LuxQ
LuxQ was amplfied with primers LuxQa (forward) and LuxQc (reverse) from the V. harveyi genome. The obtained fragment was then cloned into the plasmid pTrc99alpha using the NcoI and BamHI restriction sites. Subsequently, the product was used as a template for PCR amplification with respect to cloning of the chimeric receptors (see below). [back]
LuxP
LuxP was amplified with primers LuxPc (forward) and LuxPd (reverse) from the V. harveyi genome. The PCR product was then cloned into the vector pDK48 containing the LuxQ-Tar chimeric receptor sequence. This was done using the restriction sites SalI and NotI. The resulting expression plasmid was used for the transformation of our killer cells. [back]
Fusion receptor
A detailed description of the Tar receptor and LuxQ quorum-sensing receptor can be found in the project description. Since it is believed that the linker region (transmembrane domain TM2) is critical for signal transduction, two different receptor constructs were designed, referred to as Fusion-1 and Fusion-2. Fusion-1 contained the cytoplasmic domain of Tar (residues 225-564) and the transmembrane domain,TM2 up to the N-terminus of LuxQ (residues 1-298). Fusion-2 contained the cytoplasmic domain as well as the second transmembrane domain, TM2 of Tar (residues 200-564) followed by the periplasmic domain up to the N-terminal end of LuxQ (residues 1-280). [back]
The receptor chimeras were generated in two sequential PCR reactions (Fusion PCR). In the first PCR the two single fragments containing parts of the coding sequence of LuxQ (LuxQ-1: primers LuxQa/LuxQ-Tar-1b, LuxQ-2: primers LuxQa/LuxQ-Tar-2b) and Tar (Tar-1: primers LuxQ-Tar-1a/DK9b, Tar-2: primers LuxQ-Tar-2a/DK9b) were amplified. The reverse primer for LuxQ and the forward primer for Tar had complementary ends allowing annealing during the second PCR reaction. In addition to the amplified sequences from the first reaction the forward primer for LuxQ and the reverse primer for Tar were added to the reaction mix after the gel purification in order to be able to obtain the chimeric receptor sequence. Following amplification the chimeric products F1 and F2 were cloned into the expression vector pDK48 via the restriction sites NcoI and NdeI. The presence of the correct sequence was checked by sequencing.
References
[1] Dong, X.; Stothard, P.; Forsythe, I. J. & Wishart, D. S., PlasMapper: a web server for drawing and auto-annotating plasmid maps, Nucleic Acids Res, Vol. 32, pp. W660-W664, 2004
[back]
 "
"