Team:Heidelberg/Notebook/Sensing Group/Notebook/1stweek
From 2008.igem.org
(Difference between revisions)
Chenchenzhu (Talk | contribs) (→Cloning of LuxS) |
Chenchenzhu (Talk | contribs) (→Friday, 08/08/2008) |
||
| (14 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
<html> | <html> | ||
| - | <link | + | |
| - | + | ||
| - | + | <style> | |
| + | h1.firstHeading { display: none; } | ||
| + | |||
| + | p {text-align: justify;} | ||
| + | |||
| + | a:link { color: #00b0e6; text-decoration: none} | ||
| + | a:visited { color:#00b0e6; text-decoration: none} | ||
| + | a:hover { color:#f29400; text-decoration: none} | ||
| + | a:active { color:#f29400; text-decoration: none} | ||
| + | |||
| + | #bodyContent { padding: 10px auto; width: 910px; margin: auto; clear: none; } | ||
| + | |||
| + | table#team_members { text-align: justify; border: 0; } | ||
| + | table#team_members h2, table#team_members h3 { clear: both; } | ||
| + | |||
| + | |||
| + | /*-----------------------------------------------------------------------------------------------*/ | ||
| + | div.MenuBar ul li ul.DropDownMenu { | ||
| + | display: none; /* Hides all drop-down menus. */ | ||
| + | |||
| + | } | ||
| + | /* | ||
| + | li:hover works in IE7 and FF2. | ||
| + | a:hover works in IE6 and FF2. | ||
| + | a:hover breaks li:hover in FF2. | ||
| + | */ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a ul.SideMenu { | ||
| + | display: none; /* Hides all side menus. */ | ||
| + | } | ||
| + | /*------------------------------------------------------------------------------------- Menu Bar */ | ||
| + | div.MenuBar { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | height: 30px; | ||
| + | width: 910px; | ||
| + | /*width: 100%*/ | ||
| + | margin: 0; | ||
| + | border-top: 0; | ||
| + | border-right: 0; | ||
| + | border-left: 0; | ||
| + | padding: 0; | ||
| + | background: black; | ||
| + | |||
| + | } | ||
| + | div.MenuBar ul { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | text-align: center; | ||
| + | list-style-type: none; | ||
| + | margin: 0.5em auto; | ||
| + | border: 0; | ||
| + | padding: 0; | ||
| + | background: black; | ||
| + | } | ||
| + | div.MenuBar ul li { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | display: block; | ||
| + | padding: 0; | ||
| + | margin: 0; | ||
| + | font-size: 1.3em; | ||
| + | float: left; | ||
| + | background: black; | ||
| + | text-align: center; | ||
| + | width: 107px; | ||
| + | position: relative; /* Sets the positioning context for each drop-down menu. */ | ||
| + | } | ||
| + | |||
| + | div.MenuBar ul li a { | ||
| + | font: arial, helvetica, sans-serif; | ||
| + | display: block; | ||
| + | background: black; | ||
| + | height: 22px; /* Keep height + padding-top + padding-bottom sync with the menu bar height. */ | ||
| + | color: #ffffff; | ||
| + | padding-top: 4px; | ||
| + | padding-bottom: 4px; | ||
| + | padding-left: 1em; /* Sets the left space between top-level items. */ | ||
| + | padding-right: 1em; /* Sets the right space between top-level items. */ | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | |||
| + | /*------------------------------------------------------------------------------ Drop-Down Menus */ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu { | ||
| + | display: block; | ||
| + | width: 10em; /* Drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | height: 1em; | ||
| + | padding: 1px; /* Sets the drop-down menu "effective border" width. */ | ||
| + | position: absolute; | ||
| + | top: 23px; /* Places the drop-down menu under the menu bar. | ||
| + | Keep it sync with the menu bar height. */ | ||
| + | left: 0; /* Aligns the drop-down menu to its top-level item. */ | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | |||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a { | ||
| + | width: 10em; /* Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | height: 1em; | ||
| + | padding-left: 0; | ||
| + | padding-right: 0; | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | ul.DropDownMenu li a span { | ||
| + | display: block; | ||
| + | padding-left: 0.75em; /* Sets the left space of each drop-down menu item. */ | ||
| + | padding-right: 0.25em; /* Sets the right space of each drop-down menu item. */ | ||
| + | text-align: right; /* Aligns the >> symbol to the right. */ | ||
| + | } | ||
| + | ul.DropDownMenu li a span span { | ||
| + | float: left; /* Aligns the text (back) to the left. */ | ||
| + | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | height: 20px; | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | /*----------------------------------------------------------------------------------- Side Menus */ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | display: block; | ||
| + | width: 11em; /* Side menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | padding: 1px; /* Sets the side menu "effective border" width. */ | ||
| + | position: absolute; | ||
| + | top: -1px; /* Aligns the side menu to its drop-down menu item. | ||
| + | Keep it sync with the side menu "effective border" width. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | width: 11em; /* Keep it sync with the side menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | div.MenuBar ul li ul.DropDownMenu li ul.SideMenu li a span { | ||
| + | padding-left: 1.5em; /* Sets the left space of each side menu item. */ | ||
| + | padding-right: 0.5em; /* Sets the right space of each side menu item. */ | ||
| + | text-align: left; | ||
| + | font: 12px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | left: 13em; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. | ||
| + | Use MenuTailor.css to customize. */ | ||
| + | } | ||
| + | /*----------------------------------------------------------------------------- Browser Specific */ | ||
| + | * html div.MenuBar ul li a { | ||
| + | float: left; /* Required for IE55 and IE6. | ||
| + | Breaks O9. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | * html ul.DropDownMenu li a:hover { | ||
| + | cursor: hand; /* Required for IE55. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | ul.DropDownMenu li a:hover { | ||
| + | cursor: pointer; /* Required for IE6 and IE7. | ||
| + | Hidding it (* html) from non-IE browsers breaks IE7! | ||
| + | } | ||
| + | * html div.MenuBar a:hover { | ||
| + | text-decoration: none; /* Required for IE55 and IE6. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | * html div.MenuBar ul li table, | ||
| + | * html div.MenuBar ul li table td { | ||
| + | border: 0; /* Required for IE55 and IE6. | ||
| + | Hidden (* html) from non-IE browsers. */ | ||
| + | } | ||
| + | /*------------------------------------------------------------------------------- Default Colors */ | ||
| + | div.MenuBar { | ||
| + | background-color: Menu; | ||
| + | border-bottom: 1px solid ButtonShadow; | ||
| + | } | ||
| + | div.MenuBar a { | ||
| + | background-color: Menu; /* Top-level unselected items. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover a, | ||
| + | div.MenuBar ul li a:hover { | ||
| + | color: #ea7f16; | ||
| + | background-color: Highlight; /* Top-level selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu { | ||
| + | background-color: ButtonShadow; /* Sets the drop-down menu "effective border" color. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a { | ||
| + | background-color: Menu; Drop-down menu unselected items. | ||
| + | Sets the drop-down menu "effective background" color. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover { | ||
| + | background-color: Highlight; /* Drop-down menu selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | background-color: ButtonShadow; /* Sets the side menu "effective border" color. */ | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | background-color: Menu; /* Side menu unselected items. | ||
| + | Sets the side menu "effective background" color. */ | ||
| + | color: MenuText; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover { | ||
| + | background-color: Highlight; /* Side menu selected item. */ | ||
| + | color: HighlightText; | ||
| + | } | ||
| + | /*-----------------------------------------------------------------------------------------------*/ | ||
| + | /*Script-Free 3-Level Menu 1.2 Tailor | ||
| + | www.CesarDaniel.info | ||
| + | /*-------------------------------------------------------------------------------------- General */ | ||
| + | body { | ||
| + | background: white; | ||
| + | color: black; | ||
| + | margin: 0; | ||
| + | border: 0; | ||
| + | padding: 0; | ||
| + | } | ||
| + | |||
| + | |||
| + | div.MenuBar { | ||
| + | font: 13px arial, helvetica, sans-serif; | ||
| + | } | ||
| + | div.MenuBar ul { | ||
| + | font: 13px arial, helvetica, sans-serif; /* Required for IE55. */ | ||
| + | } | ||
| + | /*--------------------------------------------------------------------------------------- Colors */ | ||
| + | div.MenuBar { | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | border-bottom: 1px solid ButtonShadow; | ||
| + | } | ||
| + | div.MenuBar a, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a { | ||
| + | background-color: black; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | div.MenuBar ul li:hover a, | ||
| + | div.MenuBar ul li a:hover, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover a, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu li a:hover, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu li a:hover { | ||
| + | background-color: #00b0e6; /* Selected item. */ | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu, | ||
| + | div.MenuBar ul li:hover ul.DropDownMenu li:hover ul.SideMenu, | ||
| + | div.MenuBar ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu { | ||
| + | background-color: ButtonShadow; /* Sets the drop-down and side menus "effective border" color. */ | ||
| + | } | ||
| + | /*--------------------------------------------------------------------------------------- Widths */ | ||
| + | /* | ||
| + | |||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM4 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM4 li a { | ||
| + | width: 11em; /* Drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu#MB1-DDM5 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu#MB1-DDM5 li a { | ||
| + | width: 12em; /* Drop-down menu width. */ | ||
| + | } | ||
| + | |||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #1 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM1 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM1 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #2 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM2 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM2 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | /* | ||
| + | Menu Bar 1 | ||
| + | Drop-Down Menu #2 | ||
| + | Side Menu #3 | ||
| + | */ | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 { | ||
| + | left: 15.5em !important; /* Places the side menu to the right of the drop-down menu. | ||
| + | Keep it sync with the drop-down menu width. */ | ||
| + | } | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3, | ||
| + | div.MenuBar#navi ul li:hover ul.DropDownMenu li:hover ul.SideMenu#MB1-DDM2-SM3 li a, | ||
| + | div.MenuBar#navi ul li a:hover ul.DropDownMenu li a:hover ul.SideMenu#MB1-DDM2-SM3 li a { | ||
| + | width: 10em; /* Side menu width. */ | ||
| + | } | ||
| + | /*...............................................................................................*/ | ||
| + | |||
| + | </style> | ||
| + | |||
<body> | <body> | ||
| Line 52: | Line 393: | ||
</li> | </li> | ||
<li> | <li> | ||
| - | <a href="https://2008.igem.org/Team:Heidelberg/ | + | <a href="https://2008.igem.org/Team:Heidelberg/Modeling" style="color: white">Modeling<!--[if gt IE 6]><!--></a><!--<![endif]--> |
<!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
<ul class="DropDownMenu" id="MB1-DDM3"> | <ul class="DropDownMenu" id="MB1-DDM3"> | ||
| Line 62: | Line 403: | ||
</li> | </li> | ||
<li> | <li> | ||
| - | <a href="https://2008.igem.org/Team:Heidelberg/Notebook/ | + | <a href="https://2008.igem.org/Team:Heidelberg/Notebook/Overview" style="color: white">Notebook<!--[if gt IE 6]><!--></a><!--<![endif]--> |
<!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
<ul class="DropDownMenu" id="MB1-DDM5"> | <ul class="DropDownMenu" id="MB1-DDM5"> | ||
| Line 98: | Line 439: | ||
</li> | </li> | ||
<li style="width: 160px"> | <li style="width: 160px"> | ||
| - | <a href="https://2008.igem.org/Team:Heidelberg/ | + | <a href="https://2008.igem.org/Team:Heidelberg/Human_Practice/Project_Overview" style="color: white">Human Practice<!--[if gt IE 6]><!--></a><!--<![endif]--> |
<!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | <!--[if lt IE 7]><table border="0" cellpadding="0" cellspacing="0"><tr><td><![endif]--> | ||
<ul class="DropDownMenu" id="MB1-DDM4"> | <ul class="DropDownMenu" id="MB1-DDM4"> | ||
| Line 106: | Line 447: | ||
<li><a href="https://2008.igem.org/Team:Heidelberg/Human_Practice/Surveys"><span><span>Surveys</span></span></a></li> | <li><a href="https://2008.igem.org/Team:Heidelberg/Human_Practice/Surveys"><span><span>Surveys</span></span></a></li> | ||
<li><a href="https://2008.igem.org/Team:Heidelberg/Human_Practice/Open_Day"><span><span>Open Day</span></span></a></li> | <li><a href="https://2008.igem.org/Team:Heidelberg/Human_Practice/Open_Day"><span><span>Open Day</span></span></a></li> | ||
| - | <li><a href="https://2008.igem.org/Team:Heidelberg/Human_Practice/Nobel_Prize"><span><span>Nobel Prize</span></span></a></li> | + | <li><a href="https://2008.igem.org/Team:Heidelberg/Human_Practice/Nobel_Prize"><span><span>Nobel Prize</span></span></a></li> |
| + | |||
</ul> | </ul> | ||
<!--[if lte IE 6]></td></tr></table></a><![endif]--> | <!--[if lte IE 6]></td></tr></table></a><![endif]--> | ||
| Line 127: | Line 469: | ||
=== Preparations === | === Preparations === | ||
Preparations were started at the end of the week before | Preparations were started at the end of the week before | ||
| - | * Transformation of pDK48 and pTrc99alpha plamids in ''E. coli'' strain | + | * Transformation of pDK48 and pTrc99alpha plamids in ''E. coli'' strain DH5α (0.5 µl plasmid-DNA + 50 µl competent cells) |
* Glycerol-stock of ''Vibrio harveyi'' BB120, BB886, mm30, BB178, BB125 | * Glycerol-stock of ''Vibrio harveyi'' BB120, BB886, mm30, BB178, BB125 | ||
| - | * pick | + | * pick pTrc99α and pDK48 colonies and then incubated in 3 ml LB at 37 overnight |
* ''V. harveyi'' cultured on LB plate | * ''V. harveyi'' cultured on LB plate | ||
| - | * MiniPrep of | + | * MiniPrep of pTrc99α and pDK48 from DH5α |
== Tuesday, 08/05/2008 == | == Tuesday, 08/05/2008 == | ||
=== Cloning of LuxP === | === Cloning of LuxP === | ||
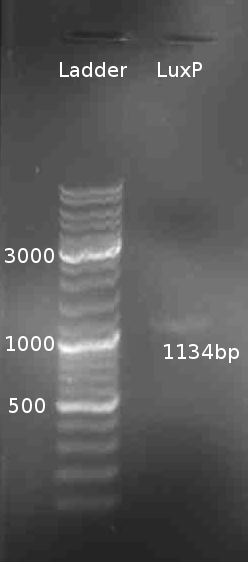
[[Image:HD_080805-LuxP_PCR.png|thumb|150px|LuxP colony PCR]] | [[Image:HD_080805-LuxP_PCR.png|thumb|150px|LuxP colony PCR]] | ||
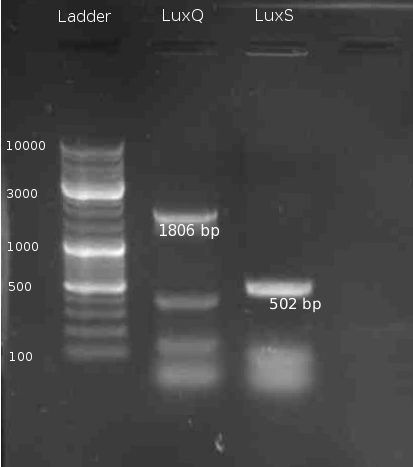
| - | <div style="float: right; clear:none">[[Image:HD 080805-LuxQ S PCR.png|right|thumb|200px|LuxQ, LuxS PCR]]</div> | + | <div style="float: right; clear:none;">[[Image:HD 080805-LuxQ S PCR.png|right|thumb|200px|LuxQ, LuxS PCR]]</div> |
| - | * PCR of LuxP from ''V. harveyi'' colony with the primers LuxPc and LuxPd @ 95°C || 30s @ 95°C | 30s @ 58 °C | 2min @ 72°C || 10min @ 72°C | 4°C hold (30 cycles) | + | |
| + | * PCR of LuxP from ''V. harveyi'' colony with the primers LuxPc and LuxPd with Taq polymerase Mastermix. 5min @ 95°C || 30s @ 95°C | 30s @ 58 °C | 2min @ 72°C || 10min @ 72°C | 4°C hold (30 cycles) | ||
* Gel Purification of LuxP eluted in 30 µl H<sub>2</sub>O | * Gel Purification of LuxP eluted in 30 µl H<sub>2</sub>O | ||
* Digestion of LuxP with SalI and NotI of pDK48 and LuxP-Gel-Purification product: 2 µl NEB-Buffer 3 + 0.5 µl SalI & NotI + 10 µl DNA + 6 µl H<sub>2</sub>O | * Digestion of LuxP with SalI and NotI of pDK48 and LuxP-Gel-Purification product: 2 µl NEB-Buffer 3 + 0.5 µl SalI & NotI + 10 µl DNA + 6 µl H<sub>2</sub>O | ||
| Line 143: | Line 486: | ||
=== Cloning of LuxS === | === Cloning of LuxS === | ||
| - | * PCR of ''V. harveyi'' genome with primers LuxSa and LuxSb and PCR purification 30s @ 95°C | 30s @ 58 °C | 2min @ 72°C || 10min @ 72°C | 4°C hold (30 cycles) with Tag polymerase Mastermix | + | * PCR of ''V. harveyi'' genome with primers LuxSa and LuxSb and PCR purification 5min @ 95 °C || 30s @ 95°C | 30s @ 58 °C | 2min @ 72°C || 10min @ 72°C | 4°C hold (30 cycles) with Tag polymerase Mastermix |
| - | * digestion of LuxS and | + | * digestion of LuxS and pTrc99α with BamHI/NcoI (NEBuffer 3 + BSA) |
* Ligation with vector:insert ratio 2µl:6µl and 5µl:5µl | * Ligation with vector:insert ratio 2µl:6µl and 5µl:5µl | ||
| Line 150: | Line 493: | ||
== Wednesday, 08/06/2008 == | == Wednesday, 08/06/2008 == | ||
| - | * 5 colonies of LuxQ,S,P transformation (1:1 ligation) | + | * 5 colonies of LuxQ,S,P transformation (1:1 ligation) picked and analyes with colony-PCR |
| - | * Colony-PCR to check for insert. 5min @ | + | * Colony-PCR to check for insert. 5min @ 95°C || 30s @ 95°C | 30s @ 58 °C | 2min @ 72°C || 10min @ 72°C | 4°C hold (30 cycles) |
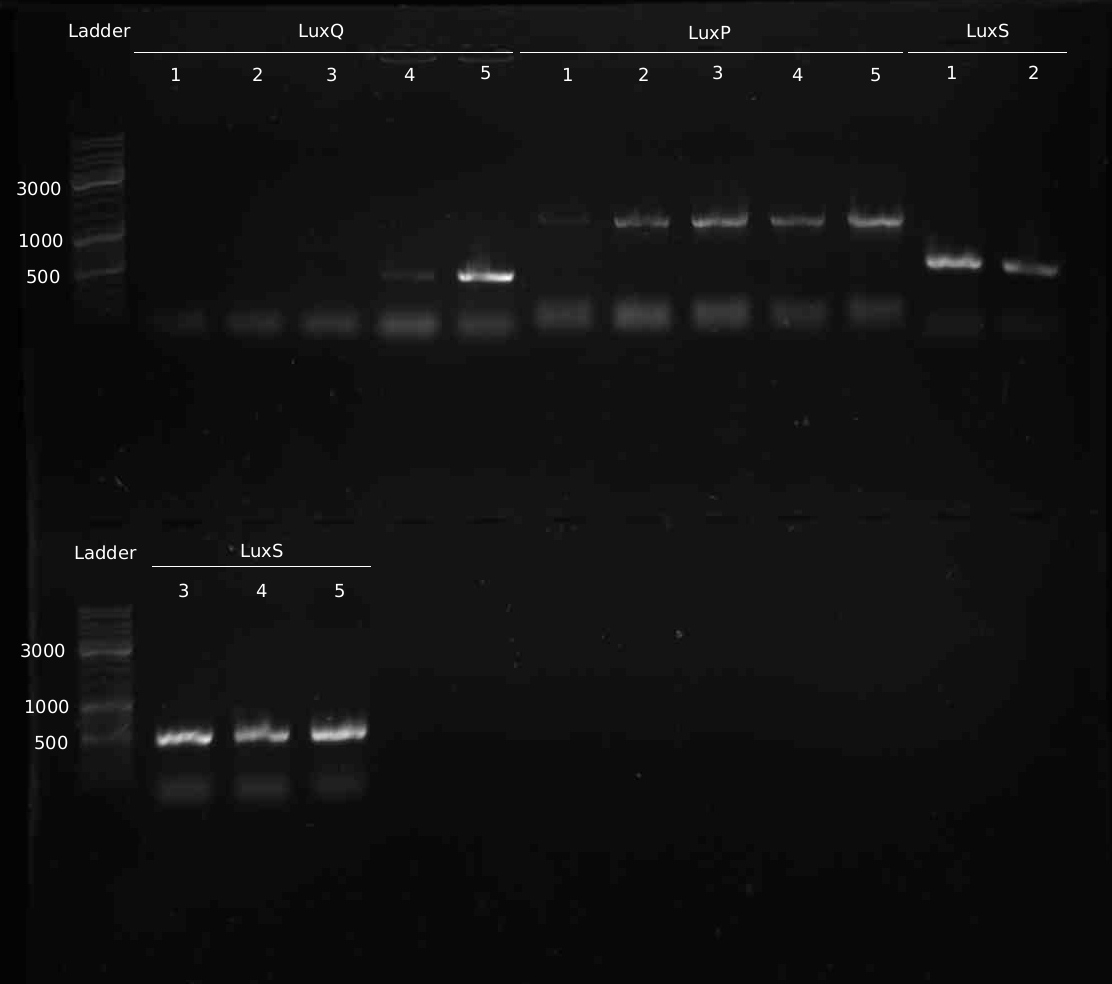
[[Image:HD 080806-LuxQ P S ColonyPCR.png|center|thumb|500px|Colony PCR of LuxQ, LuxS and LuxP]] | [[Image:HD 080806-LuxQ P S ColonyPCR.png|center|thumb|500px|Colony PCR of LuxQ, LuxS and LuxP]] | ||
* preparation of O/N cultures for Miniprep | * preparation of O/N cultures for Miniprep | ||
| Line 159: | Line 502: | ||
* PCR from Minipreps to confirm inserts. Same programme as yesterday | * PCR from Minipreps to confirm inserts. Same programme as yesterday | ||
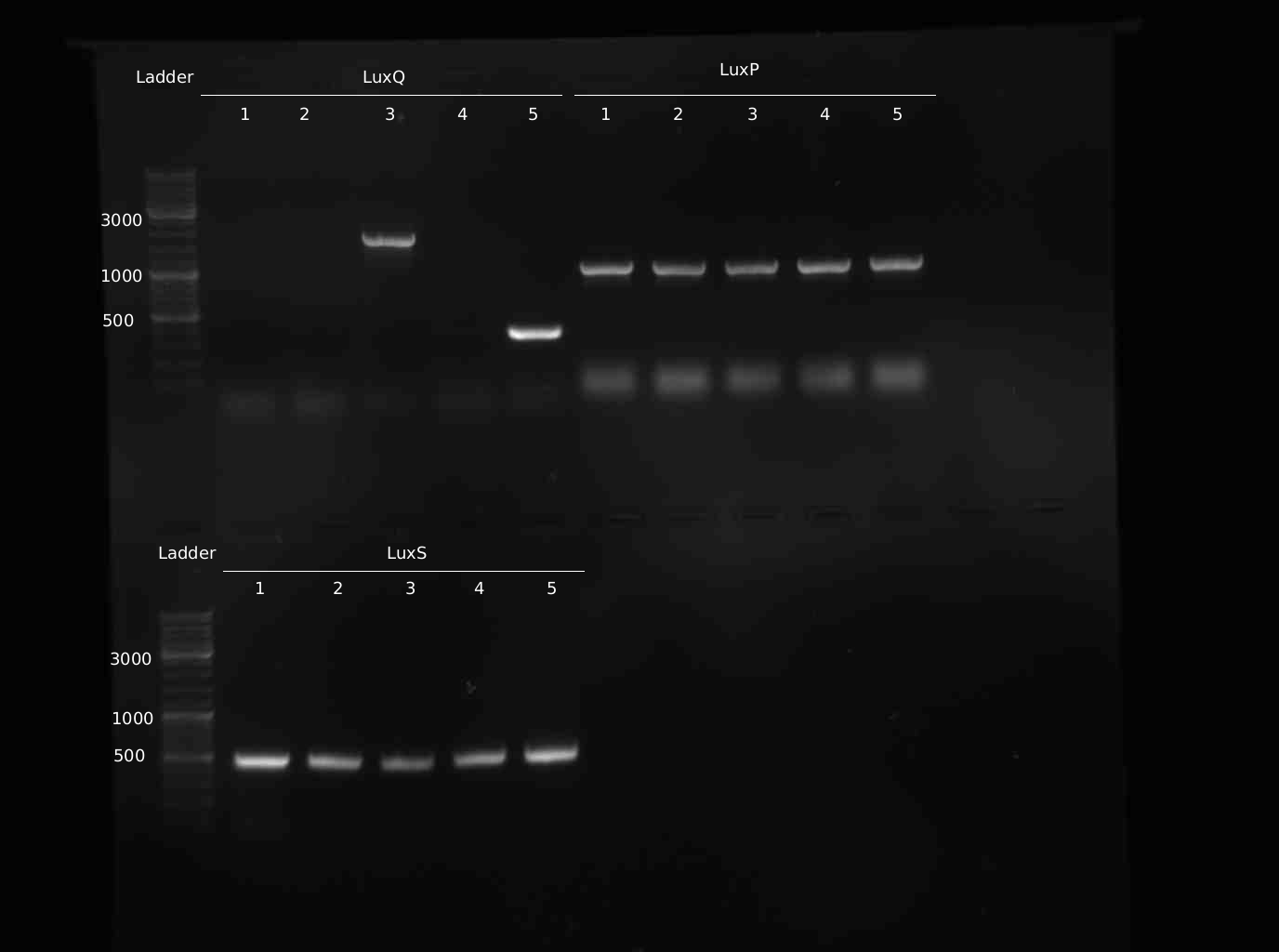
[[Image:HD 080807-LuxQ P S miniPCR.png|center|thumb|500px|PCR to confirm insert from Minipreps. LuxQ no. 3 seems to be posivite. For LuxS and LuxP all samples are positive.]] | [[Image:HD 080807-LuxQ P S miniPCR.png|center|thumb|500px|PCR to confirm insert from Minipreps. LuxQ no. 3 seems to be posivite. For LuxS and LuxP all samples are positive.]] | ||
| - | * 10 new colonies of LuxQ-plate picked and checked via colony-PCR | + | * 10 new colonies of LuxQ-plate were picked and checked via colony-PCR |
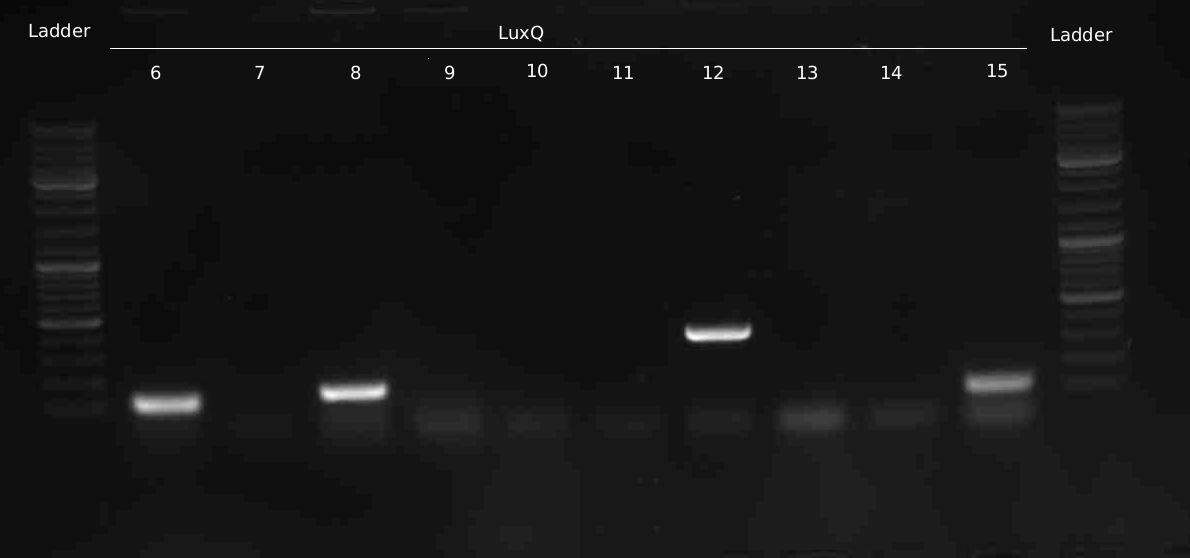
[[Image:HD_080807-LuxQ_ColonyPCR.png|center|thumb|500px|LuxQ colony PCR of 10 new colonies.]] | [[Image:HD_080807-LuxQ_ColonyPCR.png|center|thumb|500px|LuxQ colony PCR of 10 new colonies.]] | ||
| - | * | + | * Sequencing of LuxS,P,Q positive clones at GATC |
Sequencing Results | Sequencing Results | ||
LuxS: correct sequence | LuxS: correct sequence | ||
| Line 169: | Line 512: | ||
== Friday, 08/08/2008 == | == Friday, 08/08/2008 == | ||
* Miniprep of overnight-cultures of the picked colonies Q#6-15 | * Miniprep of overnight-cultures of the picked colonies Q#6-15 | ||
| - | * In silico cloning of LuxQ, S in | + | * In silico cloning of LuxQ, S in pTrc99α and LuxP in pDK48 |
* Test-Digestion of LuxQ with XbaI --> positive result for Q3, 7, 9, 11, 14 | * Test-Digestion of LuxQ with XbaI --> positive result for Q3, 7, 9, 11, 14 | ||
[[Team:Heidelberg/Notebook/Sensing_Group/Notebook/2ndweek | Go to 2nd week]] | [[Team:Heidelberg/Notebook/Sensing_Group/Notebook/2ndweek | Go to 2nd week]] | ||
Latest revision as of 14:01, 29 October 2008


Contents |
Monday, 08/04/2008
Preparations
Preparations were started at the end of the week before
- Transformation of pDK48 and pTrc99alpha plamids in E. coli strain DH5α (0.5 µl plasmid-DNA + 50 µl competent cells)
- Glycerol-stock of Vibrio harveyi BB120, BB886, mm30, BB178, BB125
- pick pTrc99α and pDK48 colonies and then incubated in 3 ml LB at 37 overnight
- V. harveyi cultured on LB plate
- MiniPrep of pTrc99α and pDK48 from DH5α
Tuesday, 08/05/2008
Cloning of LuxP
- PCR of LuxP from V. harveyi colony with the primers LuxPc and LuxPd with Taq polymerase Mastermix. 5min @ 95°C || 30s @ 95°C | 30s @ 58 °C | 2min @ 72°C || 10min @ 72°C | 4°C hold (30 cycles)
- Gel Purification of LuxP eluted in 30 µl H2O
- Digestion of LuxP with SalI and NotI of pDK48 and LuxP-Gel-Purification product: 2 µl NEB-Buffer 3 + 0.5 µl SalI & NotI + 10 µl DNA + 6 µl H2O
- Ligation with vector:insert ratio 2µl:6µl and 5µl:5µl
Cloning of LuxS
- PCR of V. harveyi genome with primers LuxSa and LuxSb and PCR purification 5min @ 95 °C || 30s @ 95°C | 30s @ 58 °C | 2min @ 72°C || 10min @ 72°C | 4°C hold (30 cycles) with Tag polymerase Mastermix
- digestion of LuxS and pTrc99α with BamHI/NcoI (NEBuffer 3 + BSA)
- Ligation with vector:insert ratio 2µl:6µl and 5µl:5µl
Wednesday, 08/06/2008
- 5 colonies of LuxQ,S,P transformation (1:1 ligation) picked and analyes with colony-PCR
- Colony-PCR to check for insert. 5min @ 95°C || 30s @ 95°C | 30s @ 58 °C | 2min @ 72°C || 10min @ 72°C | 4°C hold (30 cycles)
- preparation of O/N cultures for Miniprep
Thursday, 08/07/2008
- Miniprep of samples Q#1-5, S#1-5, P#1-5
- PCR from Minipreps to confirm inserts. Same programme as yesterday
- 10 new colonies of LuxQ-plate were picked and checked via colony-PCR
- Sequencing of LuxS,P,Q positive clones at GATC
Sequencing Results LuxS: correct sequence LuxP: all clones contain mutations, cloning has to be repeated LuxQ: no insert in the picked colonies
Friday, 08/08/2008
- Miniprep of overnight-cultures of the picked colonies Q#6-15
- In silico cloning of LuxQ, S in pTrc99α and LuxP in pDK48
- Test-Digestion of LuxQ with XbaI --> positive result for Q3, 7, 9, 11, 14
 "
"